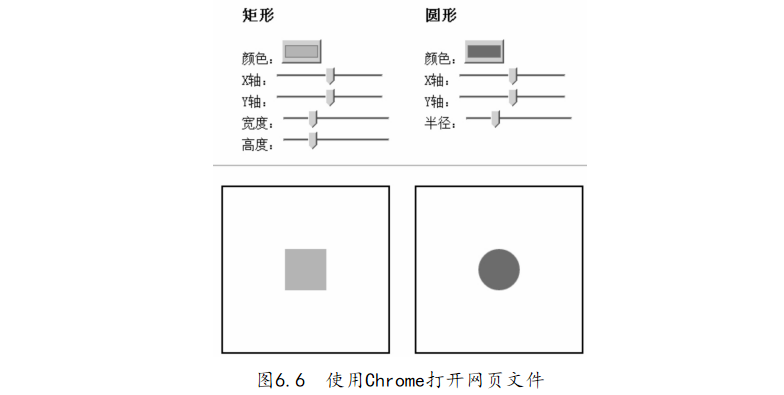
利用编辑器打开“6-4.绘制图形:矩形和圆形.html”文件,代码如下:
【代码6-4】
01 <! DOCTYPE HTML> 02 < html> 03 < head> 04 < style> 05 ul{ float: left; list- style: none; } 06 hr{ clear: both; } 07 canvas{ border: 2px solid black; float: left; margin: 15px;
15px; } 08 </ style> 09 </ head> 10 < body> 11 < header>< h2> 绘制 图形: 矩形 和 圆形</ h2></ header> 12 <!-- 矩形 Canvas 画布 设置 区 --> 13 < ul> 14 < li>< h3> 矩形</ h3></ li> 15 < li> 颜色:< input id=" color_ rect" type=" color" value="# eabb02" /></li> 16 < li> X 轴:< input id=" x_ rect" type=" range" min=" 0" max=" 150" value=" 75" step=" 1" /></li> 17 < li> Y 轴:< input id=" y_ rect" type=" range" min=" 0" max=" 150" value=" 75" step=" 1" /></li> 18 < li> 宽度:< input id=" width_ rect" type=" range" min=" 0" max=" 200" value=" 50" step=" 1" /></li> 19 < li> 高度:< input id=" height_ rect" type=" range" min=" 0" max=" 200" value=" 50" step=" 1" /></li> 20 </ ul> 21 <!-- 圆形 Canvas 画布 设置 区 -->
22 < ul> 23 < li>< h3> 圆形< h3></ li> 24 < li> 颜色:< input id=" color_ circle" type=" color" value="# 506cc0"/></ li> 25 < li> X 轴:< input id=" x_ circle" type=" range" min=" 0" max=" 200" value=" 100" step=" 1" /></li> 26 < li> Y 轴:< input id=" y_ circle" type=" range" min=" 0" max=" 200" value=" 100" step=" 1" /></li> 27 < li> 半径:< input id=" radius_ circle" type=" range" min=" 0" max=" 100" value=" 25" step=" 1" /></li> 28 </ ul> 29 < hr /> 30 <!-- 矩形 Canvas 画布 --> 31 < canvas id=" canvas_ rect" width=" 200" height=" 200"></ canvas> 32 <!-- 圆形 Canvas 画布 --> 33 < canvas id=" canvas_ circle" width=" 200" height=" 200"></ canvas> 34 </ body> 35 < script> 36 (function () { 37 // 获取 矩形 Canvas 画布 绘图 上下文
38 var content_ rect = document. getElementById(' canvas_ rect') .getContext(" 2d"), 39 // 获取 圆形 Canvas 画布 绘图 上下文 40 canvas_ circle = document. getElementById(' canvas_ circle') .getContext(" 2d"); 41 function draw_ rect() { // 获取 控 件数 据 绘制 矩形 42 content_ rect. clearRect( 0, 0, 300, 300); // 清空 给定 矩形 43 content_ rect. fillStyle = color_ rect. value; // 填充 矩形 画布 原色 44 content_ rect. fillRect( // 填充 矩形 45 parseInt( x_ rect. value), // 矩形 左 上角 的 x 坐标 46 parseInt( y_ rect. value), // 矩形 左 上角 的 y 坐标 47 parseInt( width_ rect. value), // 矩形 的 宽度, 以 像素 计 48 parseInt( height_ rect. value) // 矩形 的 高度, 以 像素 计 49 ); 50 };
51 var color_ rect = document. getElementById(' color_ rect'), // 获取 矩形 颜色 选择 元素 52 x_ rect = document. getElementById(' x_ rect'),// 获取 矩形 x 轴 滑 块 元素 53 y_ rect = document. getElementById(' y_ rect'),// 获取 矩形 y 轴 滑 块 元素 54 width_ rect = document. getElementById(' width_ rect'), // 获取 矩形 宽度 滑 块 元素 55 height_ rect = document. getElementById(' height_ rect'); // 获取 矩形 高度 滑 块 元素 56 // 循环 矩形 设置 元素, 绑 定数 据 变更 change 事件 57 [color_ rect, x_ rect, y_ rect, width_ rect, height_ rect]. forEach( function (item) { 58 item. addEventListener(' change', draw_ rect, false); 59 }); 60 draw_ rect(); // 绘制 默认 矩形 61 function draw_ circle() { // 获取 控 件数 据 绘制 圆形 62 canvas_ circle. clearRect( 0, 0, 300, 300); // 清空 给定 矩形 63 canvas_ circle. fillStyle = color_ circle. value; //
// 填充 矩形 画布 原色 64 canvas_ circle. beginPath(); // 起始 一条 路径 65 canvas_ circle. arc( // 创建 圆形 66 parseInt( x_ circle. value), // 圆的 中心 的 x 坐标 67 parseInt( y_ circle. value), // 圆的 中心 的 y 坐标 68 parseInt( radius_ circle. value), // 圆的 半径 69 0, // 起始 角, 以 弧度 计 70 2 * Math. PI, // 结束 角, 以 弧度 计 71 true // 逆时针 或 顺时针 绘图 72 //( false: 顺时针, true: 逆时针) 73 ); 74 canvas_ circle. closePath(); // 创建 从 当前 点 回到 起 始点 的 路径 75 canvas_ circle. fill(); // 填充 当前 绘图 76 }; 77 var color_ circle = document. getElementById(' color_ circle'),
circle'), // 获取 圆形 颜色 选择 元素 78 x_ circle = document. getElementById(' x_ circle'), // 获取 圆形 x 轴 滑 块 元素 79 y_ circle = document. getElementById(' y_ circle'), // 获取 圆形 y 轴 滑 块 元素 80 radius_ circle = document. getElementById(' radius_ circle'); // 获取 圆形 半径 滑 块 元素 81 // 循环 圆形 设置 元素, 绑 定数 据 变更 change 事件 82 [color_ circle, x_ circle, y_ circle, radius_ circle]. forEach( function (item) { 83 item. addEventListener(' change', draw_ circle, false); 84 }); 85 draw_ circle(); // 绘制 默认 圆形 86 })(); 87 </ script> 88 </ html>