APP开发公司详解如何搭建简单的离线APP,深圳APP开发公司本文本通过一个简单的缓存更新示例介绍Manifest和ApplicationCache的使用。在使用Manifest文件之前,首先要确保Web服务器对文件进行正确的解析。
以Apache为例,需要在相应的httpd.conf配置文件中添加如下代码配置信息:AddTypetext/cache-Manifest.Manifest
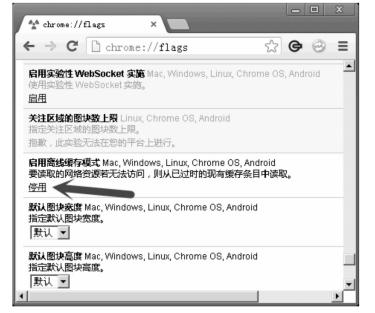
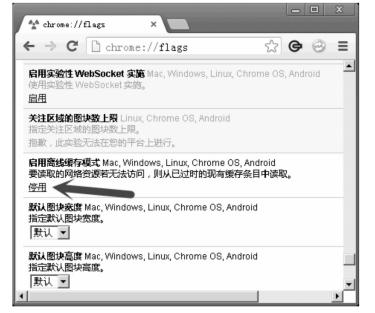
下面以Chrome作为演示浏览器,不过有的Chrome版本会默认关闭ApplicationCache功能,这时需要进入Chrome浏览器实验室开启ApplicationCache功能,如图5.4所示。
示例中的Manifest文件application.Manifest的代码如下:
CACHE MANIFEST # v1 CACHE: demo. css demo. jpg demo. js NETWORK: demo2. css FALLBACK:
示例主页面代码如下:【代码5-2】
01 <! DOCTYPE html> 02 < html Manifest=" ApplicationCache/ application. Manifest"> <!— Manifest 文件 –> 03 < head> 04 < script type=" text/ javascript" src=" ApplicationCache/ demo. js"></ script> 05 < link rel=" stylesheet" type=" text/ css" href=" ApplicationCache/
ApplicationCache/ demo. css"> 06 < link rel=" stylesheet" type=" text/ css" href=" ApplicationCache/ demo2. css"> 07 </ head> 08 < body> 09 < img src=" ApplicationCache/ demo. jpg">< br> 10 < button> 更新 缓存 Manifest 文件</ button> <!— 手动 更新 缓存 按钮 –> 11 </ body> 12 < script type=" text/ javascript"> 13 document. querySelector(' button'). addEventListener(' click', function() { // 监听 按钮 点击 事件 14 var appCache = window. applicationCache; // 获取 缓存 操作 对象 15 appCache. update(); // 尝试 更新 缓存. 16 if (appCache. status == window. applicationCache. UPDATEREADY) { // 状态 是否 已更新 17 appCache. swapCache(); // 更新 成功 后, 切换 到 新的 缓存 18 } 19 }) 20 </ script>
21 </ html>
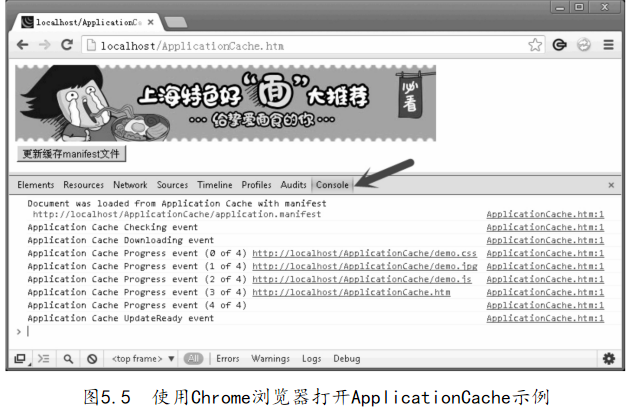
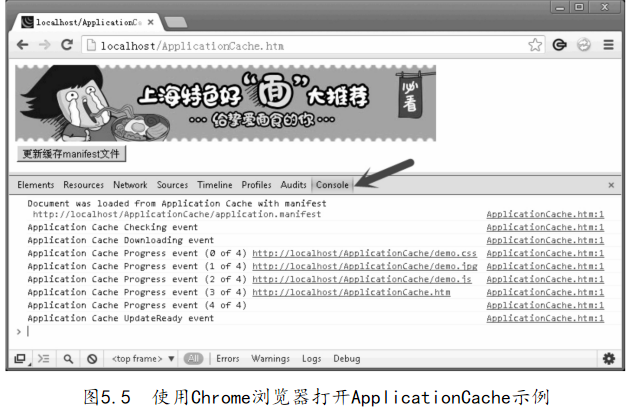
将主页面文件部署在配置完毕的Apache服务器上,使用开启ApplicationCache功能的Chrome浏览器访问示例页面,同时打开开发者工具查看控制台信息,效果如图5.5所示。
在开发者工具的控制台信息中可以看到浏览器的整个执行过程,首先下载html标签中Manifest属性对应的Manifest文件,然后将Manifest中CACHE标签下的文件连同主页面一同进行缓存。接下来修改demo.js,添加1行代码:
alert(‘ update’);
再更新application.Manifest文件,将第2行的v1变为v2,代码如下:
CACHE MANIFEST # v2 CACHE: demo. css demo. jpg demo. js NETWORK: demo2. css FALLBACK:
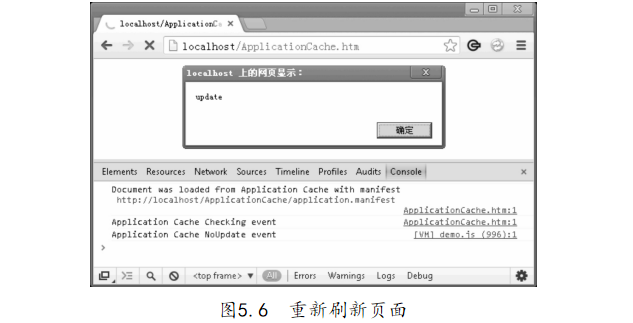
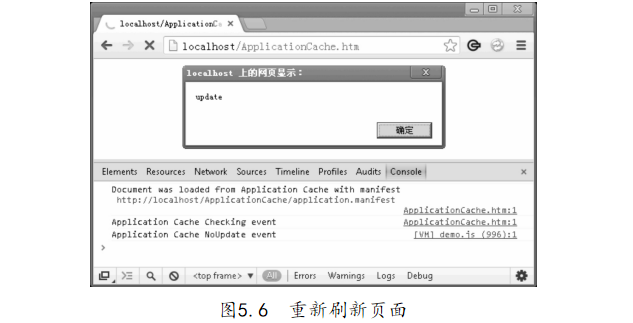
点击页面中的“更新缓存manifest文件”按钮,浏览器启动缓存进程更新CACHE标签下的内容,重新刷新页面,待页面加载完毕后弹出内容为“update”的提示框,效果如图5.6所示。
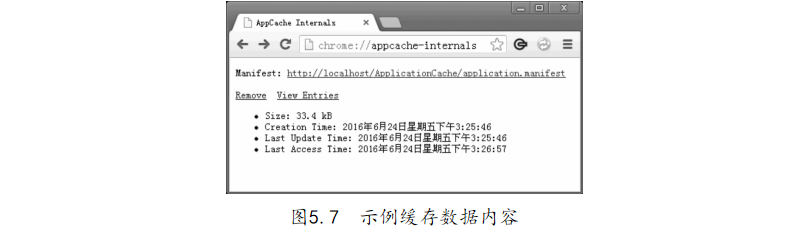
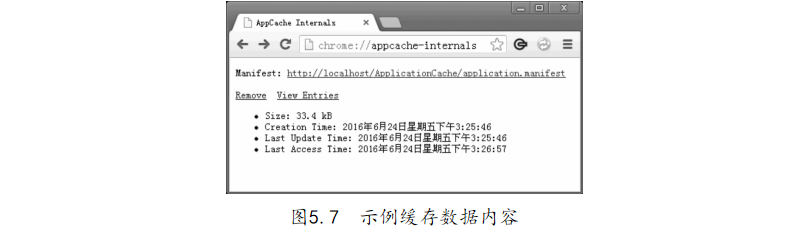
在Chrome下可以通过访问“chrome://appcache-internals/”查看浏览器缓存的内容,本示例的缓存信息效果如图5.7所示。
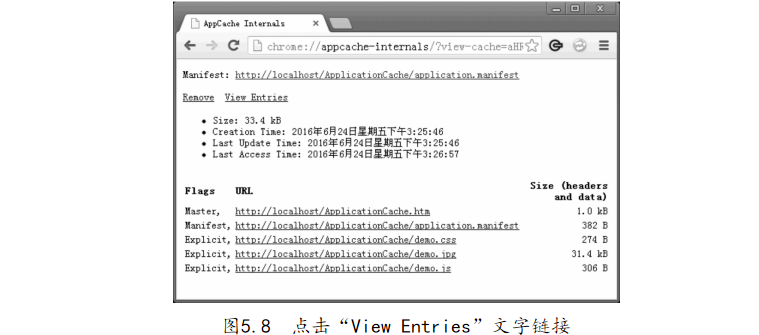
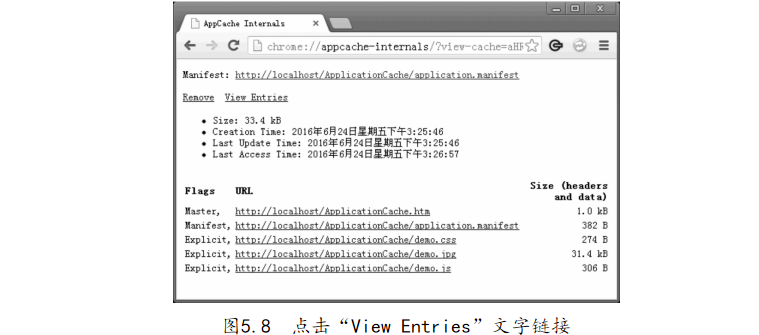
点击“ViewEntries”文字链接,展开被缓存的地址链接和缓存内容的大小,效果如图5.8所示。
APP开发公司提示:在Firefox中可以通过访问about:cache页面(在“离线缓存设置”标题下)来检查离线缓存的当前状况。好了,APP开发公司本文关于“如何搭建简单的离线APP”的相关APP制作开发经验就分享到这里,谢谢关注,博纳网络编辑整理。