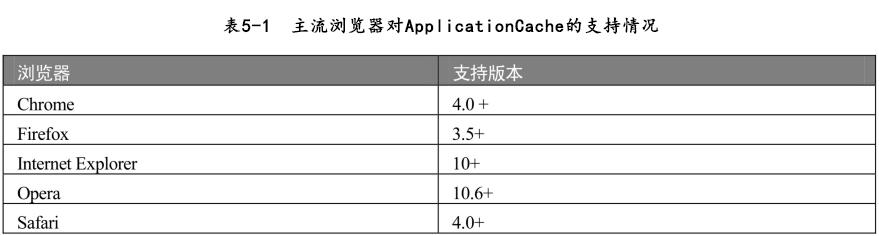
 主流浏览器对ApplicationCache的支持情况。好了,APP开发公司本文关于“使用ApplicationCacheAPI方法”的APP的制作开发经验就分享到这里,我们希望本站相关APP设计类型的文章给您的项目规划以及后期运维工作有所帮助,谢谢关注,博纳网络编辑整理。
主流浏览器对ApplicationCache的支持情况。好了,APP开发公司本文关于“使用ApplicationCacheAPI方法”的APP的制作开发经验就分享到这里,我们希望本站相关APP设计类型的文章给您的项目规划以及后期运维工作有所帮助,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。