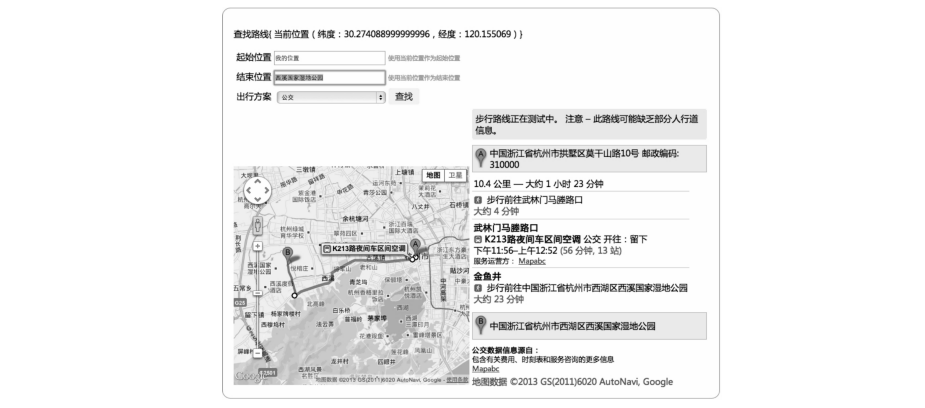
第03行和第07行设计的输入框可以让用户自己输入路线查找的起始位置或者结束位置。第04行和第08行定义用户可以选择以当前位置作为起始或者结束位置。第12~17行定义了4种出行方式,分别为:
TRANSIT:公交。
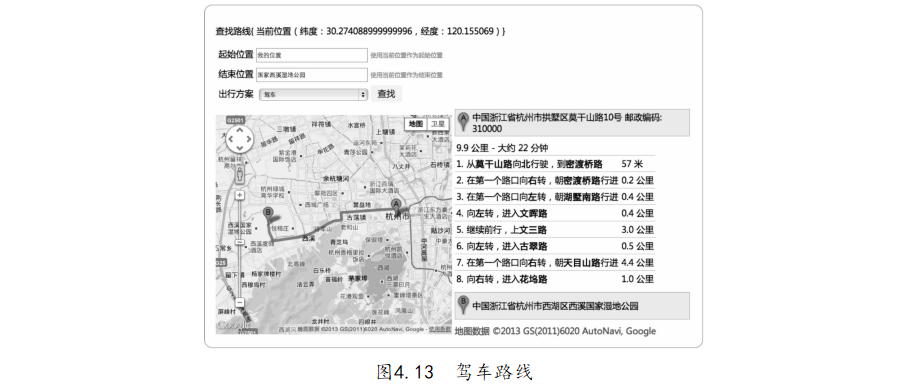
DRIVING:驾车。
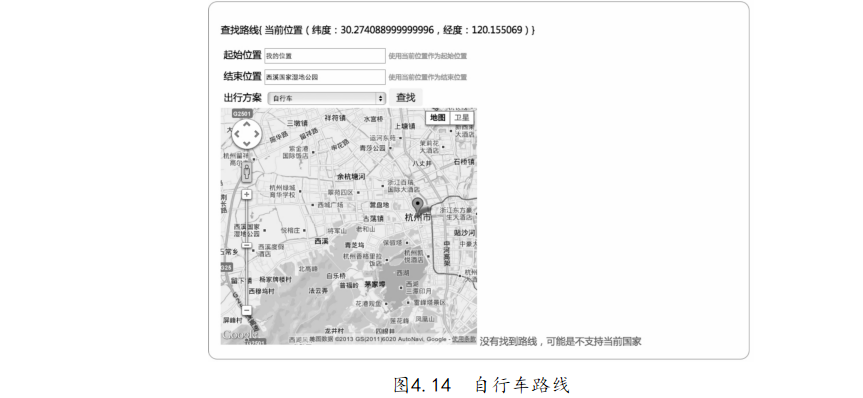
BICYCLING:自行车。
WALKING:步行。01 var 02 gmap = document. querySelector("# map"), // 获取 地图 DOM 03 ginfo = document. querySelector("# info"), // 获取 显示 经纬度 DOM 04 origin = document. querySelector("# origin"), // 获取 起始 位置 输入 DOM 05 destination = document. querySelector("# destination"),// 获取 结束 位置 输入 DOM 06 userOrigin = document. querySelector("# user- origin"),
// 获取 使用 当前 作为 起始 位置 DOM 07 userDestination = document. querySelector("# user- destination"), // 获取 使用 当前 作为 结束 位置 DOM 08 travelMode = document. querySelector("# travelMode"), // 获取 出行 方式 DOM 09 search = document. querySelector("# search"), // 获取 查找 按钮 DOM 10 directionsPanel = document. querySelector("# directionsPanel"), // 获取 文字 结果 DOM 11 map, // 定义 Google 地图 变量 12 currentMaker, // 定义 当前 位置 标记 13 currentPosition, // 定义 当前 位置 信息 14 directionsService= new google. maps. DirectionsService(),// 初始化 获取 路线 服务 15 directionsDisplay = new google. maps. DirectionsRenderer(),// 初始化 显示 路线 服务 16 showMap = function( position) {
17 currentPosition = new google. maps. LatLng( position. coords. latitude, position. coords. longitude); // 经纬度 18 // 地图 参数 19 var options = { zoom: 14, center: currentPosition, mapTypeId: google. maps. MapTypeId. ROADMAP }; 20 map = new google. maps. Map( gmap, options), // 地图 21 // 地图 位置 标记 22 currentMaker = new google. maps. Marker({ position: currentPosition, map: map, title: " 用户 位置 "}); 23 ginfo. innerHTML = "{ 当前 位置( 纬度: " + position. coords. latitude 24 + " ,经度: " + position. coords. longitude + " ) }";// 显示 定位 结果 25 directionsDisplay. setMap( map); // 地图 上 显示 路线 26 directionsDisplay. setPanel( directionsPanel);
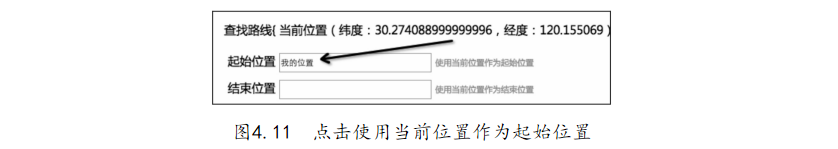
// 显示 路线 查找 文字 结果 27 }, 28 userSelectionCurrent = function( e){ // 设置 当前 位置 作为 查找 点 29 var prev = this. previousElementSibling; // 获取 input 元素 30 prev. value = ' 我的 位置 '; // 设置 input 元素 的 值 31 prev. style. color = 'blue'; // input 元素 字体 设置 为 蓝色 32 prev. isCurrent = true; // 设置 input 使用 当前 位置 来 计算 33 }, 34 cancelCurrent = function(){ 35 this. style. color = '#111'; // 设置 input 元素 字体 颜色 为 #111 36 this. isCurrent = false; // 设置 不使 用 当前 位置 作为 查找 点 37 }, 38 bind = function(){
39 [userOrigin, userDestination]. forEach( function (item){ 40 item. addEventListener(' click', userSelectionCurrent, false); // 绑 定使 用 当前 位置 的 点击 事件 41 // 如果 input 元素 的 值 是 人为 改变 的, 就 设置 不使 用 当前 位置 作为 查找 点 42 item. previousElementSibling. addEventListener(' change', cancelCurrent, false); 43 }); 44 search. addEventListener(" click", calcRoute, false);// 绑 定 查找 按钮 事件 45 }, 46 calcRoute = function(){ // 路线 查找 函数 47 var 48 start = origin. isCurrent ? currentPosition : origin. value, // 获取 路线 的 起始 位置
49 end = destination. isCurrent ? currentPosition : destination. value, // 获取 路线 的 结束 位置 50 selectedMode = travelMode. value, // 获取 路线 的 出行 方式 51 request = { // 封装 route 函数 参数 52 origin: start, 53 destination: end, 54 travelMode: google. maps. TravelMode[ selectedMode] 55 }; 56 // 调用 Google 地图 API 请求 路线 57 directionsService. route( request, function( response, status) { 58 if (status == google. maps. DirectionsStatus. OK) { // 找到 路线 59 directionsPanel. innerHTML = ''; // 清除 文字 结果 60 directionsPanel. style. color = ''; // 清除
清除 文字 结果 颜色 61 directionsDisplay. setMap( map); // 在 地图 上 显示 路线 62 directionsDisplay. setDirections( response); // 显示 文字 结果 63 currentMaker. setMap( null); // 清除 位置 标记 64 }else{ 65 directionsPanel. style. color = 'red'; 66 // 没有 找到 路线 67 if( status === google. maps. DirectionsStatus. ZERO_ RESULTS){ 68 // 自行车 查找 的 特殊 处理 69 if( selectedMode === 'BICYCLING'){ 70 directionsPanel. innerHTML =' 没有 找到 路线, 可能 是 不支持 当前 国家 '; 71 }else{ 72 directionsPanel. innerHTML = ' 没有 找到 相关 路线 ';
73 } 74 }else if( status == google. maps. DirectionsStatus. NOT_ FOUND){ 75 directionsPanel. innerHTML = ' 地址 没有 找到 '; 76 }else{ 77 directionsPanel. innerHTML = ' 其他 错误: ' + status; 78 } 79 directionsDisplay. setMap( null); // 清除 上一次 显示 的 路线 80 currentMaker. setMap( map); // 显示 当前 的 位置 标记 81 } 82 }); 83 }, 84 getPosition = function(){ 85 var
86 errorHandler = function( error){ // 定位 出错 处理 函数 87 switch( error. code){ 88 case error. PERMISSION_ DENIED: // 定位 失败, 没有 权限 89 gmap. innerHTML = " 定位 被 阻止, 请 检查 您的 授权 或者 网络 协议( " + error. message + ")"; 90 break; 91 case error. POSITION_ UNAVAILABLE: // 定位 失败, 不 可达 92 gmap. innerHTML = " 定位 暂时 无法 使用, 请 检查 您的 网络 (" + error. message + ")"; 93 break; 94 case error. TIMEOUT: // 定位 失败, 超时 95 gmap. innerHTML = " 您的 网络 较慢, 请 耐心 等待 ..."; 96 gmap. innerHTML = " 对不起, 定位 超时 "; //
超时 了 97 break; 98 } 99 }, 100 getCurrentPosition = function(){ // 定位 函数 101 navigator. geolocation. getCurrentPosition( showMap, errorHandler); 102 }; 103 return getCurrentPosition; // 返回 定位 函数 供 外部 调用 104 }(); 105 var init = function(){ 106 if (navigator. geolocation) { 107 gmap. innerHTML = " 定位 中 ..."; 108 getPosition(); // 定位 开始
109 bind(); 110 } else { 111 gmap. innerHTML = ' 您的 浏览器 不支持 地理 位置 '; // 定位 失败, 浏览器 不支持 112 } 113 }; 114 google. maps. event. addDomListener( window, 'load', init); // 入口 函数
第21行<divid="directionsPannel">元素的作用是把路线查找的文字结果显示在这里。JavaScript逻辑代码部分如下: