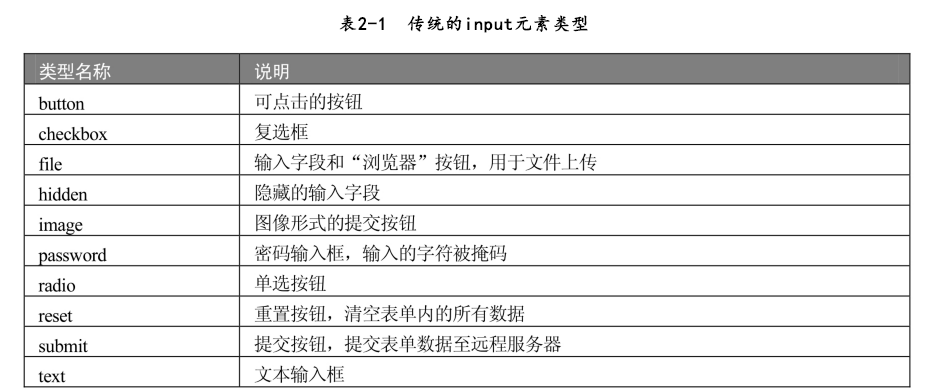
 传统的input元素类型
传统的input元素类型
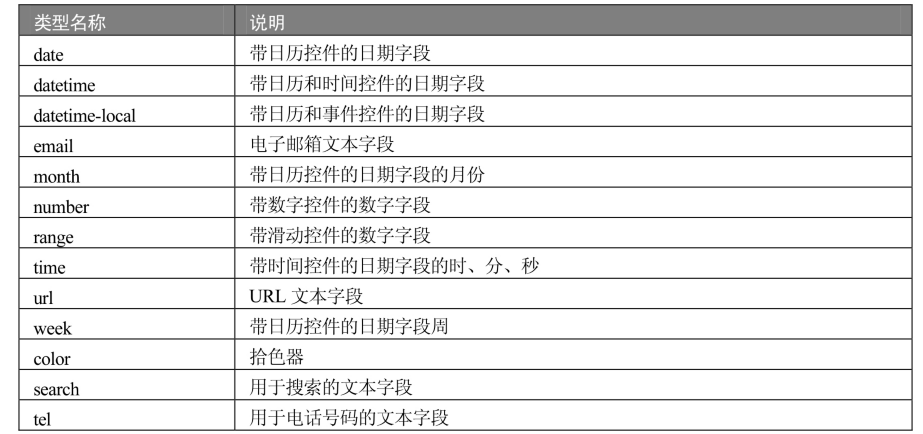
 表2-2 HTML5新增input元素类型
表2-2 HTML5新增input元素类型
 图2.2是search类型<input>标签显示的效果。好了,APP开发公司本文关于“APP开发关于使用HTML制作移动端特性详解”的相关知识就分享到这里,谢谢关注,博纳网络编辑整理。
图2.2是search类型<input>标签显示的效果。好了,APP开发公司本文关于“APP开发关于使用HTML制作移动端特性详解”的相关知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。