在AndroidAPP开发中,屏幕尺寸的多样性导致了界面适配的复杂性,很多APP内置的图片在不同尺寸屏幕的设备上被放大拉伸后,图像会模糊或失真;如果针对不同的分辨率内置多套图片,又增大了APP安装包的大小,这让开发人员非常头疼。因此Google专门开发了一种.9.png格式图片来解决这个问题。下面深圳APP开发公司详细为大家介绍点9图的制作及注意事项。
这种格式的图片能按照设定来拉伸特定区域,而不是整体放大,从而保证了图片在各个分辨率的屏幕上都可以完美展示。与普通的PNG格式图片相比,点9图的四边,即上、下、左和右各有一条黑色实线,各代表了不同的含义:左侧和顶部的线用于确定图片的可拉伸区域,右侧和底部的线用于确定图片中的内容显示区域。点9图一般用于纯色且需要拉伸的地方,如字符串标签、文本编辑框、按钮和箭头等。在前期设计人员切图的时候,开发人员需要与设计人员协商确定哪些地方使用点9图,以免后期改动,导致设计人员重复切图。
制作工具
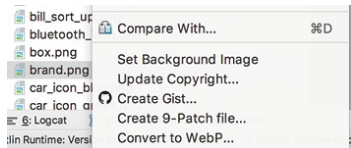
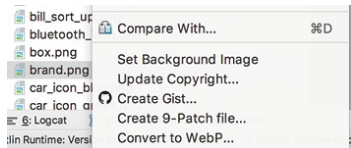
在AndroidStudio3.x版本中,集成了制作点9图的工具。在AndroidStudio工程中,选中图片,点击鼠标右键,在弹出的选项菜单中,选择“Create9-Patchfile...”,可将选中的图片转成点9格式图片,如图1-1所示。
 图1-1
图1-1注意事项
(1).9.png对不同尺寸屏幕的适配,只是针对图片拉伸而言的,包括单独的横向拉伸、单独的纵向拉伸以及同时横向和纵向拉伸,对于图片压缩没有效果。
(2)文件的后缀名必须是.9.png。
APP开发公司本文有关“APP开发时点9图的制作”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。