APP开发关于持续登陆状态利用账号和密码实现的方法与代码,APP登录成功后,每次发送请求时都把账号和密码也发送给服务器,服务器每次收到请求都要验证账号和密码。深圳APP开发公司提示如果用户没有登录或已注销,发送请求时就不会把账号和密码发送给服务器。
例如,账号是aaaa,密码是123abc,登录成功后,APP后续发送请求时,可按如下形式:
{
"version":1.0,
"authCode":"070cb3abda10fa1d50e4b0c2b71ac561",//"aaaa+123abc"的MD5数值"
params":{
"categoryId":1,
"offset":0,
"limit":10
}
}服务器记录处于登录状态的账号和密码的MD5数值,与APP端上传的数值进行比较,判断账号和密码是否有效。
APP开发关于数据同步解决方案
1.文件的同步
通常图片都需要在APP端做缓存处理,所以从服务器返回图片链接的时候,一定要同时返回图片最新修改的时间戳。APP将本地存储图片的时间戳和从服务器获取的时间戳进行对比,判断是否需要更新本地缓存的图片。服务器返回一个“modification_time”字段,用于表示图片的修改时间,如下所示。
{
"image":{
"modification_time":1525065977
"image_url":"http://www.test.com/image/test.jpg"
}
}
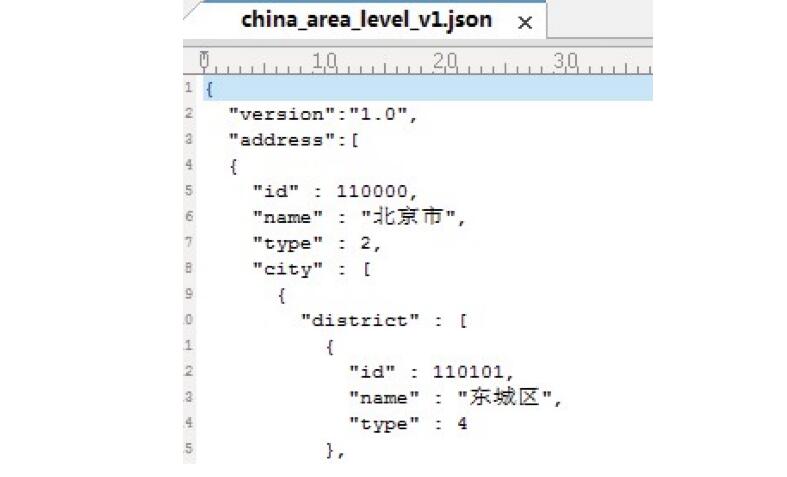
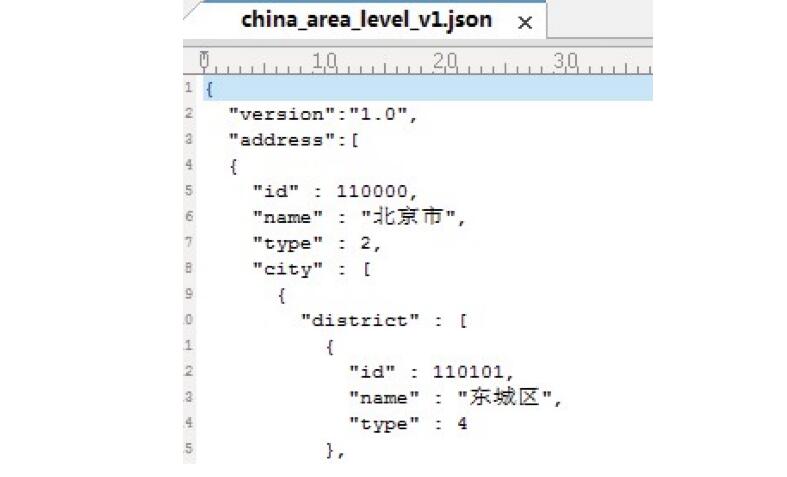
对于其余类型的数据文件,可以用时间戳,也可以用版本号作为是否更新的依据,而且最好把版本号或时间戳保存在数据文件里。在保存地址数据的JSON格式文件里,使用version字段表示版本号,如图3-4所示。 图3-4当前文件的版本号为1.0。
图3-4当前文件的版本号为1.0。
用户在使用APP时,如果遇到和这个数据文件相关的问题,打开文件后,根据版本号就很容易知道与最新的数据文件有什么不同,便于解决问题。对于一些二进制文件,不方便在文件数据里增加版本号或时间戳,就只能像图片文件一样,服务器返回给APP特定的字段表示版本号或修改时间。APP端除了保存文件外,还需要保存这个字段的数值。
APP开发关于地址数据的同步解决方法
由于中国行政区域地址数据比较大,做成JSON格式文件有400多K,压缩后也有30多K,用户使用APP编辑地址数据时,如每次都从服务器下载这些数据,比较耗费数据流量、数据下载时间和解析时间,会导致客户体验不好,有以下4种解决方案。
(1)在服务器和APP中都内置一个包含地址数据的文件,在地址编辑界面会先获取服务器端的地址数据文件版本号或时间戳,并和本地数据文件的版本号或时间戳进行比较,如果一致就启用本地的文件,如果不一致就从服务器下载新的文件并覆盖本地的文件。毕竟地址数据不会经常变更,这样就大大减少了从服务器获取数据的次数,从而改善用户体验。为了进一步减少传输的数据量,还可以采用增量更新机制。服务器每次只把有变动的地址数据发给APP,并在每个有变动的地址数据中增加一个字段,用于区别数据变动属于增、删和改中的哪种情况。APP根据数据变动的类型,处理存放在本地的数据。
(2)如果APP支持定位功能或在首页让用户选择当前所在的地区,如自动定位到上海,或用户选择了上海,则在地址编辑界面从服务器只获取上海市的二、三级地址数据,这样从服务器获取的数据量就很小了,而且可以始终获取到最新数据。
(3)可以根据用户当前设备的IP地址判断用户所在的地区。在地址编辑界面,从服务器只获取用户所在地区的二、三级地址数据,那么从服务器获取的数据量就很小了,还可以始终获取到最新数据。
(4)因为直辖市、省和自治区这些一级地址区域的名称基本不会
改变,所以可以把这些数据内置在APP中。在地址编辑界面,首先让用户选择一级地址区域,然后再从服务器获取所选区域的二、三级地址数据,那么从服务器获取的数据量就很小了,还可以始终获取到最新数据。好了,APP开发公司本文关于“APP开发关于登陆状态保持与数据同步解决方案”的知识就分享到这里,谢谢关注,博纳网络编辑整理。
 图3-4当前文件的版本号为1.0。
图3-4当前文件的版本号为1.0。