APP开发完成在使用中我 们都知道可以长时间保持登录状态,也知道登录状态的维持目前APP大都支持长登录,就是用户登录一次后,如果用户没有主动注销、清除APP缓存数据或卸载APP,就可以在一段时间内一直保持登录状态。深圳APP开发公司现在就怎样实现这个功能整理出以下两种方法供各位参考。
们都知道可以长时间保持登录状态,也知道登录状态的维持目前APP大都支持长登录,就是用户登录一次后,如果用户没有主动注销、清除APP缓存数据或卸载APP,就可以在一段时间内一直保持登录状态。深圳APP开发公司现在就怎样实现这个功能整理出以下两种方法供各位参考。
一,APP开发时利用Token实现的方法
APP登录成功后,服务器以某种方式,如随机生成N位的字符串作为Token,同时设置一个有效期,存储到服务器中,并返回Token给APP,APP把此Token的值保存在本地。后续APP在发送请求时,都要带上该Token。每次服务器端收到请求时,都要验证Token和有效期,Token数值正确且在有效期内,服务器返回所需要的结果,否则返回错误信息,提示用户重新登录。
登录成功后,服务器返回数据给APP,如下所示。
{
"code":800//表示登录成功
"result":{
"token":"abcd1234"
}
}
APP再次发送请求时,把接收到的Token值也发送给服务器,如下所示。
{
"version":1.0,
"token":"abcd1234",
"params":{
"categoryId":1,
"offset":0,
"limit":10
}
}
二、APP开发保持登陆状态利用Cookie实现方法
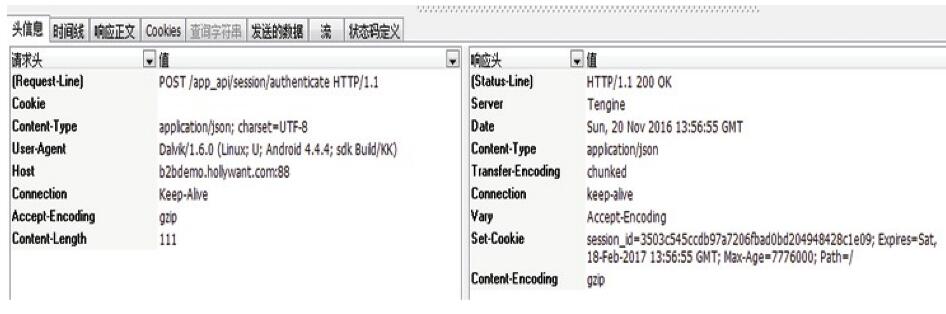
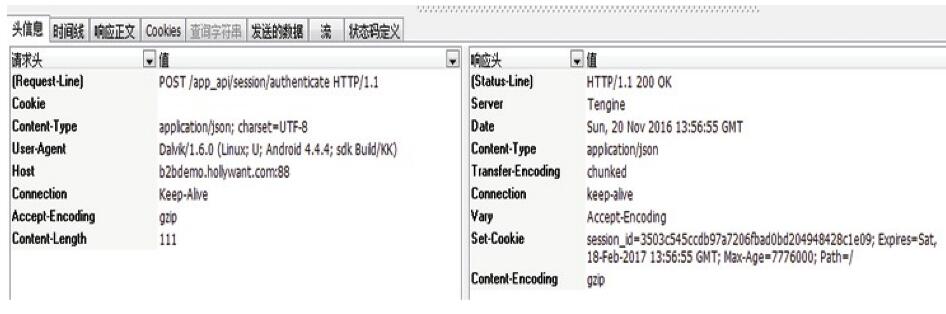
APP登录成功后,服务器创建一个包含SessionId和Expires两个属性值的Cookie,存储在服务器中,并发送给APP。后续APP发送请求时,都要带上一个包含此SessionId的Cookie。服务器每次收到请求时,都要验证SessionId和有效期,SessionId数值正确且在有效期内,服务器返回所需要的结果,否则返回错误信息,提示用户重新登录。这种方式类似浏览器的认证方式。当APP登录成功后,服务器端返回Cookie给APP,如图3-2所示。
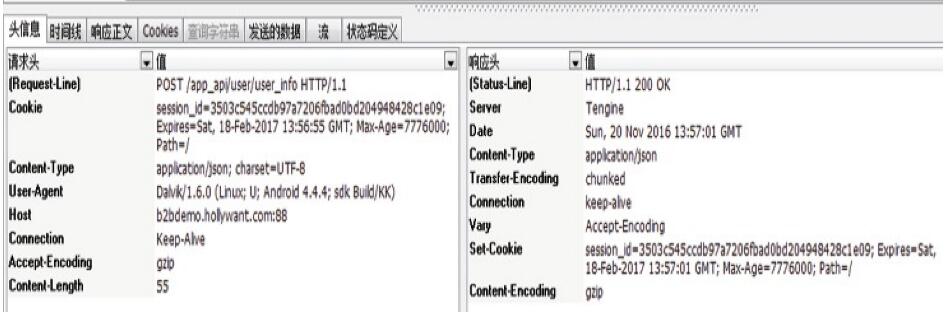
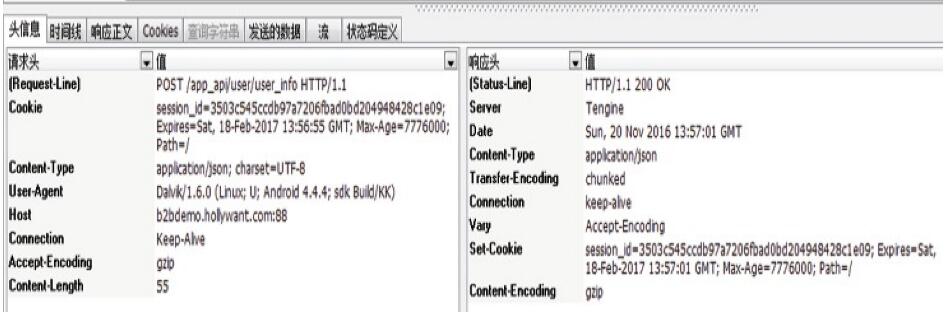
APP后续再发起请求时,把之前获取的Cookie信息发送给服务器,如图3-3所示。
好了,APP开发公司本文关于“APP开发如何利用Cookie与Token实现登录持续维持状态”的知识就分享到这里,谢谢关注,博纳网络编辑整理。
 们都知道可以长时间保持登录状态,也知道登录状态的维持目前APP大都支持长登录,就是用户登录一次后,如果用户没有主动注销、清除APP缓存数据或卸载APP,就可以在一段时间内一直保持登录状态。深圳APP开发公司现在就怎样实现这个功能整理出以下两种方法供各位参考。
们都知道可以长时间保持登录状态,也知道登录状态的维持目前APP大都支持长登录,就是用户登录一次后,如果用户没有主动注销、清除APP缓存数据或卸载APP,就可以在一段时间内一直保持登录状态。深圳APP开发公司现在就怎样实现这个功能整理出以下两种方法供各位参考。