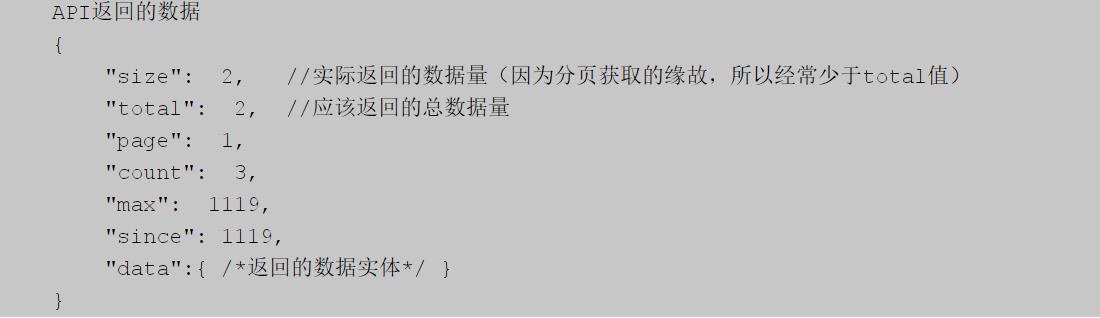
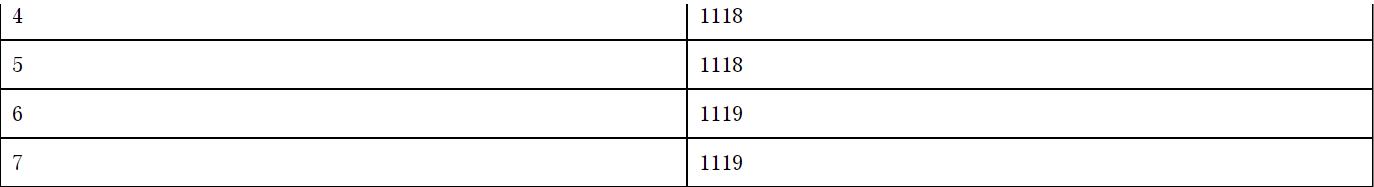
深圳APP开发公司(博纳网络)在前面的文章中给我们APP开发爱好者介绍过“如何高效更新数据增量”,APP开发公司今天本文继续就前面文章未完部分继续介绍。这里是重点③:在数据库中,update_time为1101~1120的数据有4条,但由于分页的缘故,只获取了3条(从size和total参数可以判定),这意味着1101~1120ii段时间的数据没有获取完整,App所获取的最后一条数据的update_time是1119,服务器的数据表中剩下的没有被App获取的数据有两种情况:
. update_t/neI刊I/i'足1119
. update_t/nekT'1119.
由于没法判断属于哪种情况,如果下次拉数据的时候since大于1119服务器的数据表中id为7的数据将不会获取,那么会造成App中丢失了id为7的数据所以针对上次数据获取不完整的情况,下次获取数据时sincce必须是等于1119,虽然有可能会获取重复的数据。这里是重点4当API的返回数据size少于total,为了避免有数据丢失,since为上次收到API的返回数据的max值:1119,max为现在的时间点:1120。关于策略重点4请结合策略重点3一起理解。
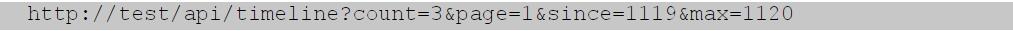
当App端检查到size和total值不相等,这意味着服务端的数据没有获取完毕,App端应该再次发送请求获职完整的增量更新数据。注意:在“获取最近微博”类的瀑布流拉取形式中,其实一般是不需要使用page参数的,直接拉取全部最新的数据就好了,深圳APP开发公司作者之所以要保留这个参数,是为了防止在一页中返回过多数据的情况。这时App端发送API请求,请求的URL如下:
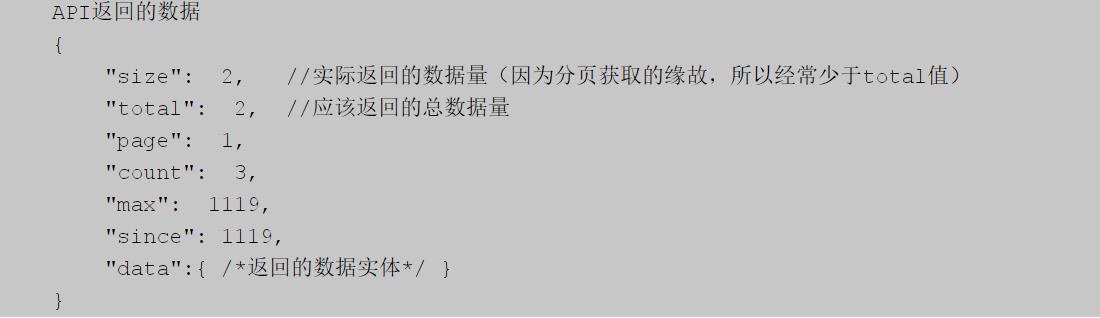
发送请求后API的返回数据和App存储的本地数据如下:
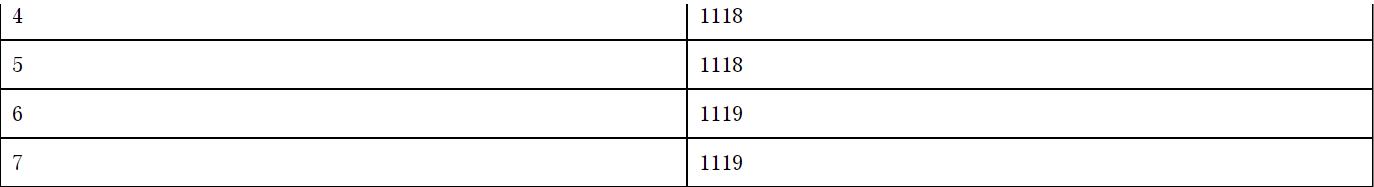
这里是重点⑤:API中返回id为6的数据已经在App的本地数据存在,对于这条数据,App端应该放弃重复插入。最后App存储的本地数据如表3-7表示。

APP开发公司关于后台制作整个增量更新的策略到这里为止已经分析完毕。
对于这个增量更新的策略,请仔细理解重点①,②,③,④,⑤的分析增量更新的策略还要处理个删除数据的问题。假设App后台的数据表要删除一条数据.那怎么通知App本地电删除这一条数据呢?深圳APP开发公司程序员的解决方案是在服务器的数据表中增加个标识is_delete,当需要在业务逻辑上删除的时候.把这条数据的is_delete设为1.同时更新update_time。当App通过增量更新机制获取到这条is_delete为l的数据,就在App本地数据中把这一条数据删除。为了避免在App后台保存太多的数据,可以在服务器设置一个定时任务(关于定时任务请查看APP开公司前面文章关于定时任务”)把那些已经标识is_delete设为l的数据删除。
上面的例子中依靠修改时间的增量更新策略有个问题:由于更新时间只精确到秒,产生了大量有相同更新时间的数据,造成了③,④,⑤需要处理重复数据的问题,改进方法有两个。
·使用更少的更新时间,例如毫秒,这样就能减少数据重复的机会。
·使用数据行的id作为更新的标准,由于id是永不重复的,更新时只在数据库上获取比上次最后收到的id大的数据,这样App存储的本地数据就不需要比较数据是否重复。
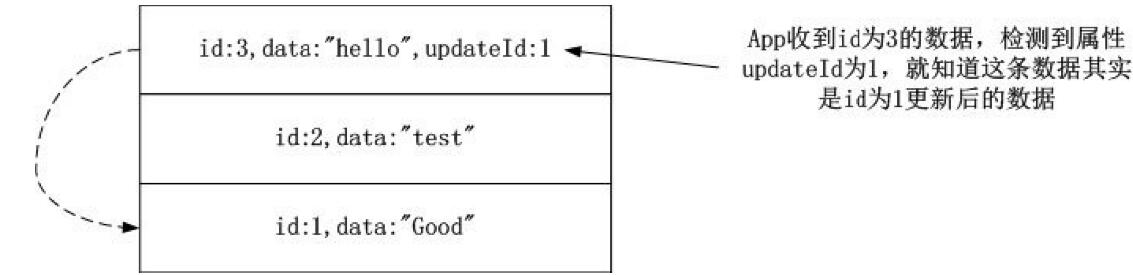
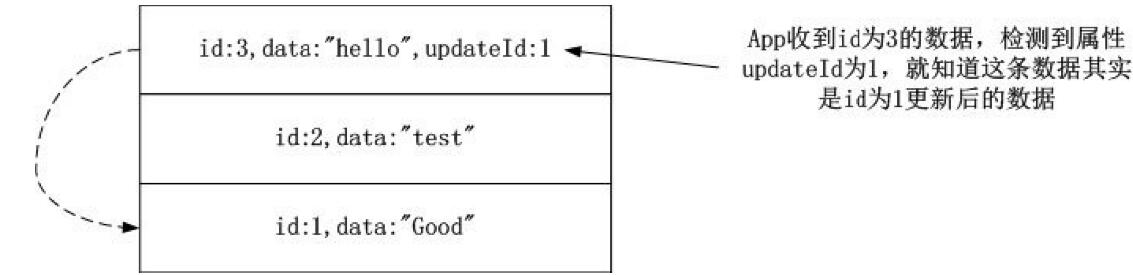
但是使用了id作为更新的标准,在数据库上获取更新的数据电成了个问题:更新数据只更改数据的其他内容,不会更改数据的id值。一个解决方法是把更新数据变成插入条新数据,在插入的数据中设置属性“updateld”指向需要更新的数据,App收到这条数据后检查到这个属性就知道其是更新旧数据,如图3-10所示。
图3-10使用id的更新最略
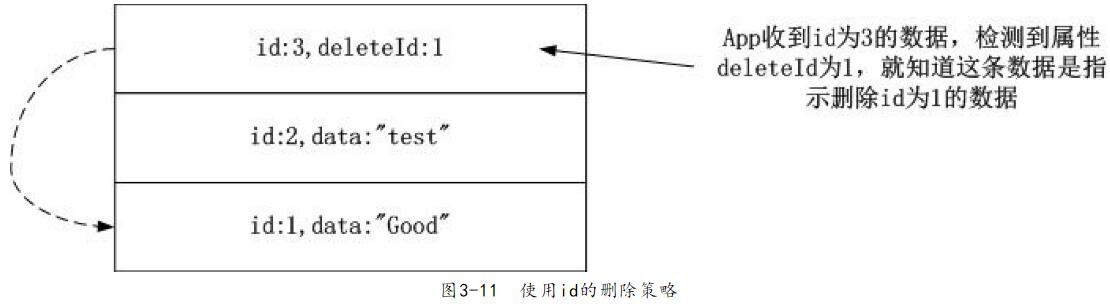
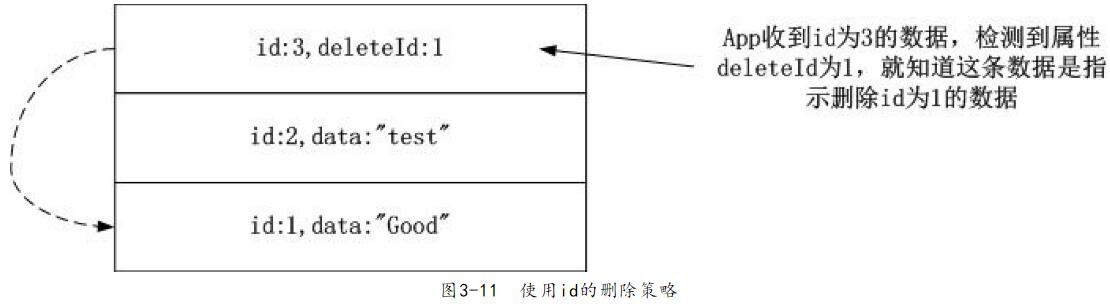
删除的策略也是和更新数据类似的策略:插入条数据,在插入的数据中设置属性“deleteld”指向原来的数据.App收到这条数据后检查到该属性就知道其是删除旧数据,如图3-11所示。
深圳APP开发公司对于项目制作后台如何高效处理增量数据更新的经验就分享到这里,博纳网络会在下一期与各位APP开发爱好者聊聊后台如何处理图片的实际操作经验。