APP开发如何高效更新增量数据问题,我们以新浪APP为例,在没有网络的情况下,新浪微博的App中从别的页面进入首页,首页中已经收到的微博还是能显示,这显然是把相关的数据存储在App本地,App本地存储数据能减少网络的流量,同时极大地提高了用户的体验(APP开发爱好者想下大量的数据都能在App本地获取,显示的速度当然快),使用了App本地存储后,需要考虑的是数据的增量更新方案。
APP开发什么是数据的增量更新?假设用户A的首页在数据表中是有40条数据,id为1- 40.App每次通过API获取l0条数据。第一次运行时,App通过API获取了id为1-10条数据同时存储在App本地。假设用户离开了这个页面再回到首页,这时App需要再次从数据库中获取数据,由于之前已经有10条数据(id为1—10)存储在App本地了,那么现在需要从数据库中获取的10条数据就是从剩余的30条数据(id/Jll-40)中获取后并保存在App本地。这个就是APP开发增量更新的典型例子。
增量更新的原理是在数据库中,每条数据都必须有update_time这个值,记录数据最后更新的时间,当App从服务器获取了次数据后(返回的数据必须按时间排序,update_time最近的在第一条),记录下所获取的最新数据的update_time,当再次获取数据就只需要获取update_time到访问服务器这刻为止所更新的数据即可。下面深圳APP开发程序员举个简化的例子详细说明,首先是一些假设。
1. App每次请求都带4个参数,如htt p://t est/api/timeline?count:3&page:l&since: liOO&max:1200。
count:每页的显示条数(默认为3)
page:当前页码(默认为1)
slnce:时间戳,若指定此参数,则返回时间戳大于等于slnce的结果(应该是上次获取的最新数据的update_time)
max:时间戳,若指定此参数,则返回时间戳少于等于max的结果(应该是发送时的时间)SQL查询时使用条件slncei:数据的更新时间<:max
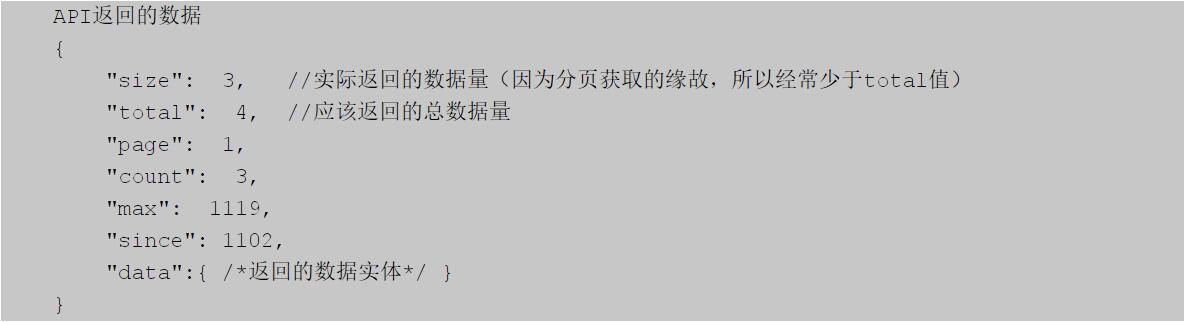
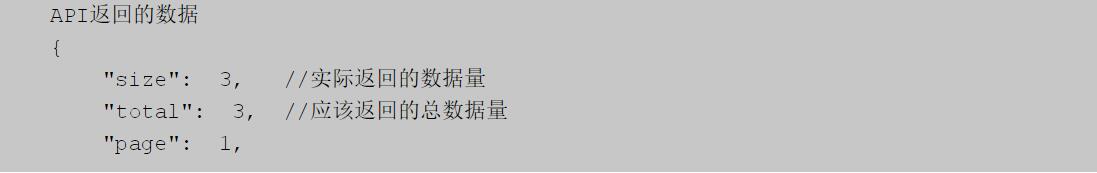
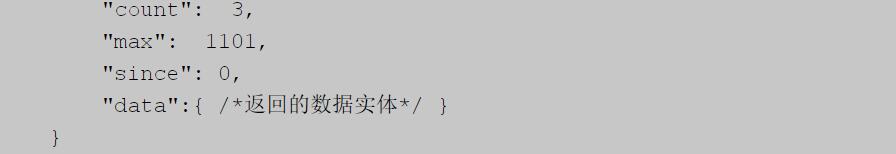
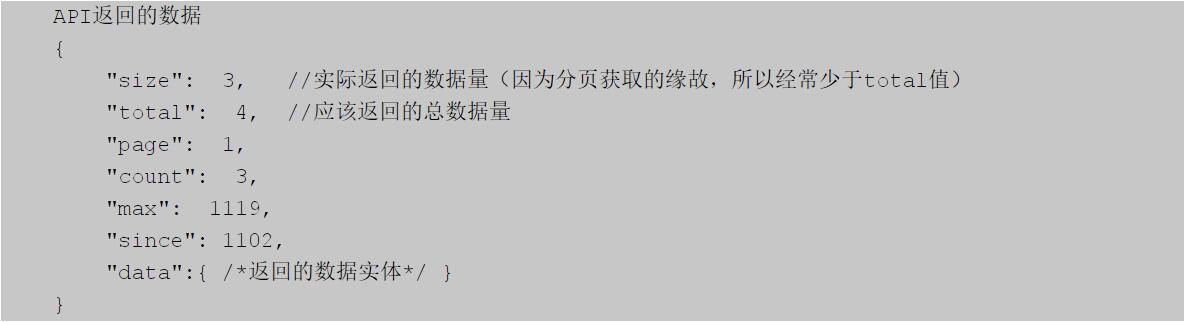
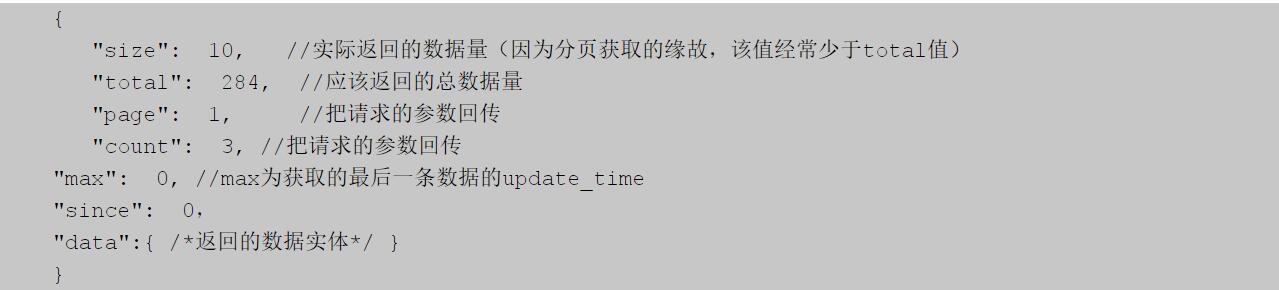
2.API返回的数据如下。
3 App存储在本地数据中的update_time是指App后台中这条数据的更新时间,不是指App中这条数据的更新时间。
现在开始讨论。
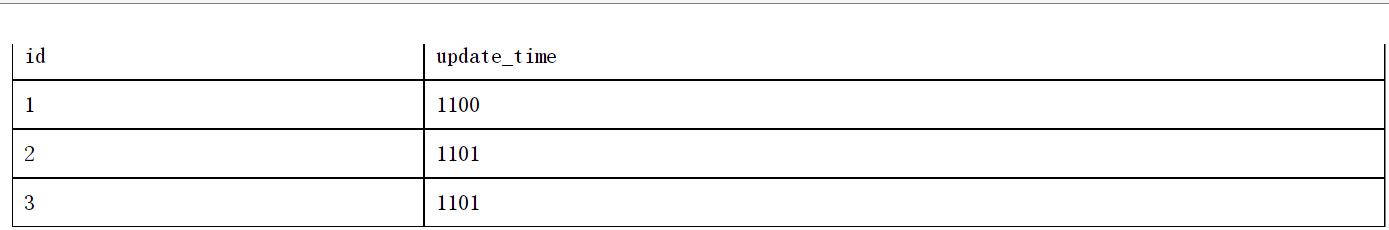
(1)当App安装完毕后还没启动,App后台的数据表中的数据为3条.App存储的本地数据为空
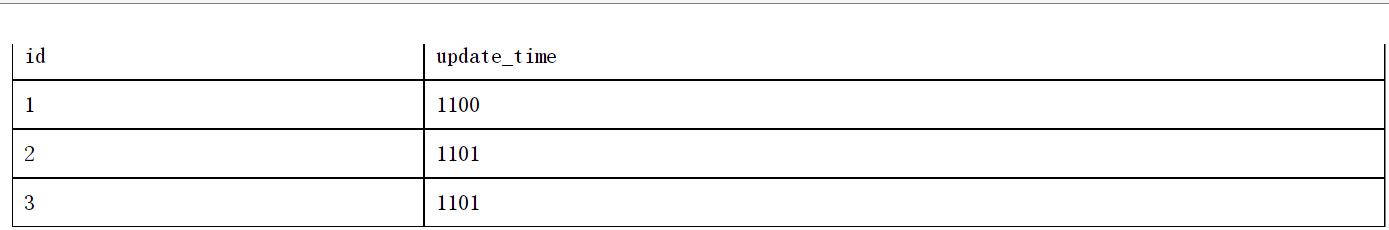
App后台中数据表的数据如表3-1所示
 App后台中数据表的数据如图表3-2所示
App后台中数据表的数据如图表3-2所示
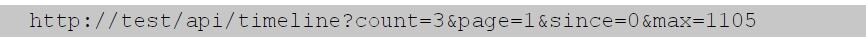
(2)当App第次运行(时间为11: 05),因为是App第次运行,所以slnce为。,max为现在的时司点1105,在App后台的数据表中获取所有数据。
发送的请求如下。
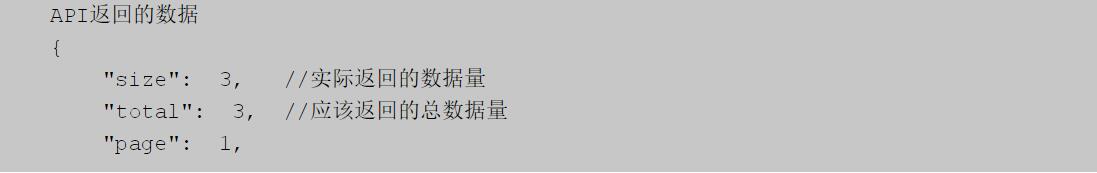
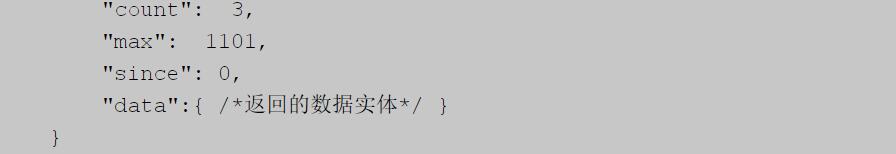
(3)发回请求后API数据返回如下:
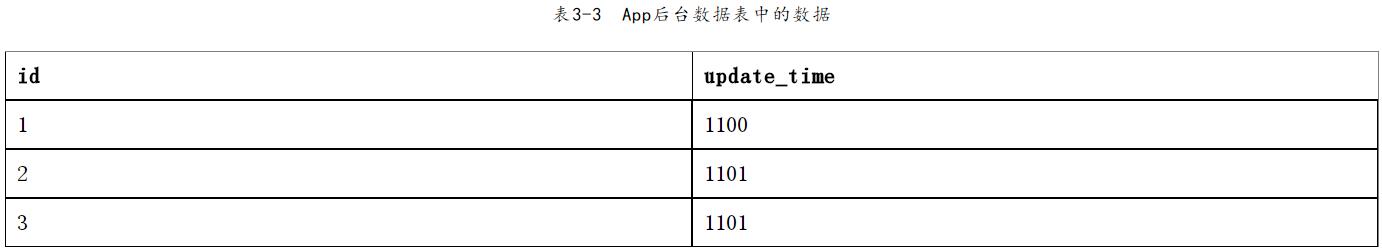
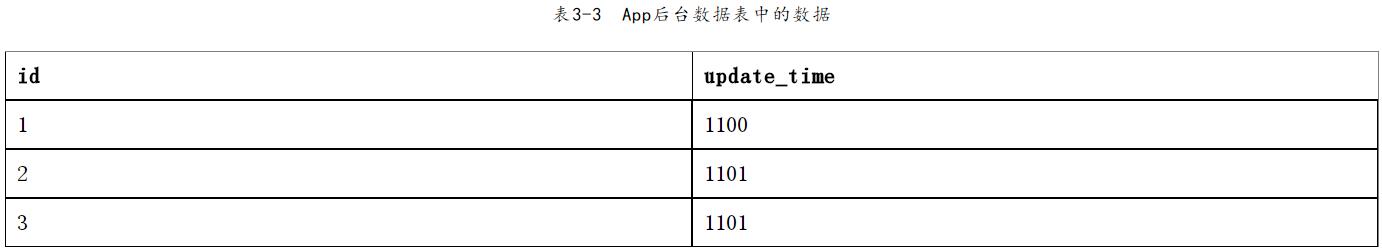
 这时App后台数据表中的数据如表3-3所示。
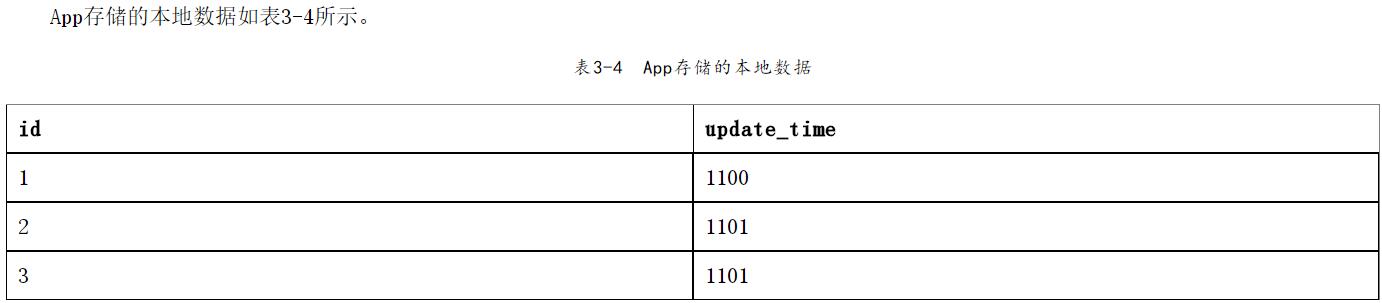
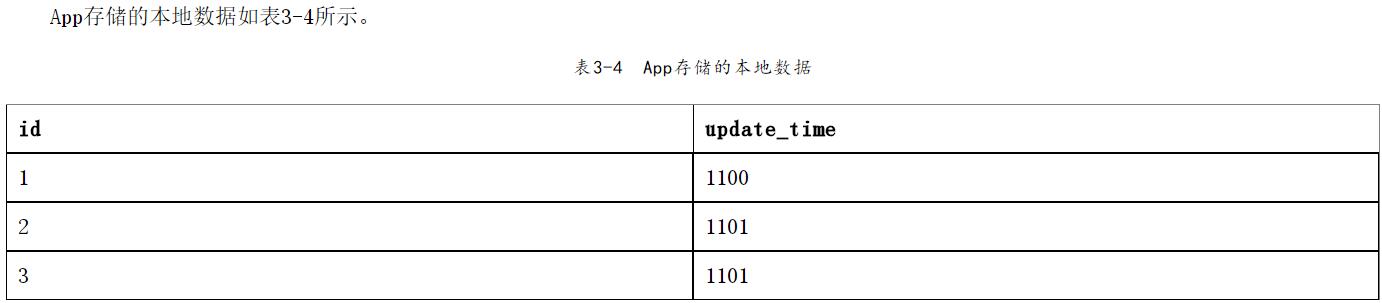
这时App后台数据表中的数据如表3-3所示。 App后台数据表中的数据如图表3.4所示
App后台数据表中的数据如图表3.4所示
这里是重点①:APlig,回数据中的矗ax必须为最后一条数据的ripdate—ti=e。
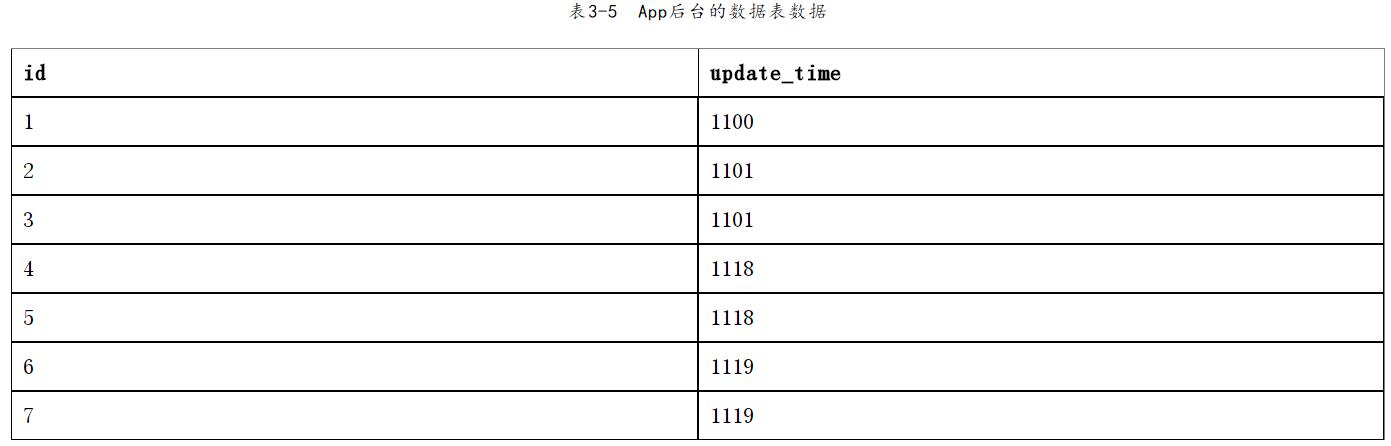
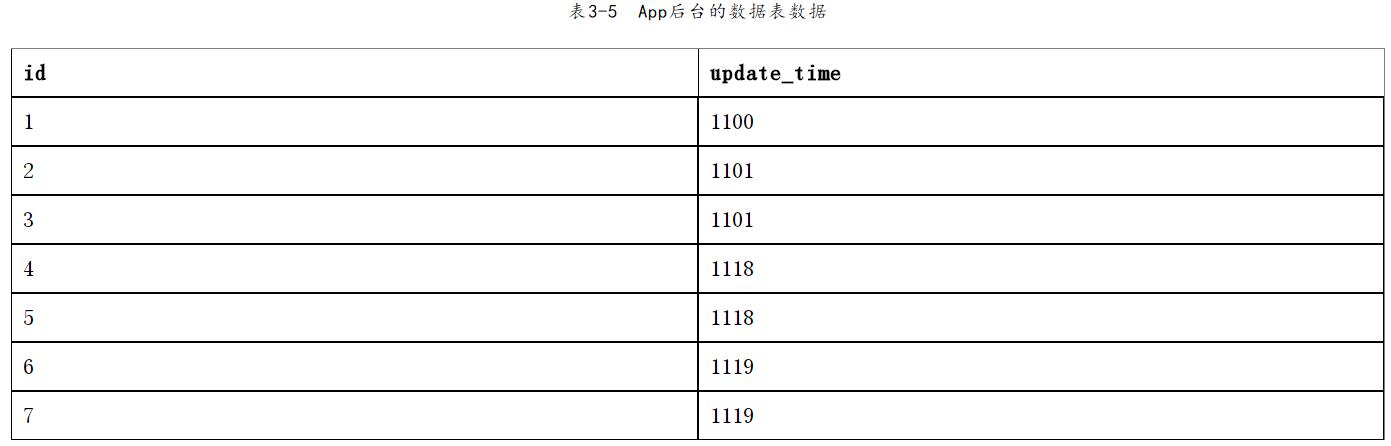
(4)现在的时间是儿=20.用户点击了页面中“获取更多”的按钮,App应该从服务器的数据表中拉取数据,在发送请求前.App后台的数据表数据如表3-5所示。
 从表3-5可看到,比起上次拉取数据(查看表3 1)的时候.App后台的数据表多了idh4,5,6,7的数据。这时发送API请求,这里是重点:
从表3-5可看到,比起上次拉取数据(查看表3 1)的时候.App后台的数据表多了idh4,5,6,7的数据。这时发送API请求,这里是重点:
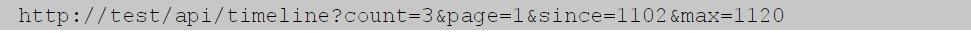
②:当API的返回数据size=total时,since值比上次获取大一点,因为这时数据已经获取完整了,没必要重复获取上次已经获取的数据(记得条件since<:update_time<: max吗?),所以slnce值设置为1101+1:1102,max为现在的时间点:1120请求的URL如下。
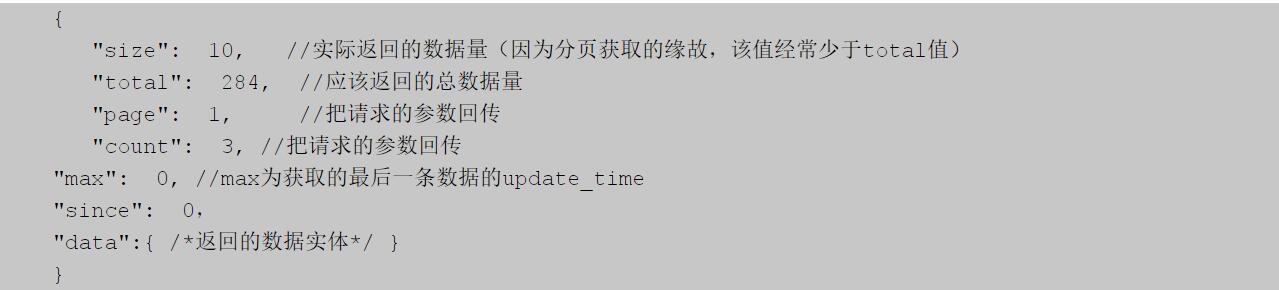
发送请求后API返回的数据和App存储的本地数据如下。
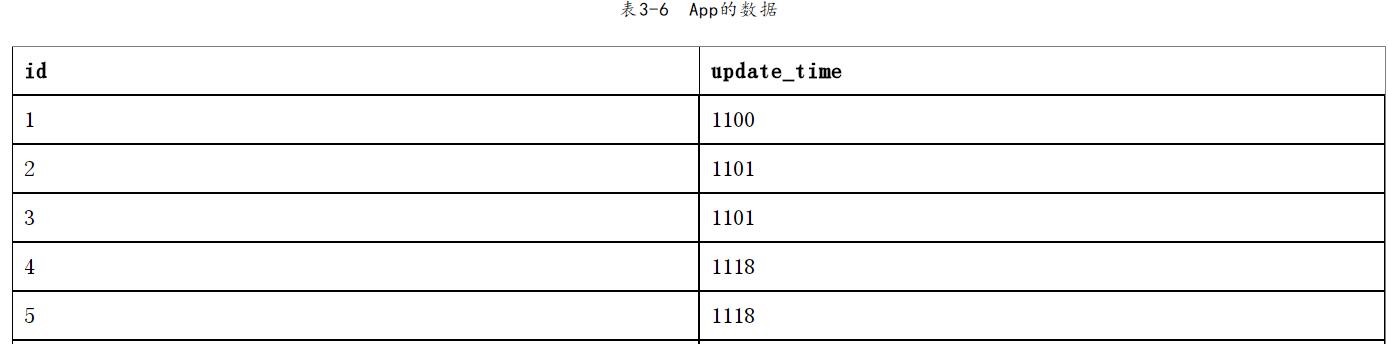
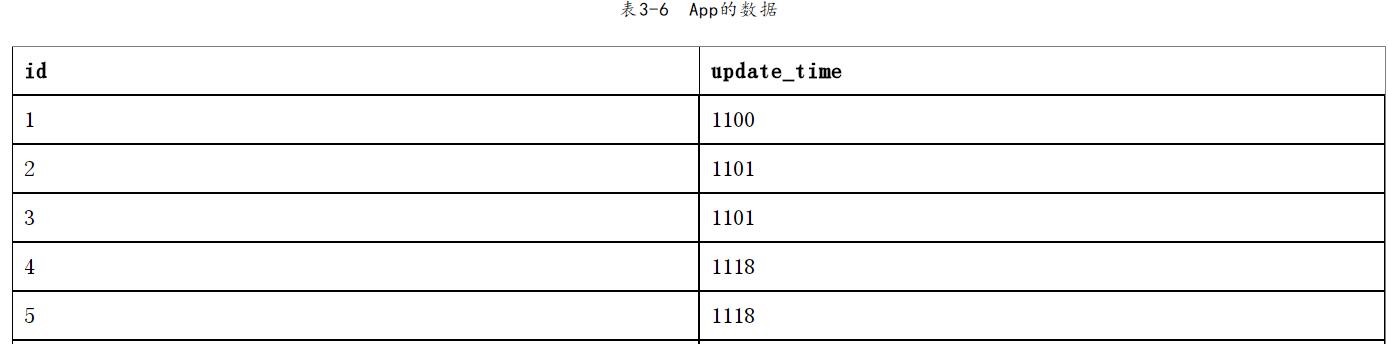
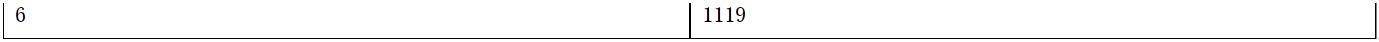
App存储的本地数据如表3-6所示。

本文关于APP数据增量高效更新的经验介绍就到这里,在下期深圳APP开发公司,博纳网络继续就本文未完部分分享我们的制作经验。敬请您持续关注本站。


 App后台中数据表的数据如图表3-2所示
App后台中数据表的数据如图表3-2所示

 这时App后台数据表中的数据如表3-3所示。
这时App后台数据表中的数据如表3-3所示。 App后台数据表中的数据如图表3.4所示
App后台数据表中的数据如图表3.4所示
 从表3-5可看到,比起上次拉取数据(查看表3 1)的时候.App后台的数据表多了idh4,5,6,7的数据。这时发送API请求,这里是重点:
从表3-5可看到,比起上次拉取数据(查看表3 1)的时候.App后台的数据表多了idh4,5,6,7的数据。这时发送API请求,这里是重点: