
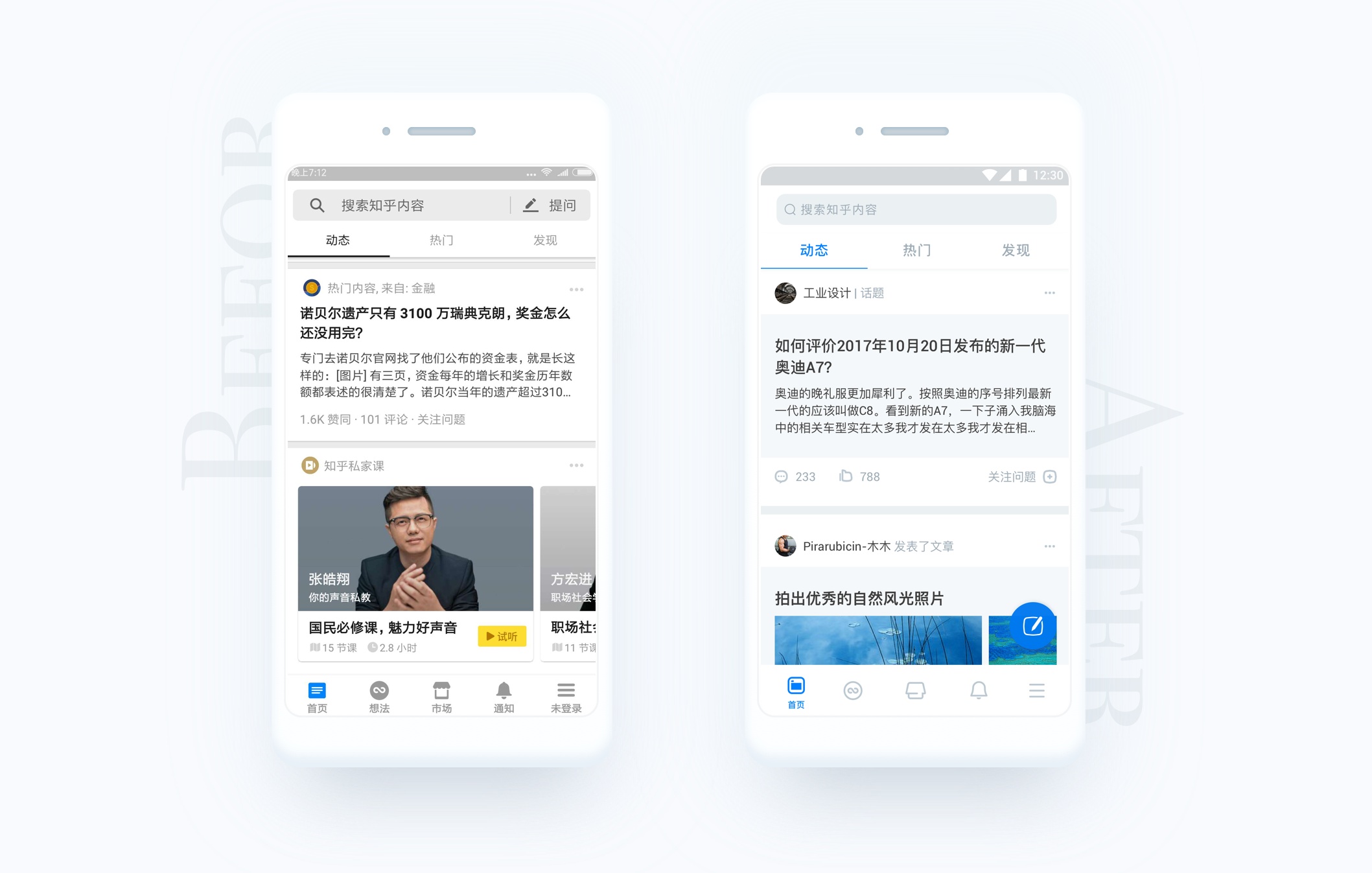
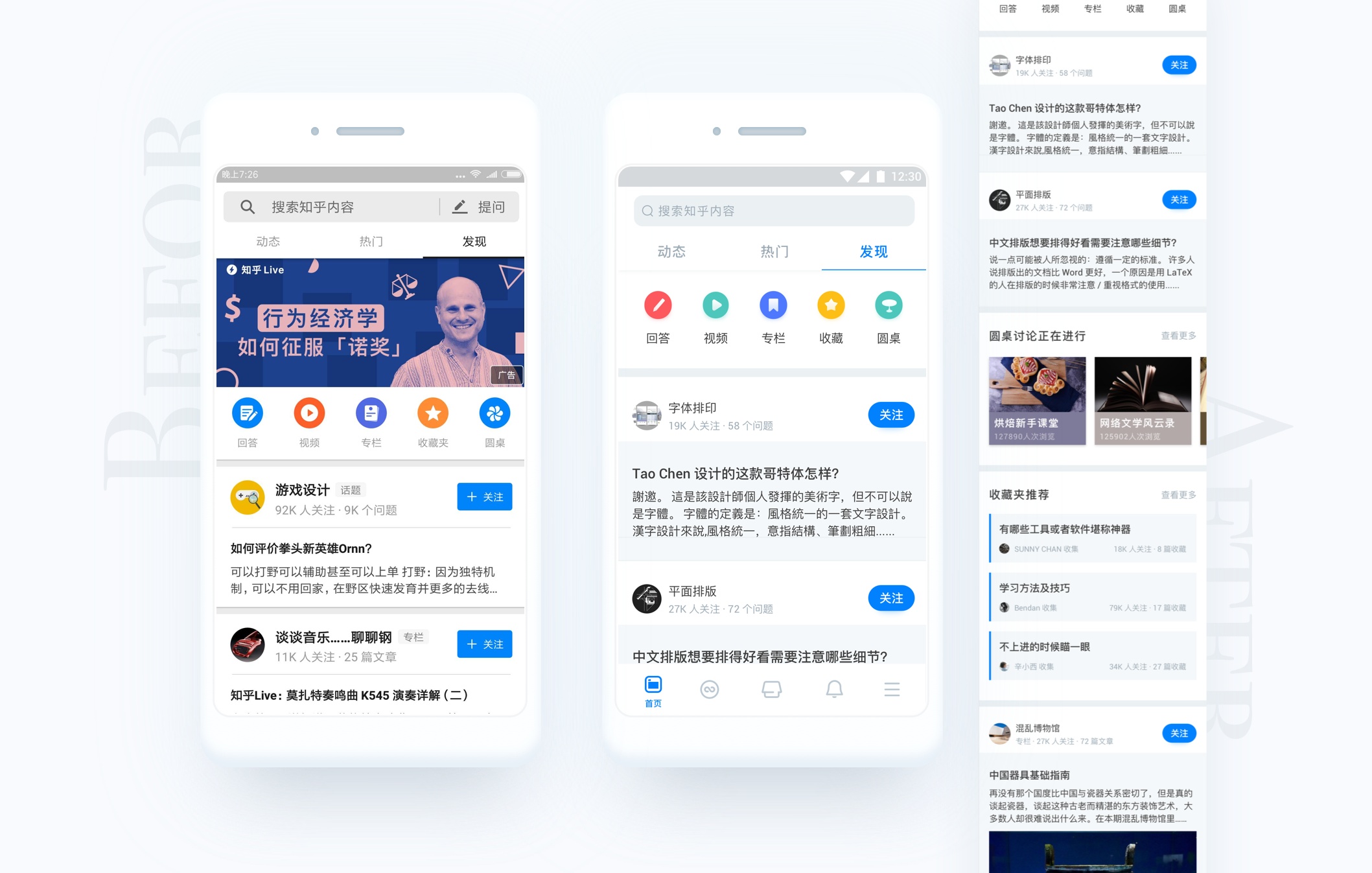
在 Android 端,提问action放置于搜索框内部,同时提问和搜索引导颜色相当,视觉上会认为是一件事,对用户识别造成干扰。
搜索框引导文本颜色过重,使用与下面Tabs【动态、热门、发现】相差不多灰黑色,导致在视觉上重要程度似乎相当。显得主次不明。
灰色分割线和卡片式投影组合使界面厚重且陈旧。
可能由于对屏幕尺寸的珍惜,一屏显示更多的内容。文本间距较窄略显局促。
卡片内信息层级略微混乱。
APP开发前端设计您要对首页设计做这些:
将提问从搜索框中剔除,让 Tabs 功能更明确。
增加浅色背景,重新梳理层级关系。让信息层级更清晰。
关注问题移动到右侧,用距离将展示信息和可操作按钮加以区分。
提问作为问答社区中高频事件,用悬浮按钮加以突出,增加点击率。
去掉了卡片下略脏的投影。
底部 Tabs 遵行 MD 的设计规范,选中状态下显示文本。使界面更简单爽朗。

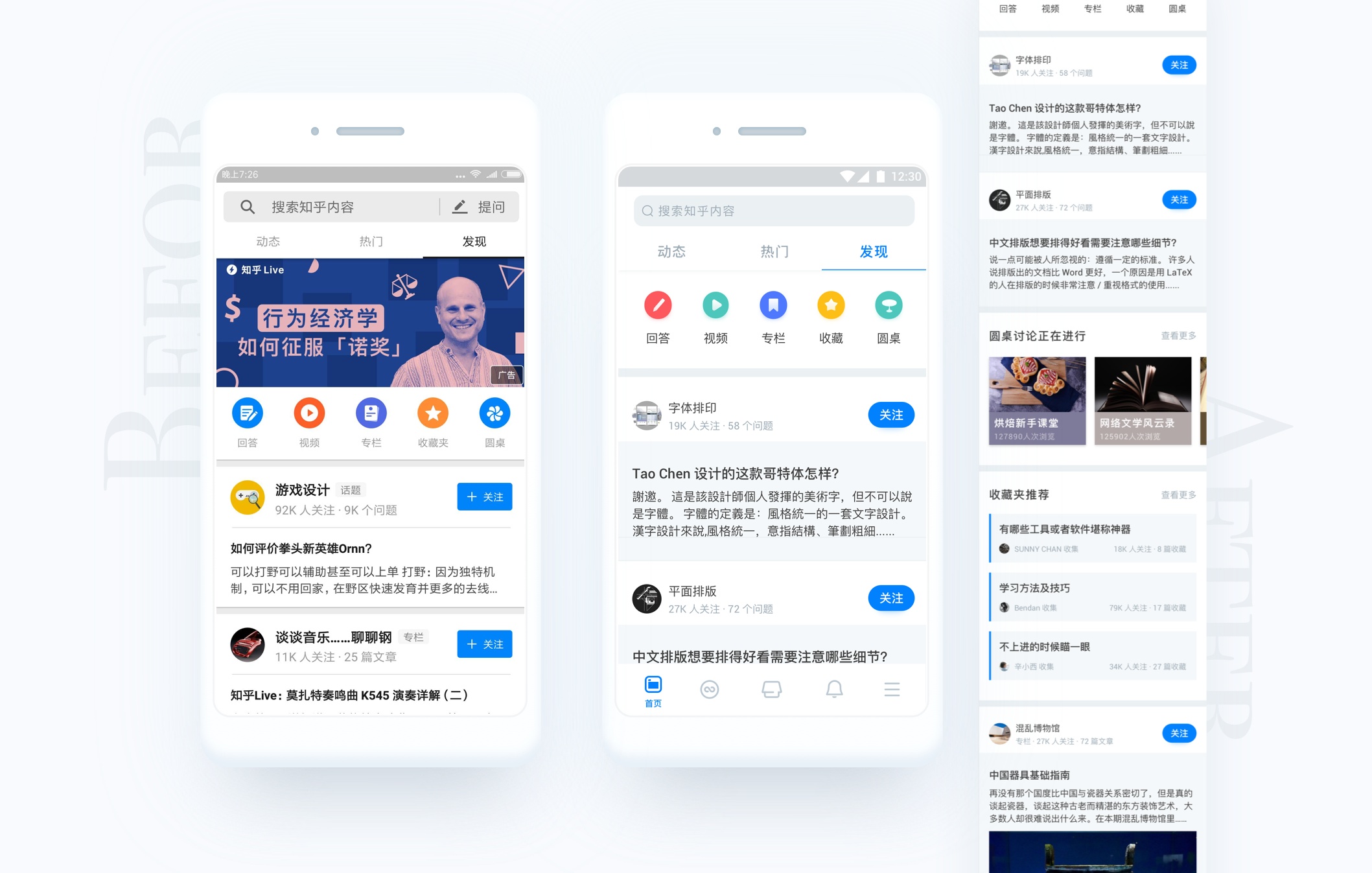
长时间单模块滑动会让用户产生视觉上的疲惫。让每个模块拥有自己独立的形式,在单一的样式中加以分割,让界面更具有节奏感。
APP前端制作笔者进行了这些调整:
和首页保持统一,对标题和文本增加了底色。
减小了专栏等头像大小,让头像不过于宣兵夺主。
专栏和话题用统一的样式。收藏夹和圆桌根据各自所承载的信息的不同,为它们设计了不同的样式。在专栏和话题中加以分割。


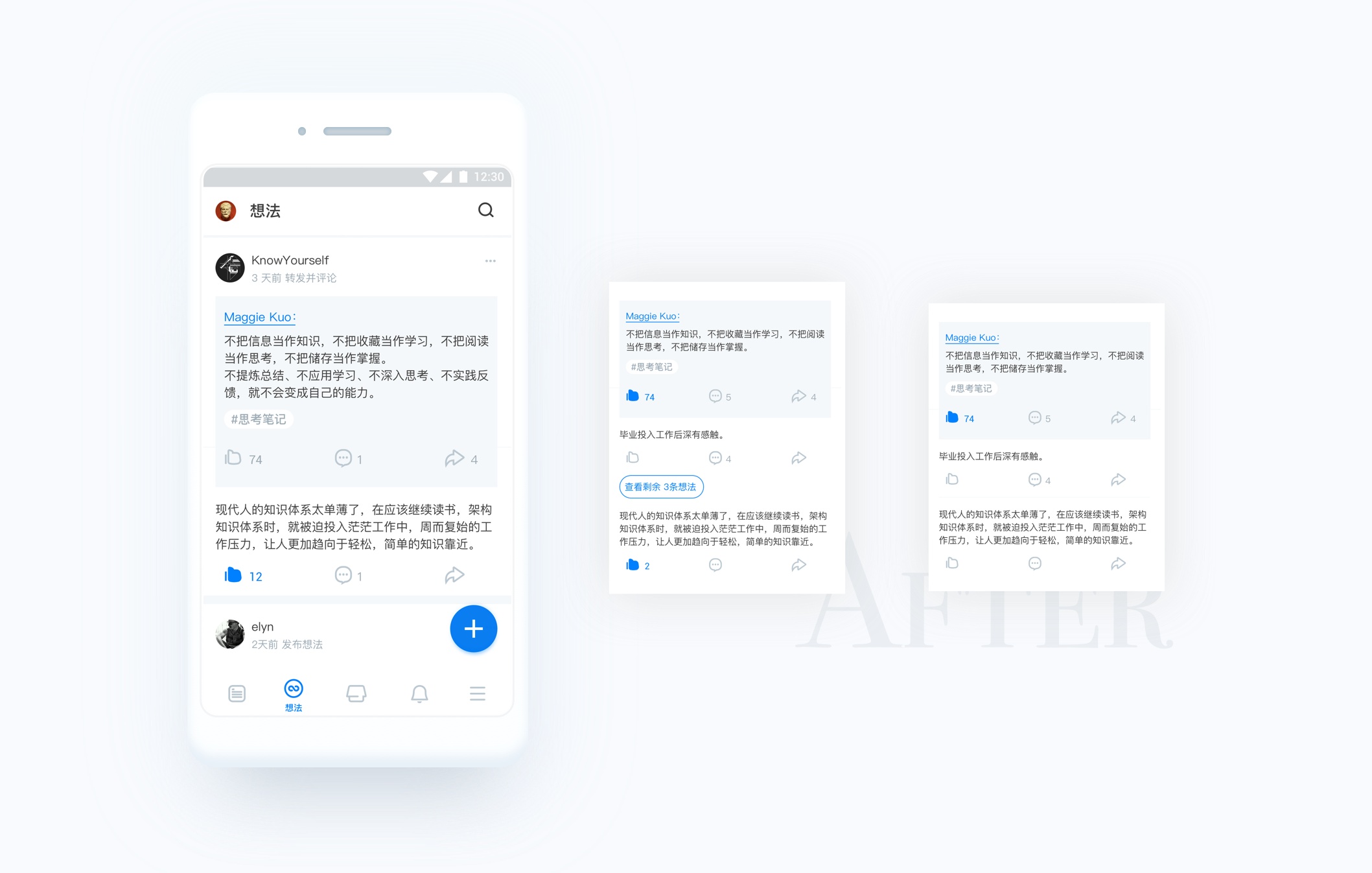
想法往往是一瞬间的事,比如看到一个场景触动了想法。记录场景比文字描述的优先级就更高。
翻了很久的想法,大部分人在使用话题时并并不会连接上下语境,甚至知乎也他作为标签放在正在讨论。所以用标签代替话题似乎是可行的的,同时界面中也不会有太多的蓝色显得到处都可点击。
原设计中卡片的并列关系很棒,再做重设计的时候这里琢磨了好久。最后选择用包含这种比较直观的方式来制作。
APP开发是站直笔者的想法设计思路:
多功能悬浮按钮。在不同场景都可以迅速记录想法。同时也方便以后的新功能的拓展。
发布想法的时候,增加标签快捷按钮。
将原来话题改为标签,话题穿插在文本中影响阅读。单独提取出来也更方便办用户根据自己感兴趣的标签点击查看更多同属性内容。
增加了搜索功能,可以在想法中进行热门话题检索。
将原设计中并列关系改为包含关系转发更直观。更容易体现针对哪条想法产生的新想法。当同一作者针对同一想法连续性产生想法进行转发的拓展性也更强。


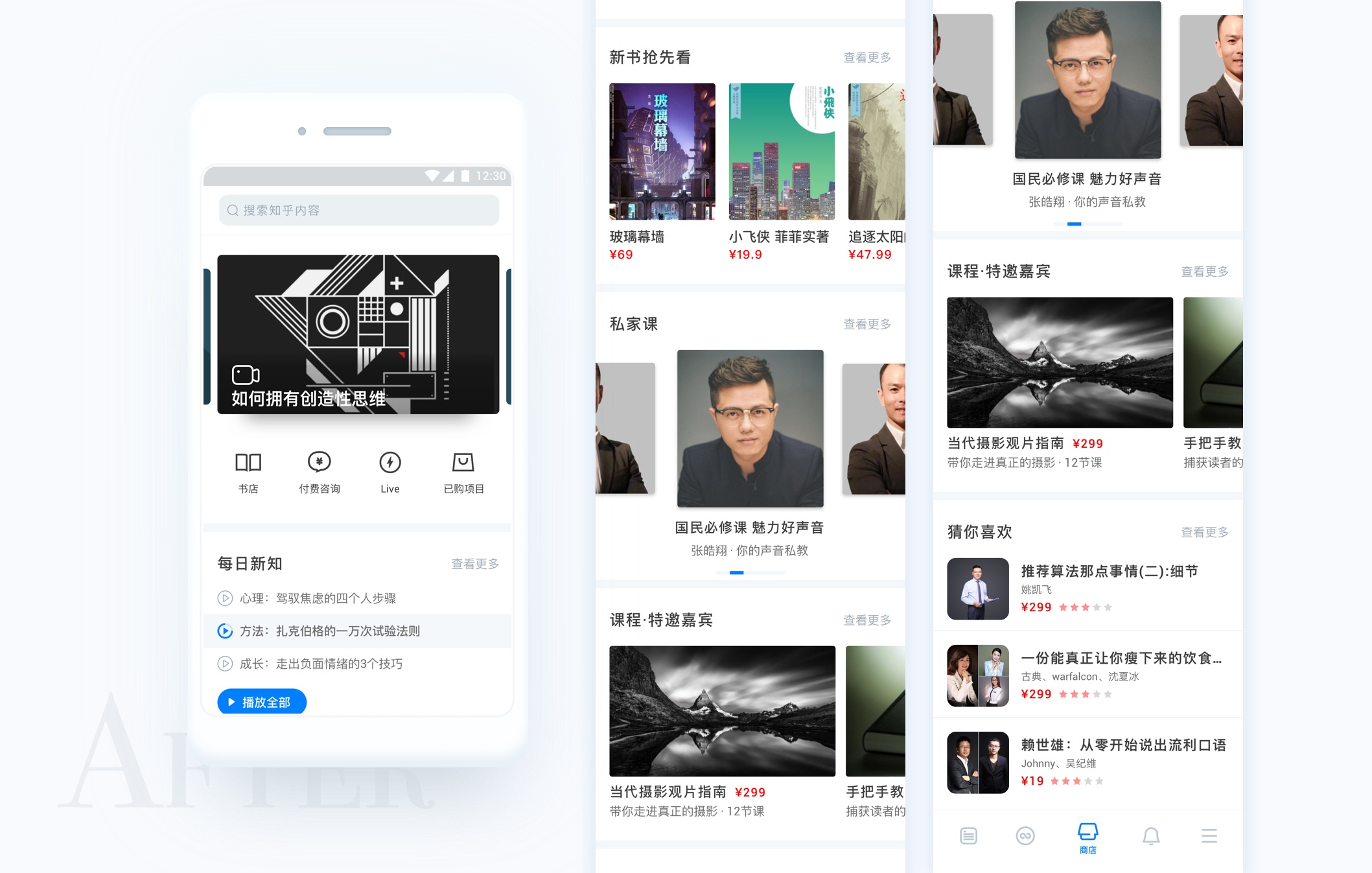
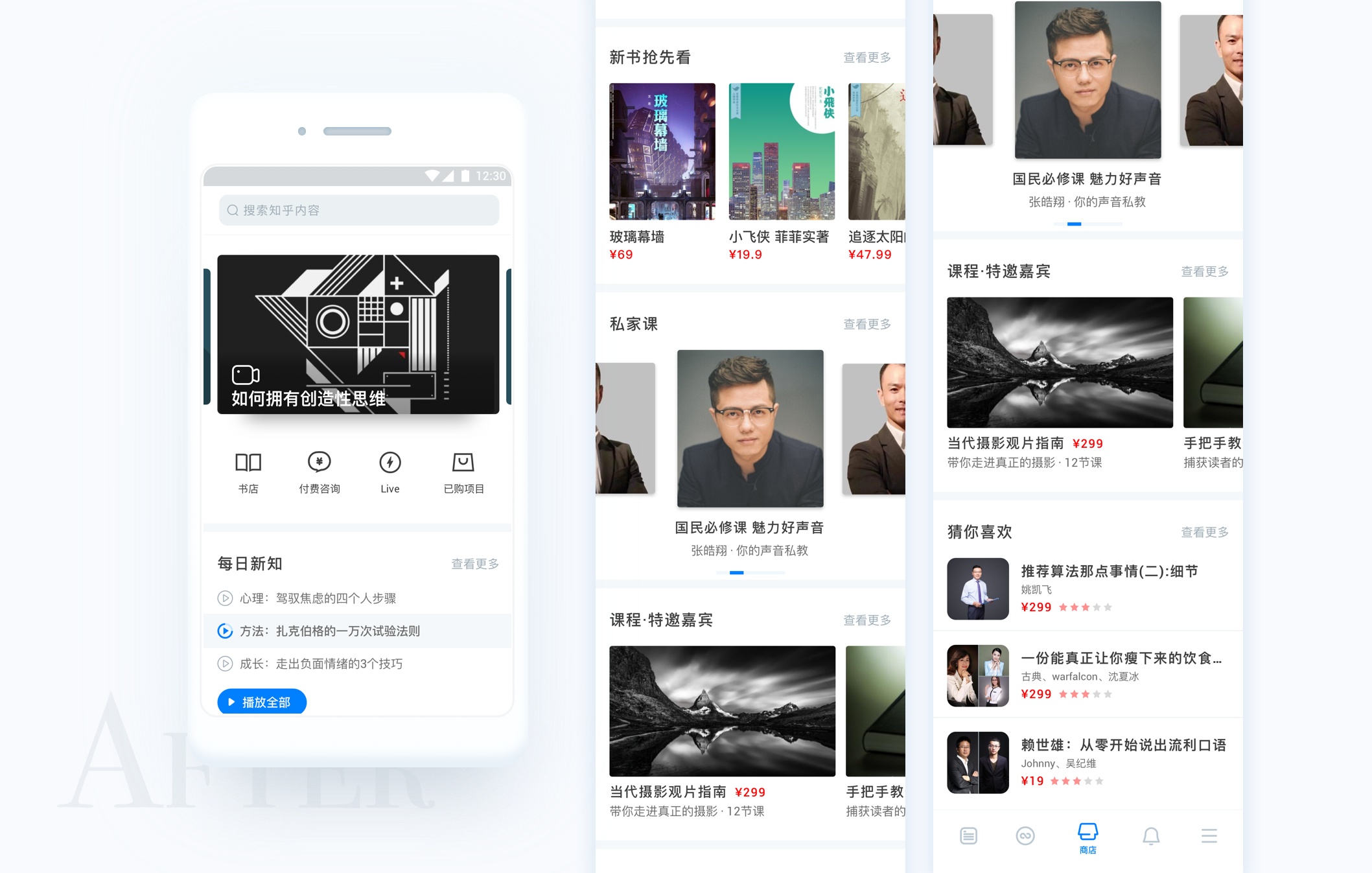
APP前端制作设计者对市场做了这些:
重新排版了市场,采用了更多的卡片设计
每日新知时间基本控制在两分钟左右,显示时长没有太大的意义。去除了末尾的时间显示,通过前面播放键外面的进度条表达。


知乎的消息中心是自己使用起来最纠结的部分。消息的种类十分多,通过icon来做区分很不直观。
评论,问题和基础信息融合在一起,没有加以区分,视觉识别阅读更为困难
对此我做了这些调整:
去除单条信息上的种类图标,将消息细化让层级更清晰。
优化评论和针对评论进行评论的版式。评论默认展示三行,超出部分需点击查看原文。
优化提及,适当展示一点前后内容。会让用户更容易决定要不要点击看更多。
将陌生人信息汇总,默认展示最新一条的头像。
将关注的专栏和收藏的动态在消息中汇总,防止错过。

原来长列表加图标的样式在使用的时候会比较没耐心看哪个是什么入口。随着功能的增多,这里也会变得更加臃肿。
APP前端制作设计师重新设计更多的结构:
重要的入口两排展示。节约空间,底下的模块就可以更好的展示业务。
将底部模块根据不同的功能需要进行差别化设计,可拓展性更强。
私家课突出学习进度,点击可快速进入课程。
书籍除了最近阅读的进度,还展示了已完成和购买,突出成就感。
付费咨询展示最新提问,可在此界面快速进行回答。
展示最近收听的Live,点击可快速回到上次离开的地方。

我做了这些:
将评论中的时间和可点击的评论等加以区分。
一键切换排序方式。优化排版,强调可操作按钮。
将提问从搜索框中剔除,让 Tabs 功能更明确。
断断续续做了有点久,由于没有数据支持,可能很多地方考虑的也不够周到。以及欢迎诸位质疑探讨共同提高。深圳网站建设博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。