1、网站制作图片做得更大

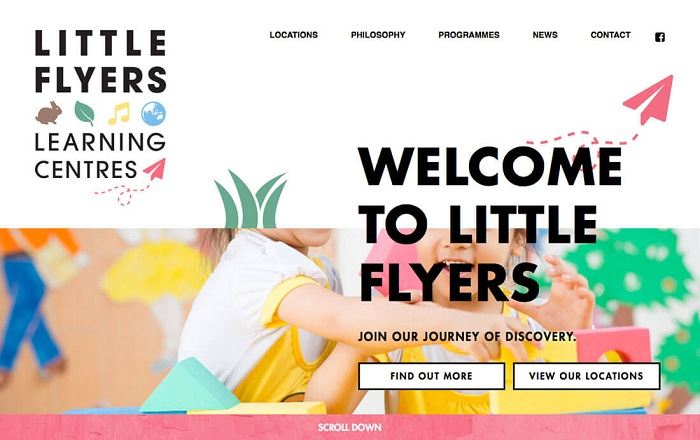
过大的元素,相比相同小的元素更容易让用户眼前焦点集中到被吸引的区域。因此,深圳网站建设告诉大家在网站中使用大图要比小图更符合网站整体需求。五颜六色的颜色使得图片本身更醒目。
2、网站制作怎样改变网页纹理

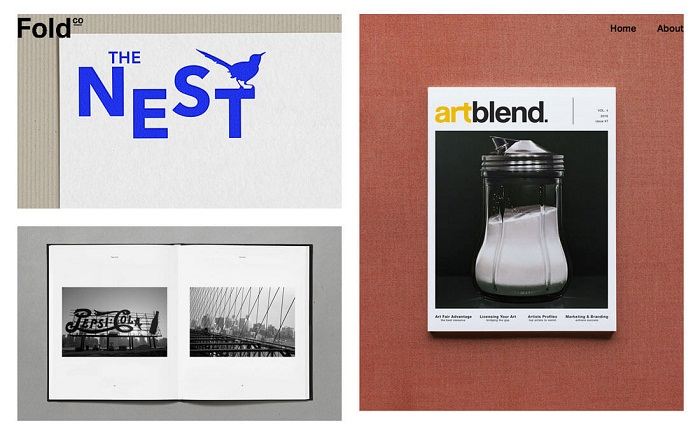
在网页使用纹理在很多网站都很常见,特别在装修和复古排版方式很流行,这些纹理质感包括粗糙和光滑。起作用就是提高网页设计的对比度。
3、网站制作如何改变网站形状
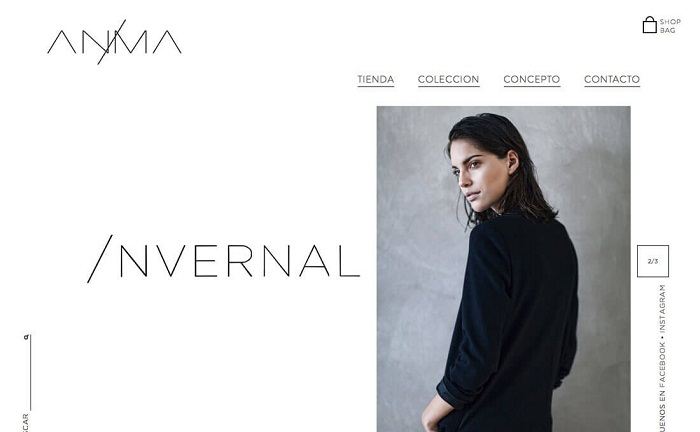
平谈无奇的创意不足以给用户流量,因此,在设计中就需要创意,例如使用图片就需要尝试把图片做成不规则形状或者不规则的多边形的形状。添加出颜色和背景图案也是一种有趣的方式。
4、网站制作时之色彩处理

多余色彩或者艳丽的色彩很容易引起用户反感,因此改变色调,或者添加删除颜色处理方式,让或大或小,或深或浅这样形成对比差。添加色度和色调,改变颜色的饱和度,使颜色和基色相区别。
5、网站制作要怎样添加不同

添加出人意料的的形状和细节,保持与其他元素匹配,仍能与整体和谐相处。完成设计的视觉提示,比如强烈视觉冲击的形状或视觉追踪模式比如上图中在网站设计中的应用,从而影响视觉效果或排版样式。
提高元素之间的对比度的好处是,它可以提高一个设计项目的直接影响。从而让用户从中提炼重要元素,让用户直接参与进入。深圳网站制作博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。