顶部的黑色凹槽采用了许多最先进的技术:红外摄像头、环境感应器、光感传感器等——所有这些都是用来支持面部识别的。

iPhone X 网页制作之顶部凹槽设计
这也意味着你从看视频到玩游戏,始终会在价值1000 $的手机顶部看到一个黑色凹槽 - 但随着时间的推移,这可能会让人赏心悦目。为了适应这一点,苹果公司在硬件,软件和iOS交互方面做了很多变化,Safari的网站呈现就是其中之一。
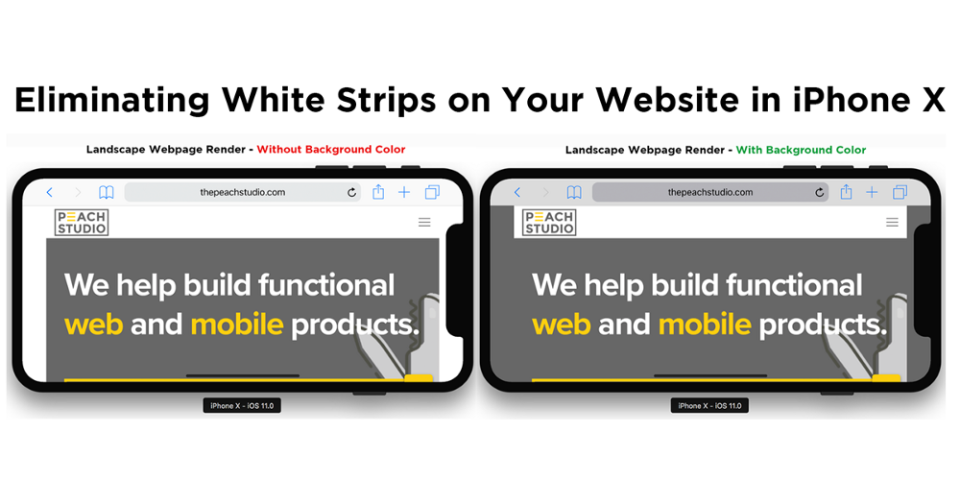
网页制作前端如何在iPhone X上的网页呈现横屏
在横屏模式下,iPhone X呈现的是带有白色条纹的网页。尽管很多部分都有不同的颜色背景,苹果自己的官网也是由这些白色的线条呈现。

能让你的页面更有特色的唯一方法是给你的手机网页设置一个合适的背景颜色——一个确保大多数情况下与你的品牌/网站的颜色方案一致的颜色。
body {
background-color:#676767;
}

然而,在同一页上有不同背景颜色、渐变或图案的部分,仍然会在两边显示选中的正文背景颜色。
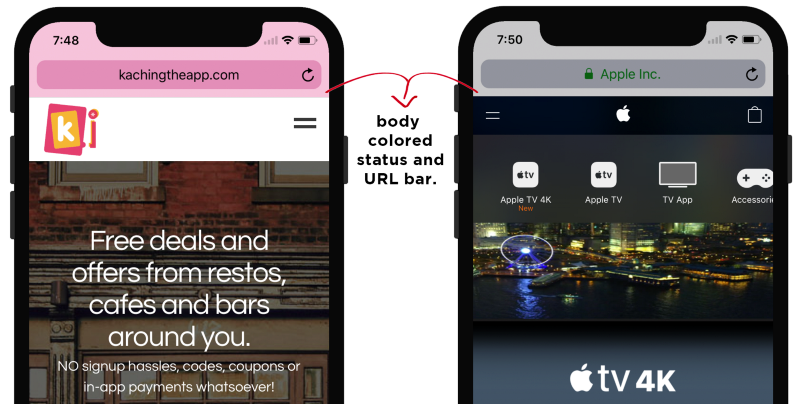
网页前端UI设计之竖屏
当手机在竖屏时(这也是人们最常用的方式),当视窗贯穿所有的边缘时,两边都没有白色线条。
在竖屏模式下,iPhone X会在其周围渗透至整个屏幕。它是浸入式的,这样,视窗可以无缝地贯穿四边的圆角。
此外,状态和URL /导航条会占用网页的自定义背景颜色。

这类似于Android上的Chrome,呈现主题颜色的元标签,在整个状态栏中占据网页的主色。
纵向方向打开了推动品牌颜色发展的新天地,并且进一步的缩小了渐进式网络应用程序和本地应用程序之间的差距。另一方面,Safari上的横屏网页呈现与纵向有些关联。随着时间的推移,我们看看它是如何演变的也是一件有趣的事。

iPhone X的最佳网页制作页面围绕新的设计指南-凹槽设计,苹果公司强调iOS开发人员不会隐藏设备的圆角,或者在他们的应用程序凹槽周围添加黑块。深圳网站制作博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。