APP开发、手机淘宝搜索栏出现历史搜索旨在减少用户文本输入,可快速查看以前搜索的商品。搜索发现通过用户的操作行为智能推荐用户感兴趣的商品,增加用户的访问深度和购物兴趣。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词,删除过程中无需用户进行二次确认。Android版用户通过长按,出现弹框,需要进行二次确认。


手机网站建设iOS版优点:相对于Android版,iOS 用户在删除过程中可以快速删除,长按之后,手指立刻可以触控到叉号icon进行删除。
APP开发之iOS版缺点:
用户在长按出现删除icon,但是用户如果不删除关键词,则无法恢复正常状态。
叉号icon过小,有时候可能会出现点不中的情况。
Android版缺点:
通过长按删除关键词,出现弹框,从长按到出现弹框手指操作跳跃过大。
弹框仅仅起到了防错功能,无法起到二次确认删除某个关键词的作用(弹框提示语没有标明删除的是哪个关键词)。
手机淘宝中的历史搜索,一个看似简单的交互流程,可能蕴含着很多的交互场景,但如果交互设计师/产品经理首次设计类似的需求交互时可能会遗漏很多交互场景。
我以iOS版手机淘宝历史搜索为例。通过展示的原型图来讨论易遗漏的交互场景,希望通过这篇文章可以让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。
iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词。删除过程中无需用户进行二次确认。
历史搜索原型图展示分三个小场景:1.历史搜索的关键词全部删除。2.历史搜索的关键词单个删除。3.搜索发现的关键词处理。
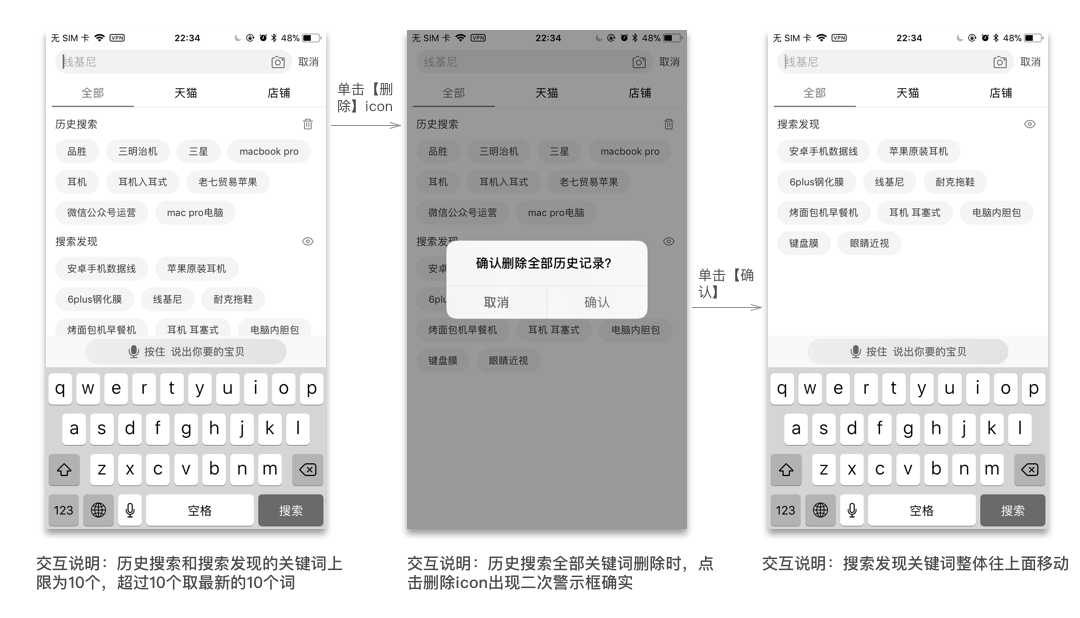
2.1APP建设 历史搜索的关键词全部删除

APP开发在原型图上面的交互定义有以下:
极限值的定义:确定历史搜索和搜索发现最多关键词为 10 个
删除出现二次确认的警示框
全部删除后,搜索发现位置移动定义#分页#
2.1 APP制作之历史搜索的关键词单个删除

APP开发技巧原型图上面的交互定义有以下:
对单击关键词操作的交互说明
长按之后删除,其他关键词的移动定义
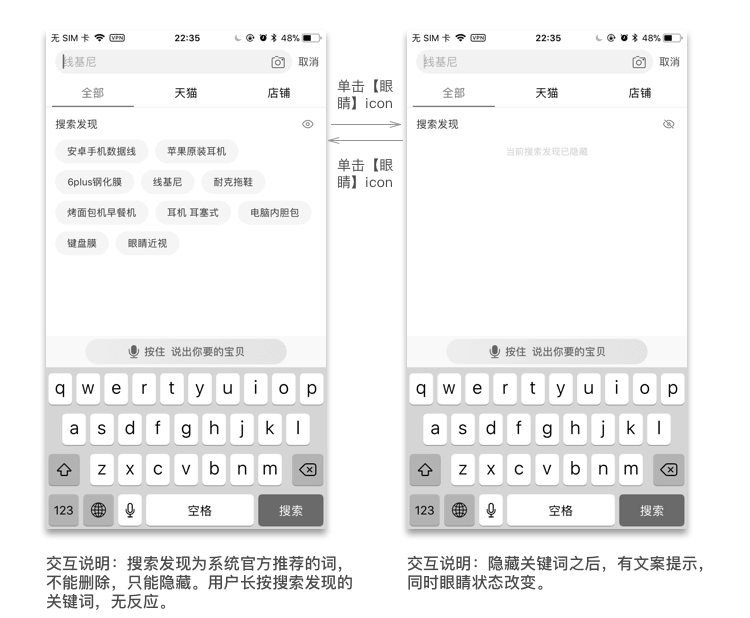
2.3APP开发之 搜索发现的关键词处理

原型图上面的交互定义有以下:
对隐藏和开启操作的定义
搜索发现的关键词手势定义
如果以上线框图。貌似一看没什么问题。其实遗漏了很多交互场景,大家可以找出存在哪些遗漏吗?
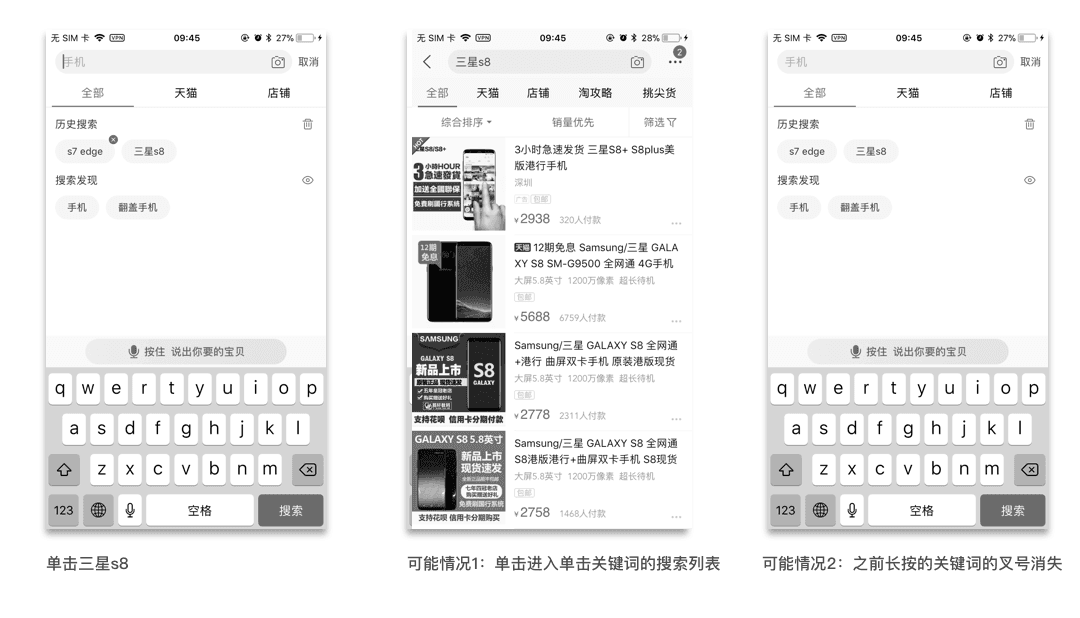
(1)用户长按关键词,关键词出现叉号icon。如果单击其他关键词,如何交互?缺乏定义说明。如果不做说明,可能会出现以下两种情况。

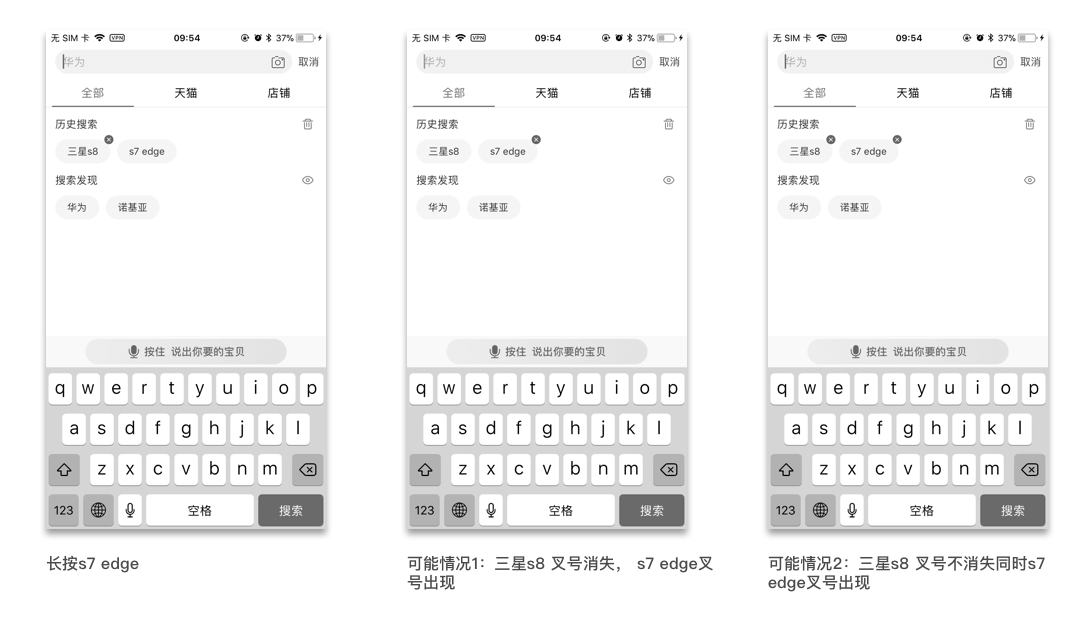
(2)用户长按关键词,关键词出现叉号icon。如果用户长按其他关键词,之前关键词叉号icon是否还存在?如果不做说明,可能会出现以下两种情况。

(3)用户长按关键词,关键词出现叉号icon。如果单击其他关键词,进入下级界面,返回界面为哪个状态界面?如果不做说明,可能会出现以下三种情况。

(4)如果历史搜索关键词挨着删除,最后全部删完?历史搜索字段是否保留,如果保留是文案说明历史搜索关键词为空?这里又有两种情况。

以上四种遗漏的交互场景,在设计过程中都必须要定义说明,不然到了开发阶段,就会出现各种问题。
为什么会出现如此多遗漏。原因有以下情况:
因为在历史搜索中存在长按手势,那么在整个交互界面时,其他可交互元素也要考虑长按操作
出口与入口的忽略
仅仅考虑最大极限情况,却没有考虑最小极限
通过一个小小的历史搜索就遗漏这么多问题。如果涉及到大的产品需求,想全面不遗漏交互场景,需要考虑以下情况:
明确所有场景和使用人群
交互逻辑无缺失
异常场景不遗漏
异常状态有说明
手势操作不遗漏
关键字段有规则定义
极限情况有定义
是否涉及到多种角色和权限
刷新、加载、转场说明,深圳网站制作博纳编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。