1、扫描
用户通常不是在阅读页面而是在扫描页面;Krug给出了三个解释:
用户总是处在忙碌中——不想耽误太多时间浏览;
用户知道自己不必浏览所有内容——胡care;
人们都习惯一目十行——本能;
所以,综上所述,用户在面对一个大面积的网页时往往数秒钟内就浏览完毕,这时人们往往容易注意到放显示比较明显的位置(大字号,加粗,突出颜色等)或者容易引起注意力的关键词上(”免费”,”优惠”,”美女”,自己的名字等)。
2、满意即可
“满意即可”和“最优选择”相对,意思是用户往往不会浏览完页面所有内容后才综合做出最终选择,而是看到有一个差不多(相对满意)的选项就会先行选择。而原因和以上类似:
用户总是处在忙碌中
选错了也无所谓
权衡选择并不一定会更优
猜测未知的选择更有意思
3、勉强应付
这一条的意思是说,绝大多数用户并不会耐心的去试探你的所有功能;换个意思说,就是用户其实是在按自己的方式(而非你设计的方式)来使用你的产品。Krug在此总结了两点原因:
这对用户来说不重要
用户容易满足在自己的使用方式中
比如生活中,基本没有多少人会在买了新的电器后仔细阅读说明书,而是自己摸索,并按自己找到的方式来使用(即便很可能是错的)。
又比如现在,仍然会有很多人在百度搜索框内输入URL。
1、建立清楚的视觉层次
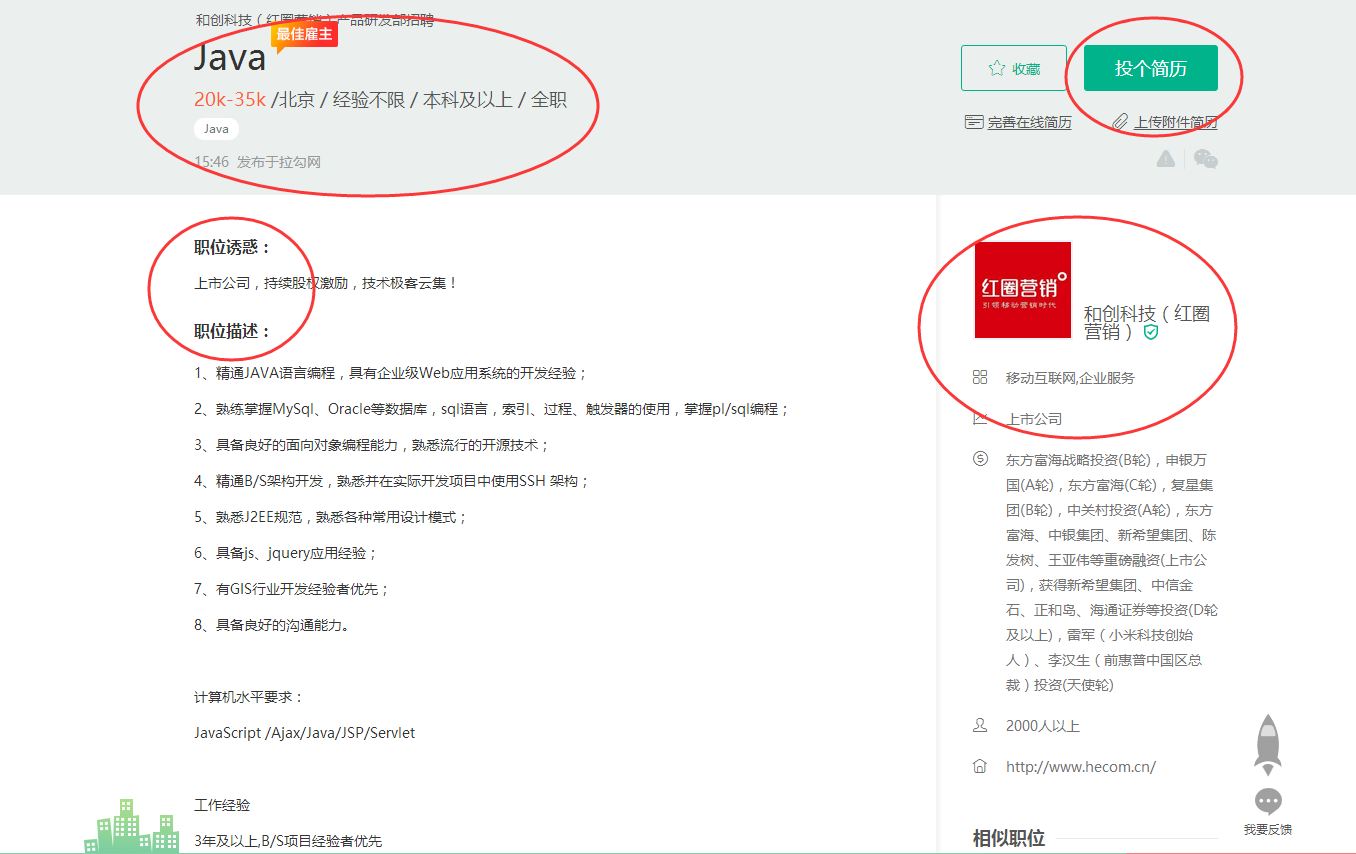
越重要的部分越突出:职位名称和薪资,公司名称和Logo,职位描述,投个简历等信息分别通过加粗加大字体,颜色突出等方式展示;
逻辑相关的部分视觉也相关:左侧技术,产品,设计等概念并列,展示也并列;
逻辑包含的部分视觉嵌套:技术包含后端,移动,前端,测试等,所以后者为前者的二级菜单;
2、尽量使用习惯用法
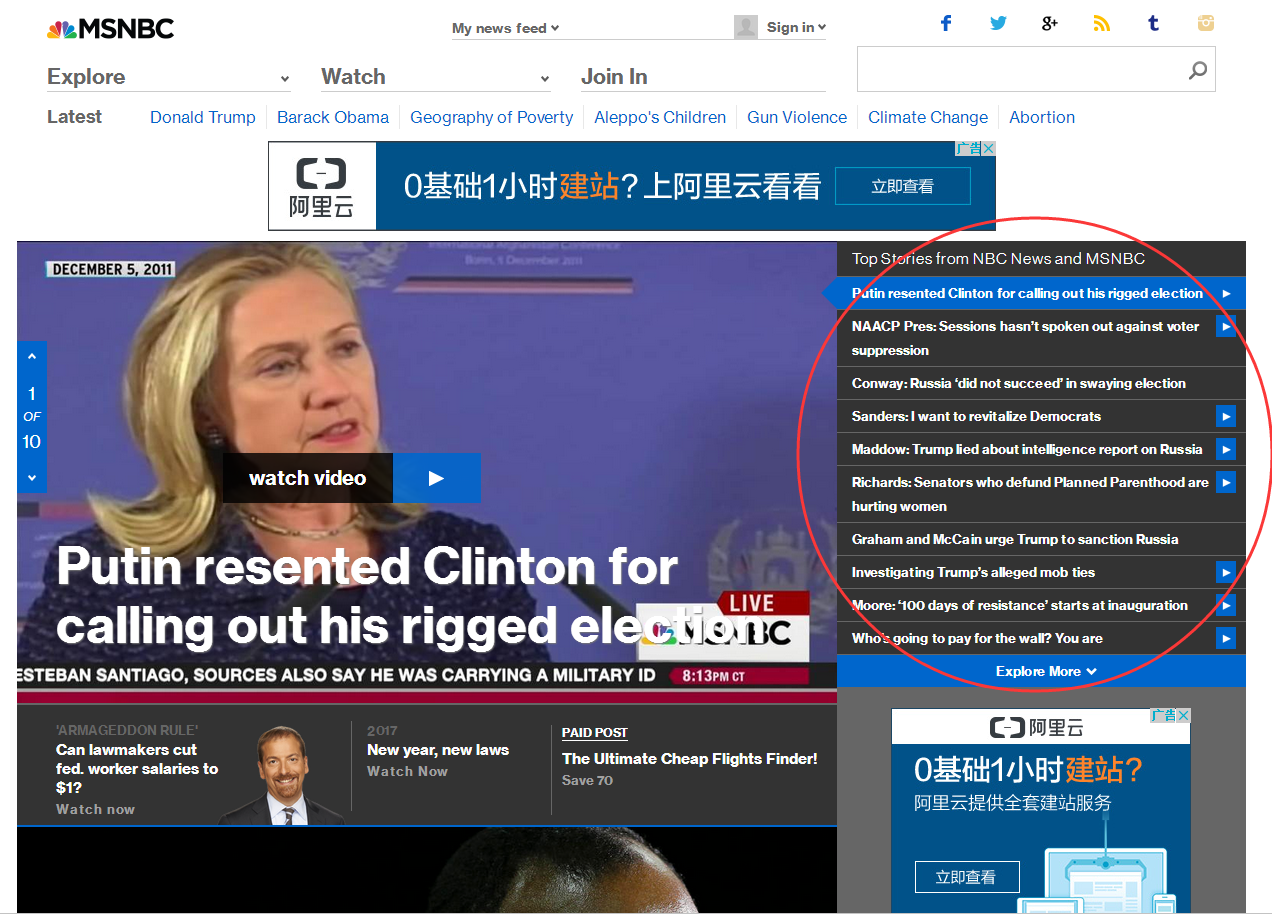
例如字体较大的短语通常是标题,导航栏通常在页面上方或左侧,登录通常在左上或者右上方,新闻版面通常参考报纸排版,等等;
关于习惯性用法有两点值得注意:
它们真的非常有用
设计师通常不愿意用他们(想做出更有“建设性”,更拉风,独树一帜的产品设计)
3、划分明确定义的区域
用户在扫视页面时候能很明确的指出页面的每个不同区域的不同功能,比如“哪些是功能菜单”,“哪些是商品广告”,“哪些是今日头条链接”等等,这样可以让用户很快决定关注页面的哪些区域,或者放心的跳过哪些区域。
4、标识可点击的地方
这一点在上文提到过了,无需多讲。
5、降低视觉噪声
视觉噪声的来源主要有两点:
眼花缭乱(好吧又是他)

背景噪声:有些界面虽然没有一个地方会造成过分干扰,但是过多细小的噪声同样会让人厌烦。

虽然排版整齐,然而并列的深灰色背景还是让人有些压抑。
这里要提一下Krug的第二可用性定律:点击多少次都没关系,只要每次点击都是无需思考,明确无误等的选择。
作者举了一个非常简单易懂的例子:动物,植物,无机物。只要你能接收一下假设:只要一个东西不是动物也不是植物,都属于无机物。那么任意说一种东西,用上面三个标准把它筛选出来几乎都毫不费力。
这里Krug提出了第三可用定律:去掉页面上一半的文字,然后把剩下的文字再去掉一半。
这样的好处是显而易见的:
降低页面的噪声;
让有用的信息更突出;
让页面更简洁,展示更多的内容。
1.欢迎词必须被消灭
欢迎词就像闲聊:而用户更喜欢开门见山。
2.指示说明必须被消灭
比如注册须知,你懂得,没人会细读他们,除非在多次“尝试”失败之前不会,这就够了。深圳网站建设博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。