////////
电商网站的购物车的商品选项中,一直用的都是html标签中的input中的checkBox复选按钮。它用起来当然没什么问题,但它在页面显示方面有问题,使用css对它进行样式定义的时候,在不同的浏览器中显示是不一样的。

最好的解决办法就是自己使用div、css封装一个checkBox标签。而且这也是前端框架中ui皮肤的大方向之一,全都是自定义的。
凡事都讲究一个从易到难,今天上午的时候,先从实现“是否选中”这个效果开始搞起。

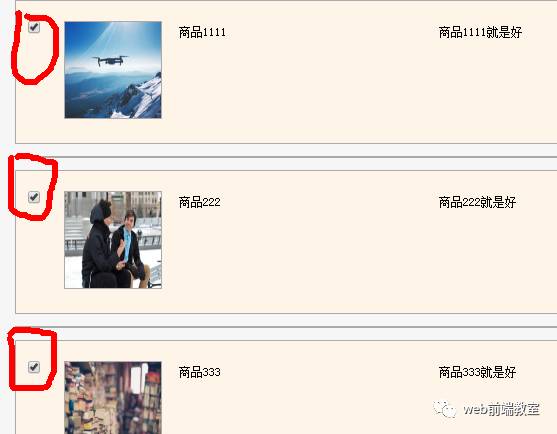
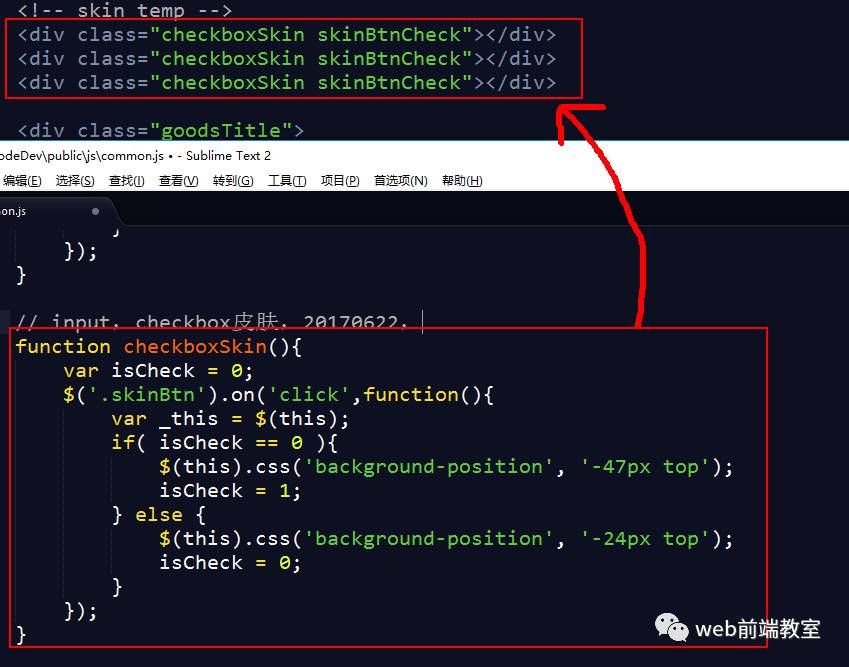
如上图,css就不摆出来了,无非是个背景图而已。先在html页面上先摆上几个div自定义按钮,然后下面的js文件里是控制它们的函数。这个代码本身是没有问题的,都可以运行,有兴趣的同学可以自己执行下。
上图的js没有问题,但运行的效果不能适应购物车多商品单选的业务需求,这些按钮之间会有“干涉”。
////////
干涉的问题该怎么解决呢?有时,一些问题或bug,不必非要去解决,可以回避。那就换一个方向。
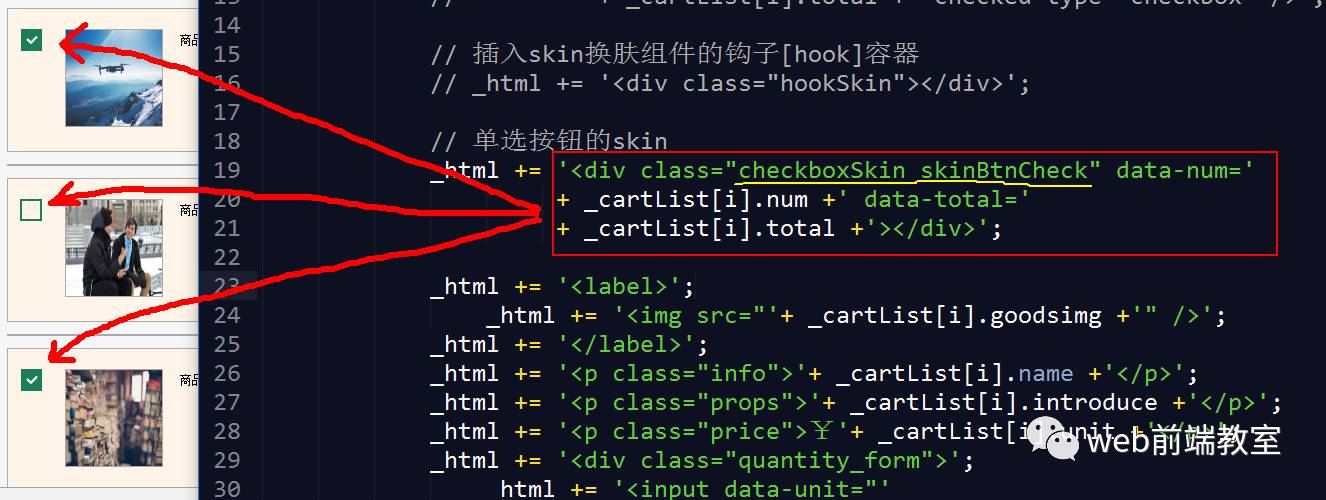
电商网站的购物车,是由一个html模板文件,通过循环json数据来生成的。那么直接把这个checkBox自定义标签 写在tpl模板里。

ok,完全能够解决问题。
////////
但是,从开发的角度来讲,它不是一个组件,这只是一个ui效果。因为它是“写死”在页面中的,完全不具有复用性,要想让它成为一个组件,还需要进一步的封装。
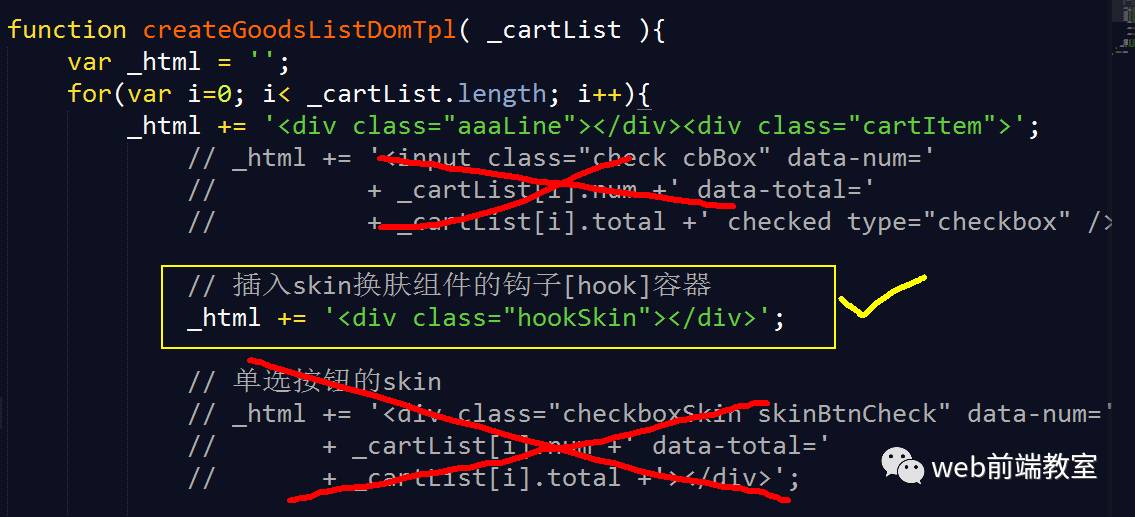
那么调整tpl模板,

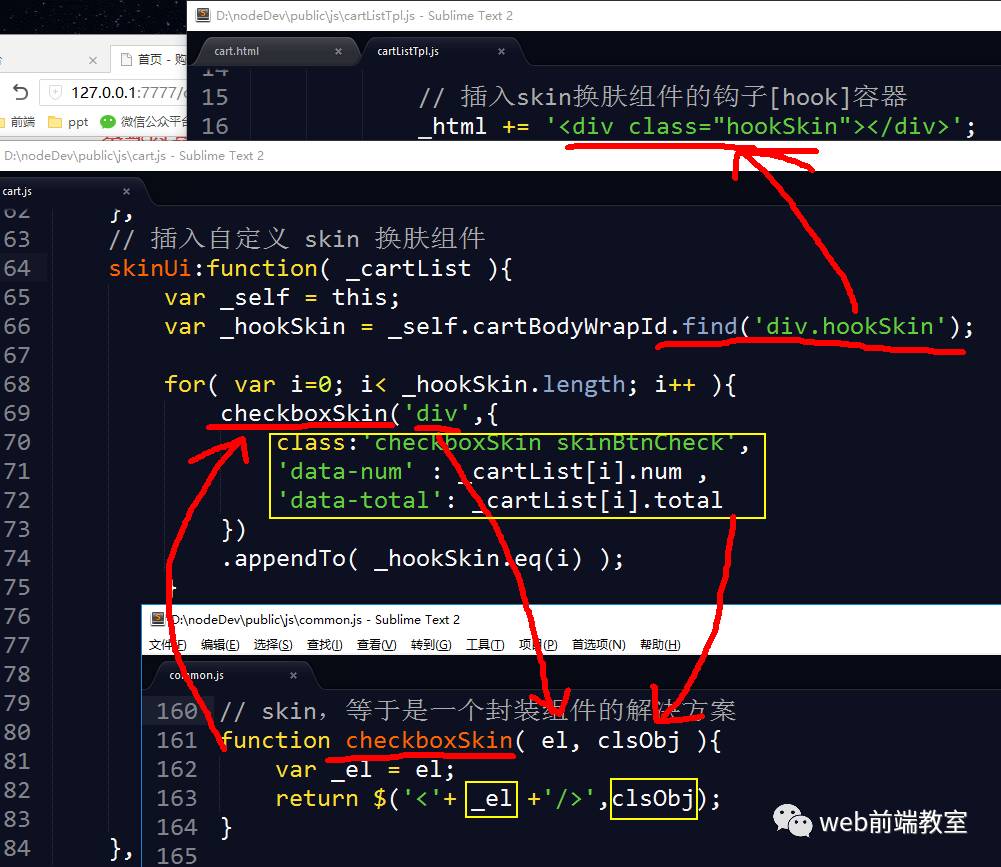
在模板中添加一个“钩子”容器,用以给外面的方法使用。

如上图所示,在common.js中定义checkboxSkin函数,用以生成新的html标签,在cart.js中,调用checkboxSkin方法并传入想要生成的html标签名和需要的自定义属性,并接收json对象使用for循环来给自定义属性赋值。
这样确实在一定程度上保证了可复用性。但再想一想,这种组件性质的东西,以裸露函数的方式存在着,这样好吗?
////////
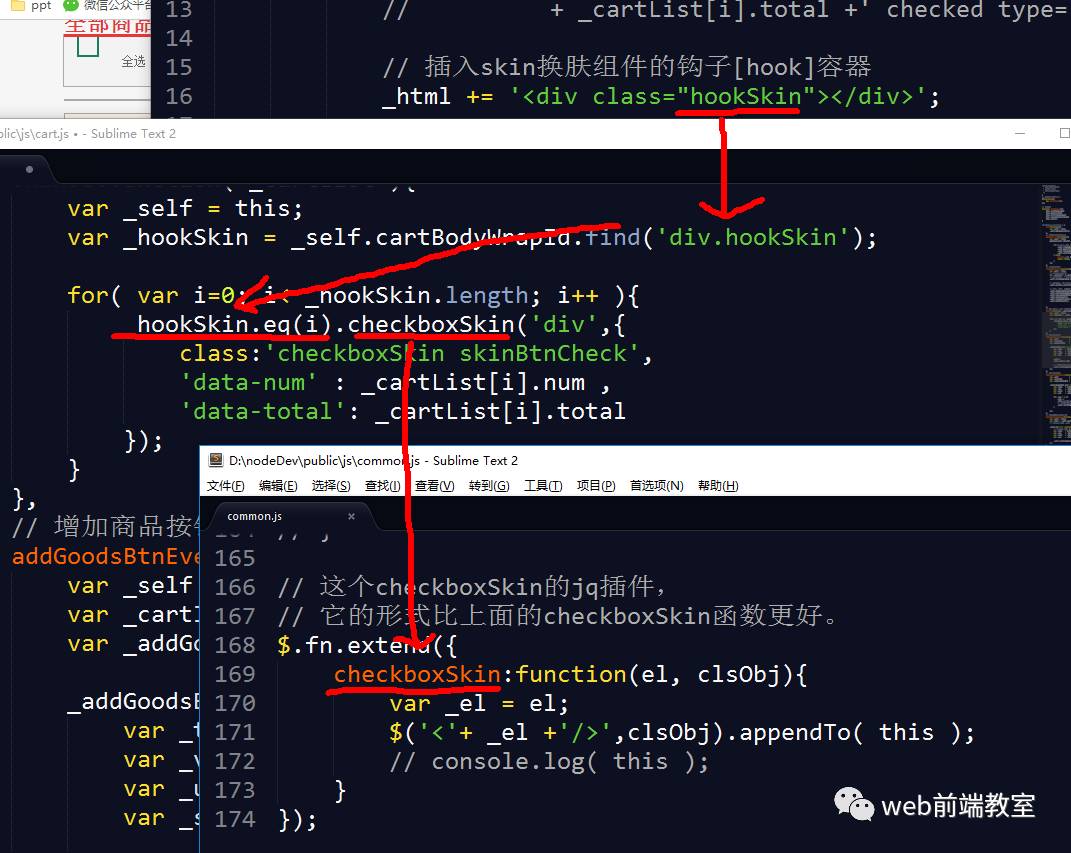
当然不好,要把它封装成jQuery插件,就这样,

如上图所示,使用$.fn.extend()的方式来封装一个可以被jq对象调用的插件,这样的好处是“谁调用了jq插件,插件里的this的指向就是谁”。
所以,插件里生成的jq格式的dom节点,可以直接appendTo()到在tpl文件中预埋的“钩子”容器里。
////////
仅就这个电商项目的购物车模块来讲,这个checkBox skin皮肤插件基本就可以了。它的优点:
1,达到起码的复用性;
2,自定义html标签名和class属性值;
3,以对象键值对的形式添加多个自定义属性;
4,可以通过for循环来接收json数据;
通过这个例子,相信同您也看到了,代码这东西一开始都比较烂。想一开始就写出好代码,这基本是不可能的。好代码都是一版一版的不断优化得来的。
////////
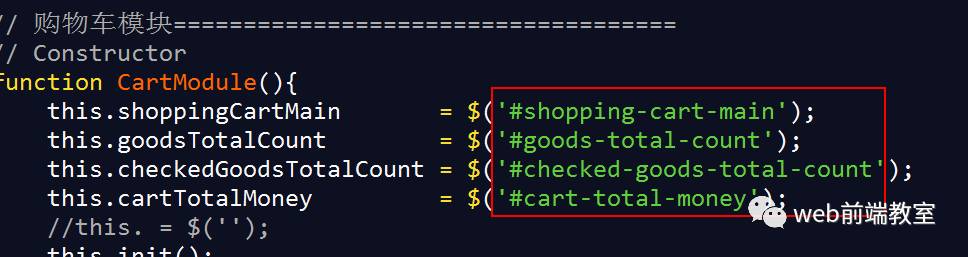
他的问题是,“id和class的名称,起的有些过长了”,

格式规整倒是ok了,但这名字也确实有点长了,你觉得呢
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。