盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好地进行布局。网站制作公司发现盒子模型指定了元素如何显示以及如何相互交互,页面中所有元素都可以看成一个盒子。一个页面就是由很多个这样的盒子组成,这些盒子之间会相互影响,共同构成复杂的页面效果。
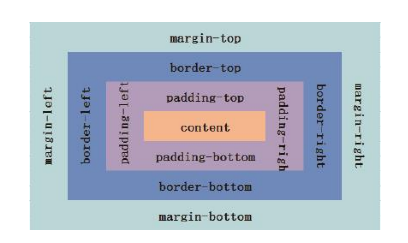
在CSS中,一个独立的盒子模型由margin(外边距)、border(边框)、padding(内边距)、content(内容)4个部分组成,如图7.3所示。
图7.3
1.外边距
外边距是指容器边框以外的区域,经常用于设置两个元素之间的距离。在CSS中可以使用margin-top、margin-bottom、margin-left和margin-right属性分别设置外边距上下左右的距离,还可以使用margin属性按照上、右、下、左的顺序依次设置外边距。
2.边框
边框是内容与填充的边界,只有设置了边框样式才能正确显示。在CSS中可以使用border-width属性统一设置4条边框的宽度,还可以使用以下4个属性分别对这4条边框进行设置。
3.内边距
内边距用于设置填充内容与边框之间的区域。与外边距相同,4条内边距可以使用padding统一设置,也可以分别使用padding-top、padding-bottom、padding-left和padding-right设置内边距。
4.内容
内容是盒子模型中实实在在需要展示的东西,位于盒子模型的中心,可以根据不同的内容使用不同的CSS样式进行设置。如果内容是文字,就可以使用文本和段落相关的样式进行设置;如果内容是图像,就可以使用图像相关的样式进行设置。深圳网站制作公司本文关于“网站制作公司浅谈盒子模型是什么”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。