我们在Dreamweaver中插入的图像始终显示在HTML页面中的左上角。如果想让插入的图像显示在HTML页面的中间位置,深圳网站制作公司应该如何操作呢?
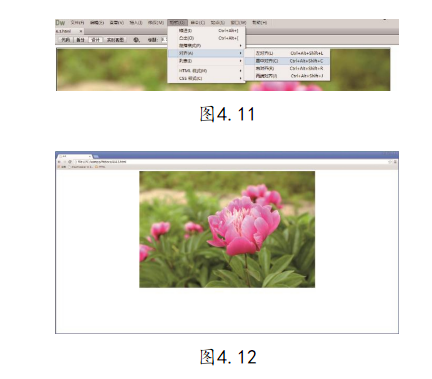
让我们返回到Dreamweaver操作界面,切换到设计视图。单击选中插入的图像,然后选择“格式”→“对齐”→“居中对齐”命令,如图4.11所示,这样我们在HTML页面中插入的图像就调整到了中间位置,效果如图4.12所示。
返回到代码视图,我们发现在<img>元素的外边新添加了一个<div>元素,并且设置了该元素的align属性为center。也就是说,此时<img>元素作为<div>元素的内嵌元素,并且居中显示,这样就可以达到图像居中显示的效果。相关代码如下所示:
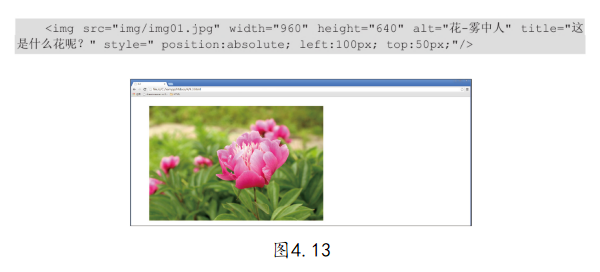
以上设置图像位置的方法比较局限,如果要更加灵活的设置图像的位置,可以使用下面的这种设置,效果如图4.13所示。
在这段代码中,我们添加了style属性,并设置position为absolute,表示当前图像以绝对位置显示,然后设置left属性为100px,top属性为50px,表示当前图像的左上角位置坐标为距离左边界100个像素,距离上边界50个像素,这样就可以灵活控制图像显示的位置了。网站制作公司本文关于“网站制作时怎么从不同的位置插入图像”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。