深圳网站制作公司解析函数就是把在程序中要多次用到的、能实现一定功能的、相对独立的程序段封装起来,减少程序代码,使得程序清晰、便于维护,并可作为事件驱动的结果而调用,从而实现函数与事件驱动相关联。
1.JavaScript的全局函数
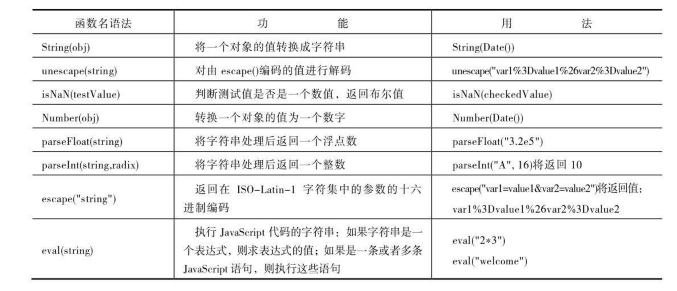
JavaScript为脚本开发人员提供了一些函数,这些函数不与任何对象关联,所以称为全局函数,并且在程序中可以直接使用。全局函数包括客户端的和服务器端的,要使用服务器端的函数,则必须把它们放在<server>…</server>标签对中。常见的客户端全局函数的功能及用法如表5-7所示。
表5-7 客户端全局函数的功能及用法
2.自定义JavaScript函数
JavaScript所提供的函数很少,在具体编程中,用户要经常自定义一些函数,用于进行事件处理。
(1)函数的定义
定义函数的基本格式如下:
function函数名([参数表])
函数体;[return表达式;]
}
功能说明:
①函数名与变量名的命名规则相同。
②参数表是函数外部向函数内部传递信息的桥梁。参数可以是字符串、数值和对象,参数表可有可无,一个函数最多可以有255个参数,参数之间用逗号“,”分隔。
③在函数的内部,参数可以直接当作变量来使用,并可以用var语句来新建一些变量,但这些变量都不能被函数外部的过程调用。要使函数内部的信息能被外部调用,要么使用return语句返回值,要么使用全局变量。
④不能在其他语句或自身中嵌套function语句。
(2)函数的调用
调用函数的基本格式如下:
函数名([实参表])
功能说明:函数内部的语句并不会立即执行,只有在调用时才执行。在执行一个函数时,如果碰到return语句,函数立刻停止执行,并返回到调用它的程序中;如果return语句带有表达式,则退出函数的同时返回该表达式的值。
(3)函数调用方式
①语句调用:把函数调用作为一个语句来执行,该函数不返回确定值。
②表达式调用:函数出现在表达式中。
③参数调用:函数作为一个实参参加调用。网站制作公司本文关于“网站制作关于JavaScript的函数的知识”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。