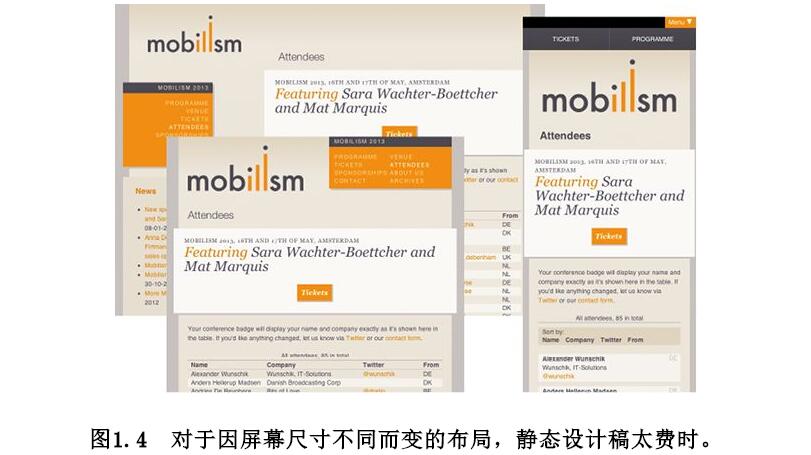
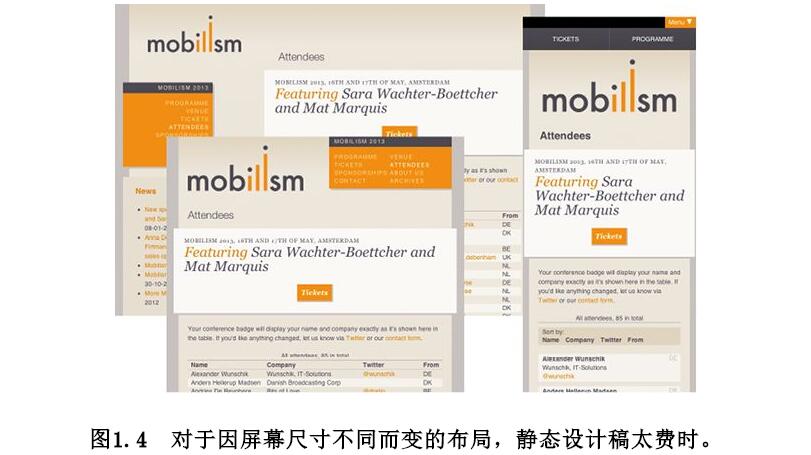
屋里的大象思维模式与交互式网站设计之间的关系,考虑采用全新工作流程的主要原因之一是为了响应式设计。从本质来看,响应式设计让一屏单独的静态页面变得毫无意义。在图像编辑器里创造的图像不是任何浏览器里的页面,更别提种类繁多的浏览器的背后还有更种类繁多的跨平台多视图(见图1.4)。 总之在深圳网站制作公司设计师看来,响应式设计比单独的页面设计高明太多。
总之在深圳网站制作公司设计师看来,响应式设计比单独的页面设计高明太多。
对于因屏幕尺寸不同而变的布局,静态设计稿太费时。图像编辑器仍是有价值的工具,比如用来编辑图像、组合图片,制造有创意的情绪变化,例如萨曼塔·沃伦发明的StyleTile。Photoshop和其他图像编辑器早已变成了很多设计师的视觉游乐场,用他们来创造静态设计稿太老掉牙了,建议设计师们用一点心思来探索你们的设计工具吧!
直到今天,我仍然使用这个设计流程。虽然它不是一个完美的从头到尾的网站设计开发过程,而且有些地方会有点乱,但它是我认为最理想的视觉设计流程,让内容策略、交互设计、可用性设计与实用性都能有所重叠。
设计流程已经在项目中实践过了,不可能被一句轻描淡写的“只是对自由职业者有用的小玩意儿,但对我们大型的Web工程毫无意义”所雪藏。因为,本方法的有效性已经在或大或小的项目实际操作中得到过印证。本书的观点比较中庸,有老的有新的,也有各种观点的糅合。你也许会看到自己的思路,也有可能和其他同样优秀的观点混杂。书中的工作流程并不是一定是对的或者错的,但它会挑战很多深入人心的工作习惯和思维。
从不同的角度思考,你怎么设计,用什么工具设计。它会挑战你去学习一些HTML、CSS,甚至在可怕的CMD界面下操作命令行。它会鼓励你跳出固有的思维模式和设计工具,学习一些开发者的工具来释放你更多的精力去思考,更快捷高效的工作,而不是仅仅做一个切图仔。实际上,你会很享受需求变更。呃,当然,只是一定程度的变更。这本书也记录了两年来的试验、观察、阅读、思索和实际操作。这个工作流程对我有效,但并不意味这里的描述也对你们一样起作用。我邀请你来发现对自己、客户和团队有用的部分。我的希望是,至少书中部分思想可以改变你设计的方式和你对设计的看法。希望你获得乐趣,不断学习。[1]JavaScriptpolyfills指一些浏览器暂不支持的高级CSS或者HTML特性,使用JavaScript实现类似的功能,作用是让使用高级CSS和HTML功能的开发者不用纠结浏览器兼容性问题。好了,网站制作公司本文关于“交互式网站制作设计师思维转变历程”的制作设计知识就分享到这里,谢谢关注,博纳网络编辑整理。
 总之在深圳网站制作公司设计师看来,响应式设计比单独的页面设计高明太多。
总之在深圳网站制作公司设计师看来,响应式设计比单独的页面设计高明太多。