制作网站怎样在网页中使用包含文件?深圳网站制作公司整理归纳主要有以下方法。
①IFrame引入。
②在HTML文件中调用JS文件。
③对于动态网页,还可以采用include调用文件。
怎样在网页中输入上下标?
如果只是要上下标的话,可以用<SUB></SUB>和<SUP></SUP>,手工加进去就可以了。
制作网站时如何让浏览者知道自己访问网页的次数?
知道访问网页次数的具体操作步骤如下。原始文件附录A/附录A42/index.html最终文件附录A/附录A42/index1.html学习要点知道访问网页次数
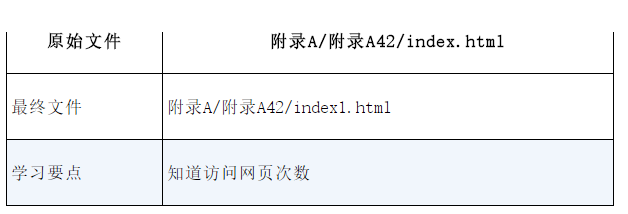
❶打开素材文件“附录A/附录A42/index.html”,如图A-71所示。
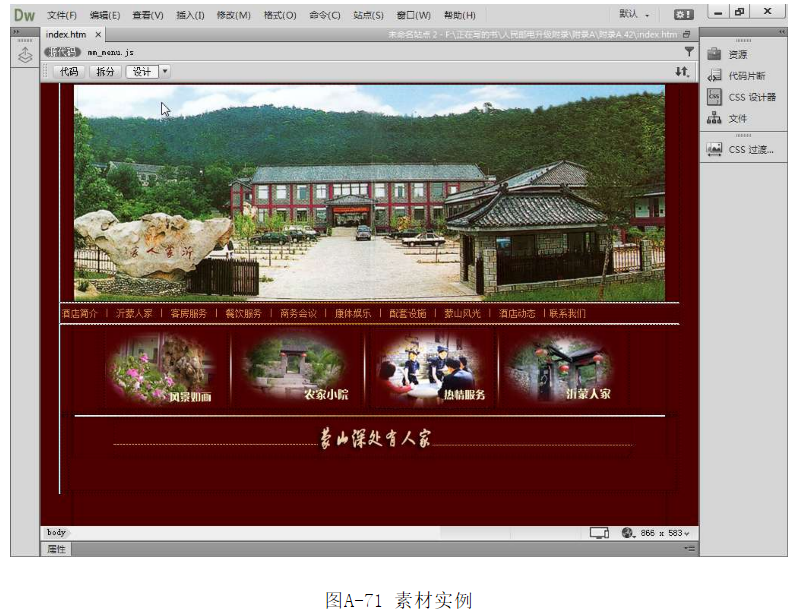
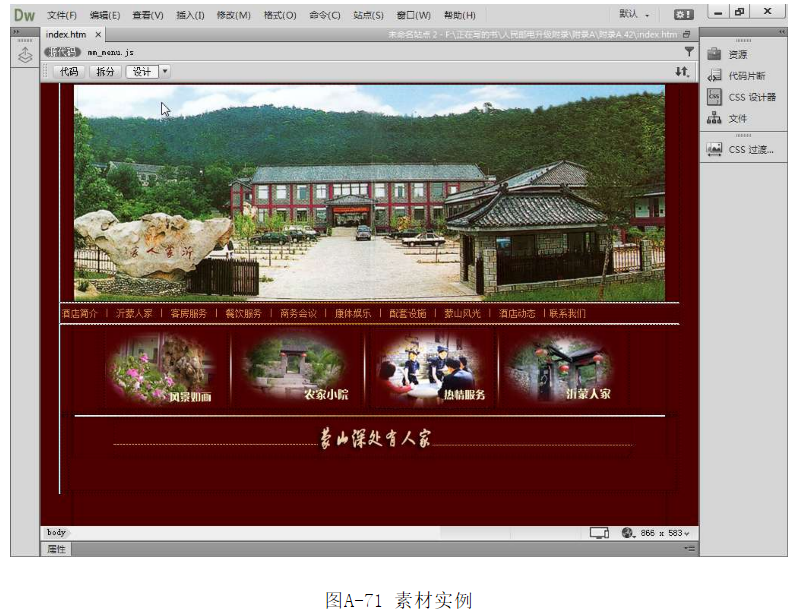
❷将光标放置在相应的位置,单击【代码视图】按钮,切换到代码视图状态下,输入以下代码,< script language=" JavaScript"> var caution = false function setCookie( name, value, expires, path, domain, secure) { var curCookie = name + "=" + escape( value) + ((expires) ? "; expires=" + expires. toGMTString() : "") + ((path) ? "; path=" + path : "") + ((domain) ? "; domain=" + domain : "") + ((secure) ? "; secure" : "") if (!caution || (name + "=" + escape( value)). length <= 4000) document. cookie = curCookie else if (confirm(" Cookie exceeds 4KB and will be cut!")) document. cookie = curCookie } function getCookie( name) { var prefix = name + "=" var cookieStartIndex = document. cookie. indexOf( prefix) if (cookieStartIndex == -1)
return null var cookieEndIndex= document. cookie. indexOf(";", cookieStartIndex + prefix. length) if (cookieEndIndex==- 1) cookieEndIndex = document. cookie. length return unescape( document. cookie. substring( cookieStartIndex + prefix. length, cookieEndIndex)) } function deleteCookie( name, path, domain) { if (getCookie( name)) { document. cookie= name+"=" + ((path) ? "; path="+ path: "") + ((domain) ? "; domain=" + domain : "") + "; expires= Thu, 01- Jan- 70 00: 00: 01 GMT" } } function fixDate( date) { var base = new Date( 0) var skew = base. getTime() if (skew > 0) date. setTime( date. getTime() - skew) } var now = new Date() fixDate( now) now. setTime( now. getTime() + 365 * 24 * 60 * 60 * 1000) var visits = getCookie(" counter") if (!visits) visits = 1 else visits = parseInt( visits) + 1 setCookie(" counter", visits, now) document. write(" 您 已 访问 本站" + visits + "次.") </ script>
如图A-72所示。
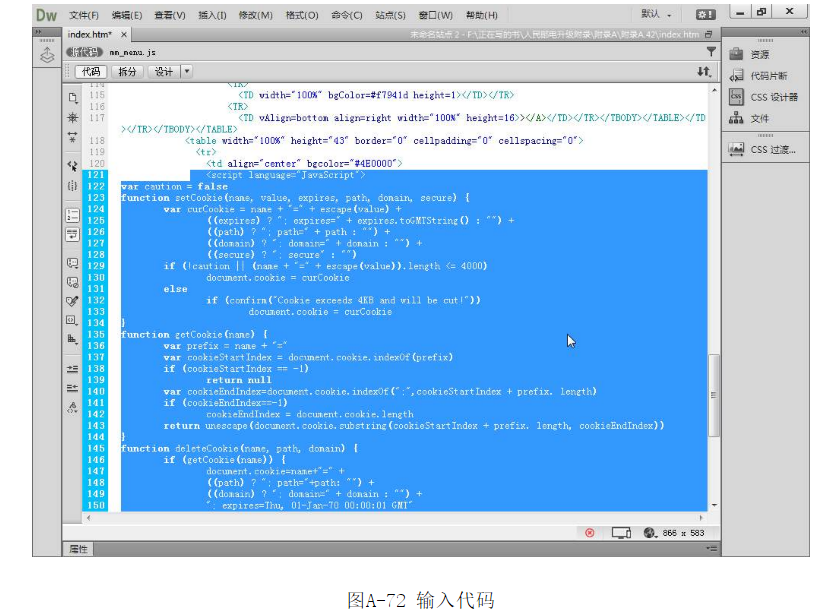
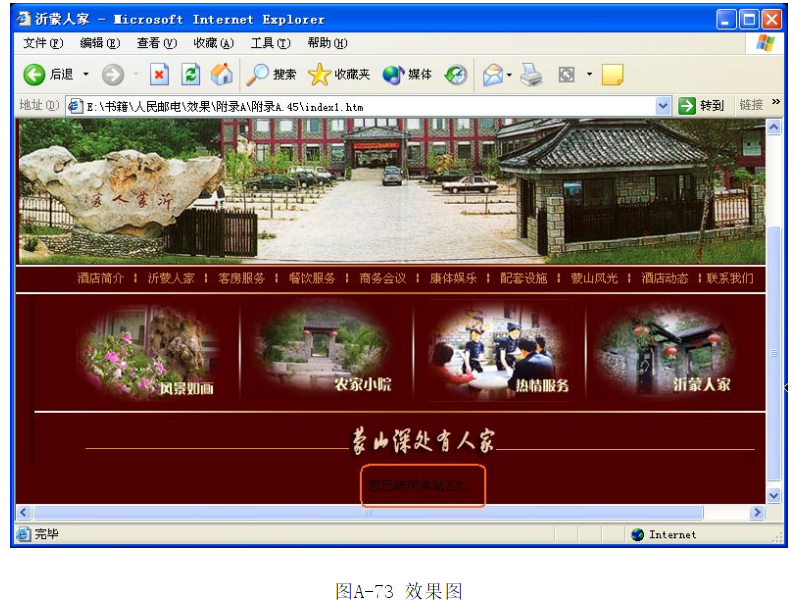
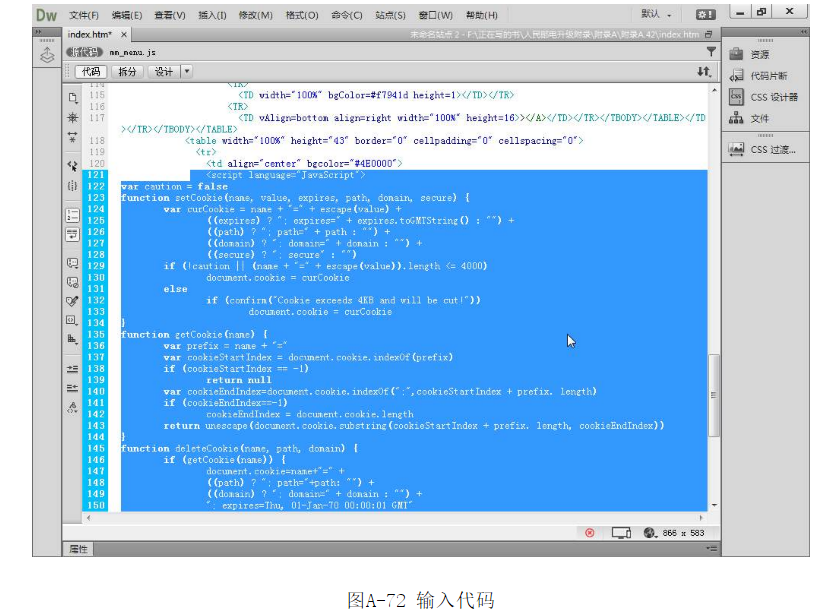
❸保存文档,按F12键在浏览器中预览效果,如图A-73所示。
好了,网站制作公司本文关于“制作网站怎样在网页中使用包含文件?”等相关网站搭建知识以及常见问题的处理方法就分享到这里,谢谢关注,博纳网络编辑整理。