制作网站怎样使用标签编辑器编辑标签,深圳网站制作公司提示通过标签编辑器,可以使用对话框指定或编辑某一标签的属性。在【代码】视图中,将光标放置在要编辑的标签上,单击鼠标右键,在弹出菜单中选择【编辑标签】选项,就可以在重新打开的【标签选择器】对话框中对当前的标签进行编辑。当前选定的标签就是刚刚建立的浮动框架的标签,它的属性在属性表中一目了然,只要修改其属性,便会立即在文档中生效。
使用代码片断面板使用代码片断,可以保存内容以便快速重复使用。可以创建和插入用HTML、JavaScript、CFML、ASP和JSP等语言编写的代码片断。Dreamweaver还包含一些预定的代码片断,可以使用它们作为基础,并在它们的基础上拓展更加丰富的功能。创建代码片段的具体操作步骤如下。
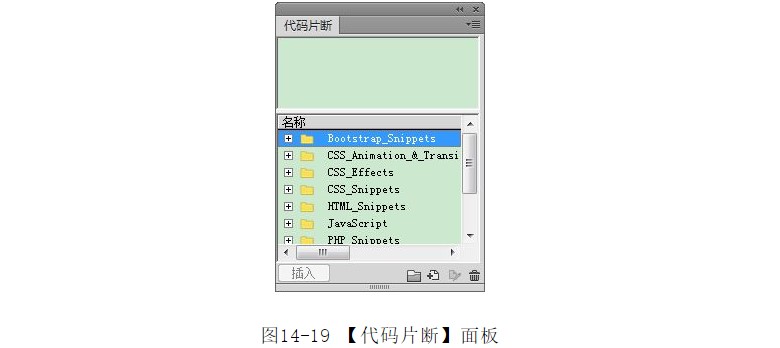
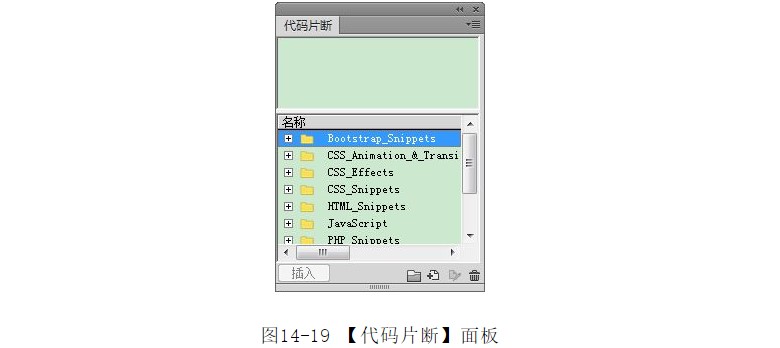
❶执行【窗口】|【代码片断】命令,打开【代码片断】面板,如图14-19所示。
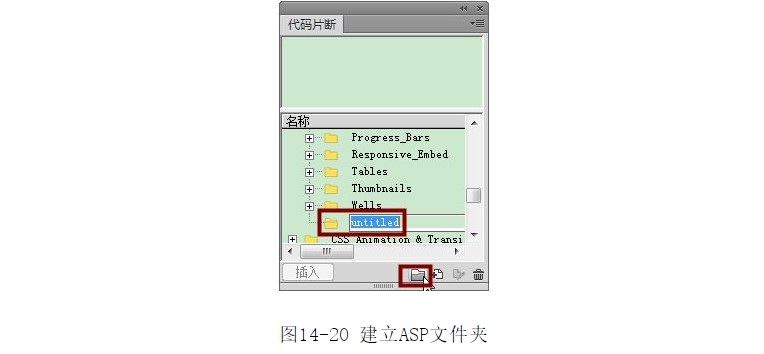
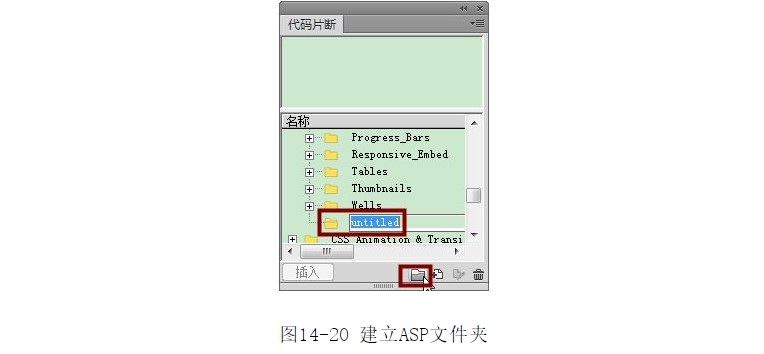
❷在面板中单击底部的【新建代码片断文件夹】按钮,可以在面板中建立一个ASP文件夹,如图14-20所示。
❸单击底部的【新建代码片断】按钮,打开【代码片断】对话框,如图14-21所示。 设置完毕后,单击【确定】按钮,即可创建一代码片断。
设置完毕后,单击【确定】按钮,即可创建一代码片断。
【代码片段】对话框中具有以下参数。
名称:输入代码片断的名称。
描述:文本框用于输入代码片断的描述性文本,描述性文本可以帮助使用者理解和使用代码片断。
代码片断类型:包括【环绕选定内容】和【插入块】两个选项。如果勾选【环绕选定内容】单选按钮,那么就会在所选源代码的前后各插入一段代码片断。
前插入:列表框中输入或粘贴的是要在当前选定内容前插入的代码。
后插入:列表框中输入的是要在选定内容后插入的代码。
预览类型:包括两个选项。如果勾选【代码】单选按钮,则Dreamweaver将代码在【代码片断】面板的预览窗口中显示,如果勾选【设计】单选按钮,则Dreamweaver不在预览窗口中显示代码。好了,网站制作公司本文关于“制作网站怎样使用标签编辑器编辑标签以及代码片段方法解析”知识就分享到这里,谢谢关注,博纳网络编辑整理。


 设置完毕后,单击【确定】按钮,即可创建一代码片断。
设置完毕后,单击【确定】按钮,即可创建一代码片断。