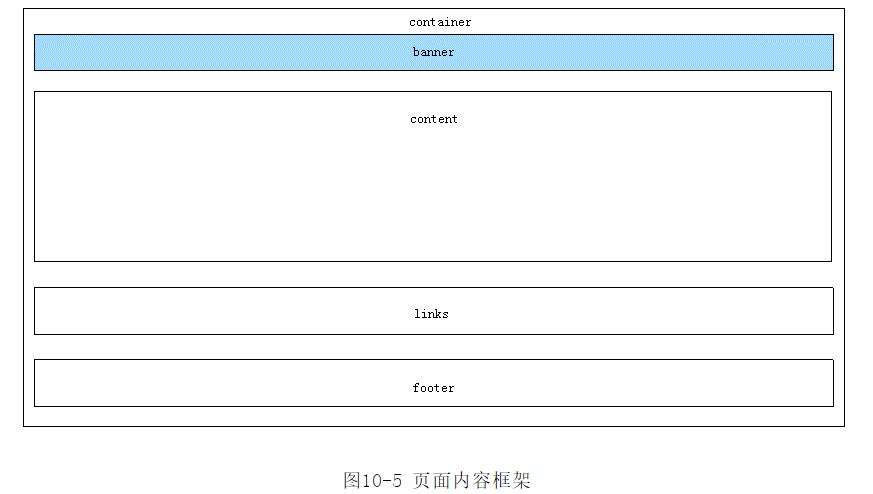
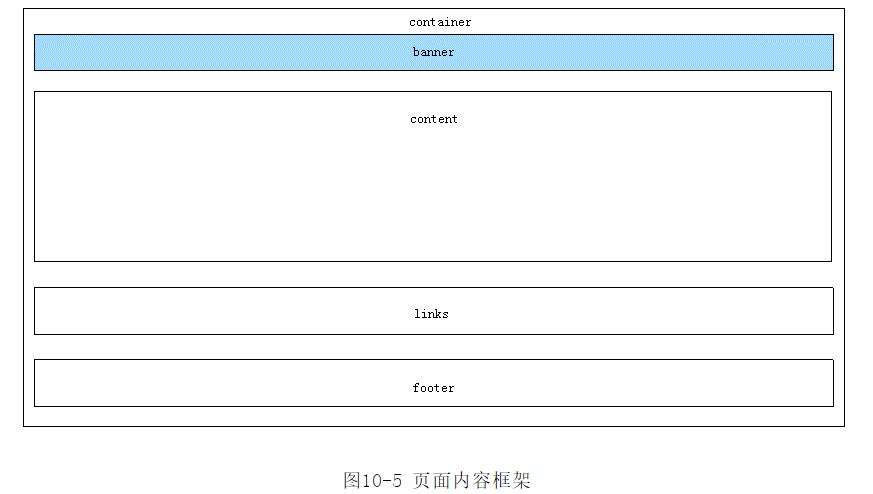
网站制作如何将页面用Div分块?深圳网站制作公司在此提示在利用CSS布局页面时,首先要有一个整体的规划,包括整个页面分成哪些模块,各个模块之间的父子关系等。以最简单的框架为例,页面由banner、主体内容(content)、菜单导航(links)和脚注(footer)几个部分组成,各个部分分别用自己的id来标识,如图10-5所示。
页面中的HTML框架代码如下所示。
< div id=" container"> container < div id=" banner"> banner</ div> < div id=" content"> content</ div> < div id=" links"> links</ div> < div id=" footer"> footer</ div> </ div>
实例中每个模块都是一个Div,这里直接使用CSS中的id来表示各个模块,页面的所有Div块都属于container,一般的Div排版都会在最外面加上这个父Div,便于对页面的整体进行调整。对于每个Div块,还可以再加入各种元素或行内元素。网网站制作公司关于设计各块的位置方法
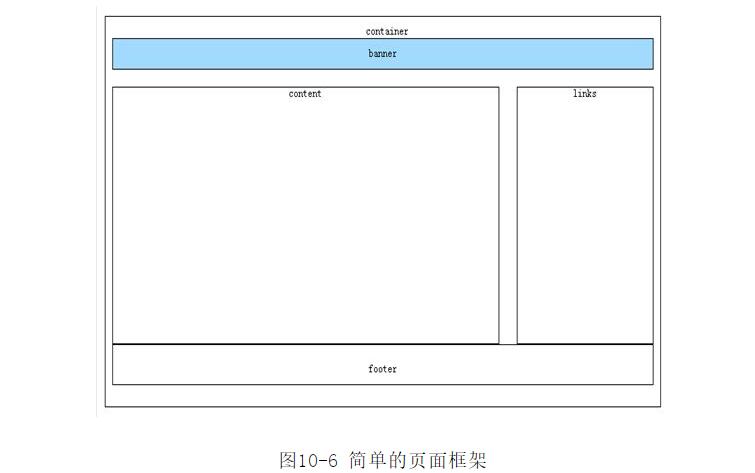
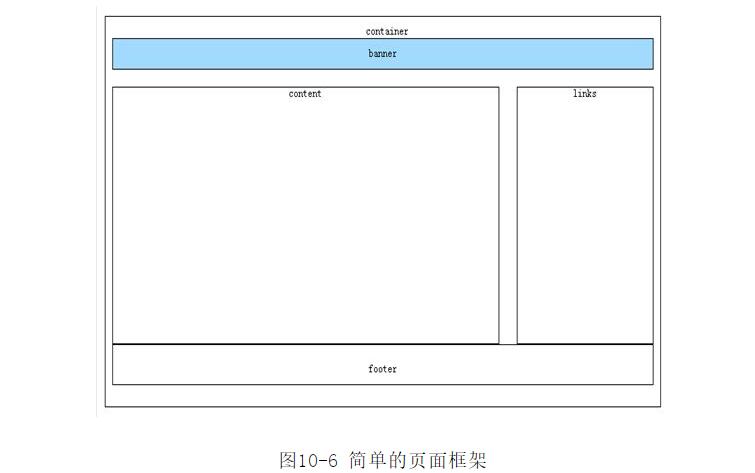
当页面的内容已经确定后,则需要根据内容本身考虑整体的页面布局类型,如是单栏、双栏还是三栏等,这里采用的布局如图10-6所示。
由图10-6可以看出,在页面外部有一个整体的框架container,banner位于页面整体框架的最上方,content与links位于页面的中部,其中content占据着页面的绝大部分。最下面是页面的脚注footer。好了,网站制作公司本文关于“网站制作如何将页面用Div分块?”的实操方法就分享到这里,谢谢关注,博纳网络编辑整理。