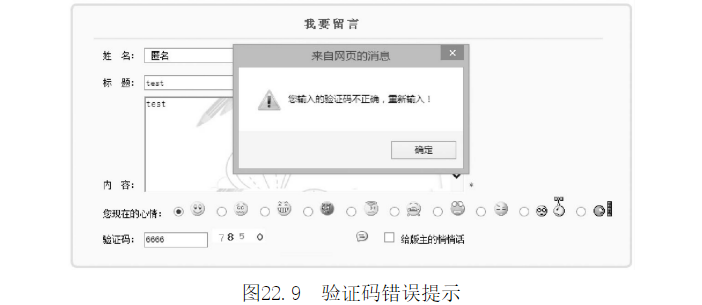
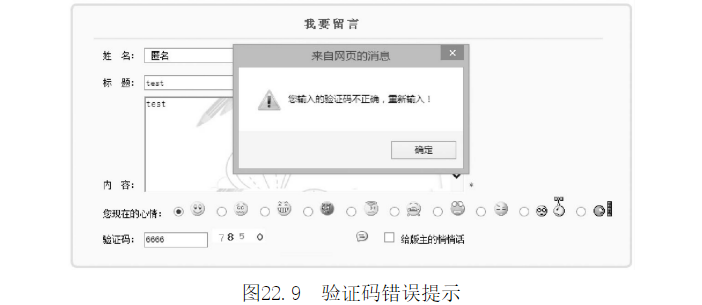
网站在线留言系统怎样设计验证码?验证码技术,是为了防止用户名被暴力破解,在签写留言页面中要求输入验证码,深圳网站制作公司认为通常情况下,如果输入的验证码错误,将重新刷新页面,所签写的留言信息被清空,这样给用户操作造成了一定的损失。为了避免这一现象的发生,本模块在实现签写留言信息时,验证码在当前页进行验证,即使验证码输入错误,也不会丢失留言信息,而会保留原始的留言信息,效果如图22.9所示。
【操作步骤】
第1步,设置验证码的表单元素,然后添加一个隐藏域,用来记录随机数的值。<inputname="checkcode"type="text"id="checkcode"size="12"/><inputtype="hidden"name="createcheckcode"value="">
第2步,获取验证码。验证码通过Math.random()函数生成随机数的方式得到,rand()函数可以获取指定范围内的随机数。在签写留言页面上生成一组4位的随机数(index.php)。<scriptlanguage="javascript">varnum1=Math.round(Math.random()*10000000);varnum=num1.toString().substr(0,4);
document.form1.createcheckcode.value=num;document.write("<imgname=codeimg4src='checks.php?num="+num+"'>");</script>
第3步,显示随机数图片。显示随机数的方式很多,将随机数写入一个图片中再显示是目前常用的方法。
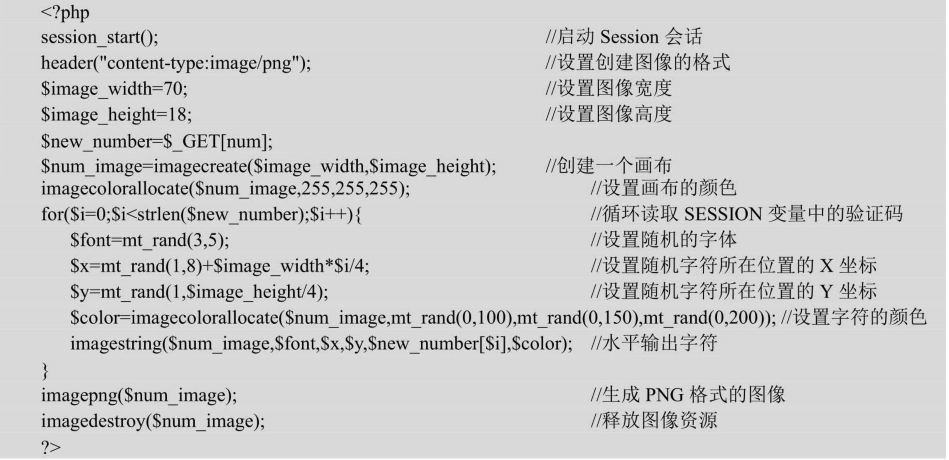
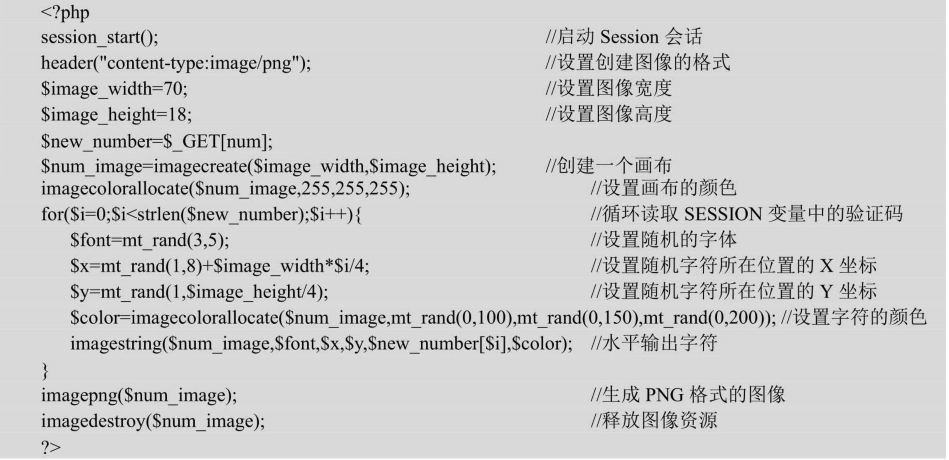
【拓展】在PHP中,可以使用GD函数库来实现显示随机数图片。用户需要先在php.ini配置文件中去除extension=php_gdz.dll前面的分号,打开GD函数库扩展,然后重新启动Apache服务器即可。
☑ imagecreate()函数imagecreate()函数用来创建一个基于调色板的空白图像源,这是生成图片的第一步。该函数的基本语法如下:resourceimagecreate(int$x_size,int$y_size)参数$x_size和$y_size分别指定了图像的宽和高。
☑ imagecolorallocate()函数imagecolorallocate()函数可以为创建后的图像分配颜色。该函数的基本语法如下:intimagecolorallocate(resource$image,int$red,int$green,
int$blue)参数image是一个图像源。red、green和blue则表示红、黄、蓝3种颜色。每种颜色的取值范围在1~255之间。
☑ imagestring()函数图像创建完成后,就可以使用imagestring()函数添加图像文字。该函数的语法如下:boolimagestring(resource$image,int$font,int$x,int$y,string$s,int$col)imagestring()函数使用col颜色将字符串s画到image所代表的图像的x、y坐标处,这是字符串左上角坐标,整幅图像的左上角为0、0。如果font是1、2、3、4或5,则使用内置字体。
☑ imagepng()函数该函数将创建完成的图片以png的格式输出。该函数的语法如下:boolimagepng(resource$image[,string$filename])参数image是要保存的图像源,参数filename是要保存的图像名。如果省略,则直接输出到浏览器。
☑ imagedestroy()函数图像保存完毕后,使用imagedestroy()函数来释放内存。该函数的语法如下:boolimagedestroy(resource$image)在本系统中,应用GD函数库生成随机图片的实现方法如下(checks.php): 提交表单信息后,调用自定义函数check_form()来实现在当前页验证输入的验证码是否正确(
提交表单信息后,调用自定义函数check_form()来实现在当前页验证输入的验证码是否正确(
正确(index.php)。好了,网站制作公司本文关于“PHP网站制作我们怎样做好留言系统的验证码详解”知识就分享到这里,谢谢关注,博纳网络编辑整理。

 提交表单信息后,调用自定义函数check_form()来实现在当前页验证输入的验证码是否正确(
提交表单信息后,调用自定义函数check_form()来实现在当前页验证输入的验证码是否正确(