在建立远端站点并将其声明为可浏览之前,应在本地机上对本地站点进行完整的测试,使网页在浏览器中显示出预期的效果。测试的主要内容包括检验网页与目标浏览器的兼容性、在浏览器中预览网页、检验下载的时间和网页文件的大小等。测试实际上就是模拟用户访问站点的过程,从中发现问题并对设计加以改进。站点测试和维护是网站开发中项不可或缺的环节。许多成功的经验表明,让不是很熟悉计算机的人来参加站点的测试工作,效果非常好。深圳网站制作公司发现这些人会提出许多专业人员没有顾及到的问题或些好的建议。
1.网站制作如何检查断开链接
网站开发的过程就是不断重新设计、重新组织的过程,修修补补、涂涂改改是经常的事情,也许某个链接的页面己被移动或删除,但是链接还存在。因此用户应该使用【链接检查器】对站内所有链接进行测试。
【操作步骤】
第1步,启动Drealnweaver。
第2步,选择【窗口】【结果】命令
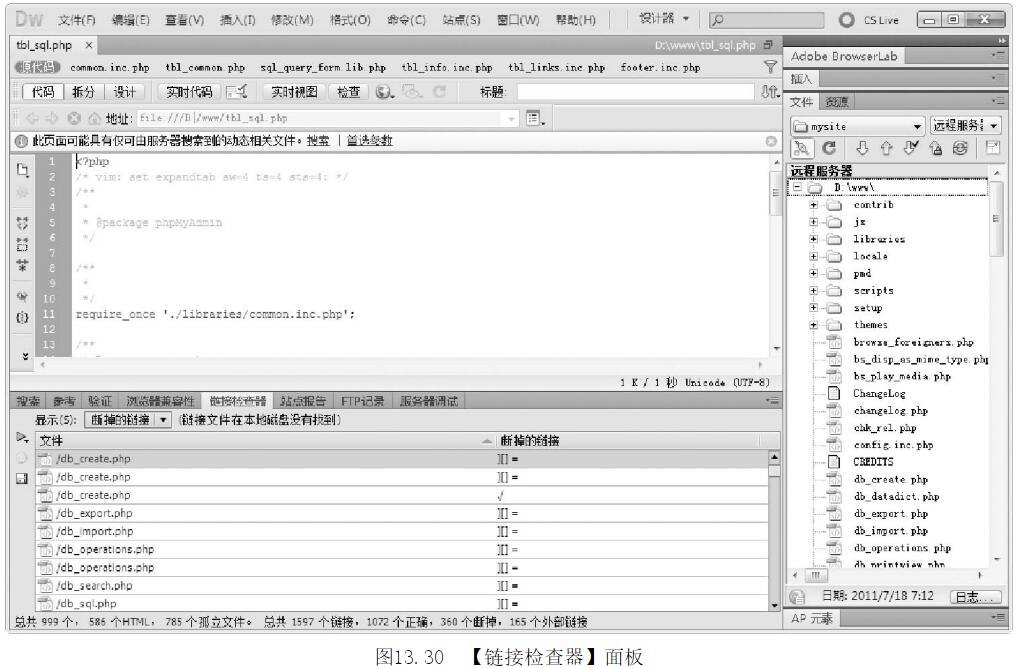
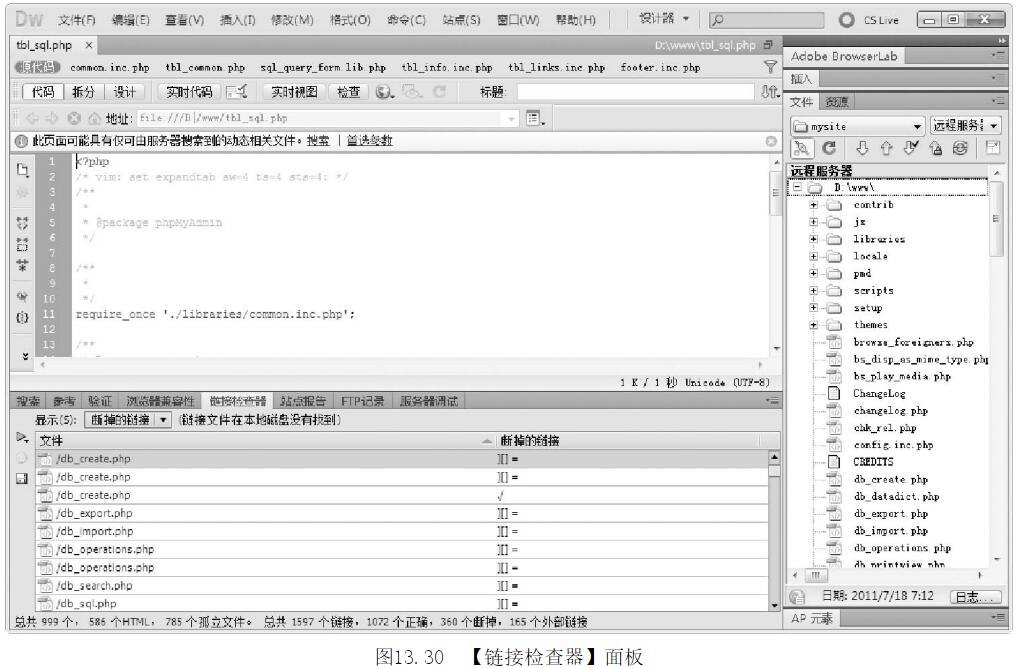
第3步,在Dreamweaver主窗口底部将打开【结果】面板组,从中选择【链接检查器】面板,如图13-30所示
第4步,按图中的提示进行操作,即可快速检查站点内所有断开的链接。岜可以在菜单中选择【站点】 【检查站点范围的链接】命令快速进行操作检测的结果将显示在【链接检查器】面板中。
第5步,发现问题之后,就应该赶紧修复,这里有两种方法可以实现。
第一,直接在【链接检查器】面板中修复断开的链接和图像引用。方法是在【断开的链接】列中(而不是【文件】列)单击断开的链接,此时链接处于可编辑状态,然后在其中设置正确的链接路径即可。
第二,在【属性】面板中修复的链接和图像引用。方法是先在【文件】列中双击打开文件,在编辑窗口中会以【代码】视图自动选中显示断开的链接,此时用户在【属性】面板中修复链接即可。这种方法的优势是可以单击【属性】面板中【链接】文本框右侧的文件夹图标,进行快速选择修复。
第6步,如果在同文件中还有其他断开的链接,Dreamweaver会提示修复其他文件中的这些引用。单击【是】按钮,Dreamweaver将更新列表中引用此文件的所有文档。
第7步.如果网站开启了【启用存回和取出】功能,则iDreamweaver将尝试取出需要更改的文件。如果不能取出文件.则Dreamweaver将提示不能更改断开的引用。
2.网站制作如何检查孤立文件
孤立的文件就是那些文件本身还在站内,但是站内没有任何文件链接到该文件。孤立的文件很多时候是在操作中遗忘的废的文件,对于这些无用的垃圾定要清理出去,否则会占用空间和带宽,不利于网站的维护和管理。
孤立的文件是不会被访问的,除非用户直接访问该文件,例如,新闻的目录页。但是并不是所有孤立的文件都是废文件,有些文件虽然自己没有被别的文件链接,但是它却链接着别的文件。此种情况下,操作时就应该小心了,最好是打开文件看看页面内容,避免误删文件。
查找孤立的文件可以在【链接检查器】面板中实现。
【操作步骤】
第1步,启动Dreamweaver。
第2步,在【链接检查器】面板中单击【检查链接】按钮,然后在检查类型下拉菜单中选择【孤立的文件】选项,Dreamweaver将显示没有孤立的文件。
第3步,选中要删除的文件,然后按Delete键即可快速删除。好了,网站制作公司本文关于“网站制作如何进行站点的测试与维护”的经验就分享到这里,谢谢关注,博纳网络编辑整理。