Dreamweaver遮盖上传的方法
网站制作好之后怎样上传到我们的远程服务器?方法有很多种以及很多工具都可以实现,但是对于我们网站制作者常用的工具Dreamweaver怎样实现远程上传呢?深圳网站制作公司在前面的文章中与各位分享过使用ftp等上传功能,本文就介绍如何使用Dreamweaver遮盖上传的方法。遮盖就是排除某些文件夹或某类文件的操作。使用遮盖有什么好处呢?举个简单的例子,在网站上传中,用户可能希望所有多媒体文件暂时先不上传,等待上网宽松时再继续上传,这时用户可以利用遮盖功能,把所有多媒体文件遮盖住,不允许其上传。这样能够加快网站
上传的速度。当然遮盖功能不仅影响文件上传,还会影响获取、存回、取出和声称报告等操作。
【操作步骤】
第1步,启动Dreamweaver。
第2步,选择【窗口】 【文件】命令,打开【文件】面板。
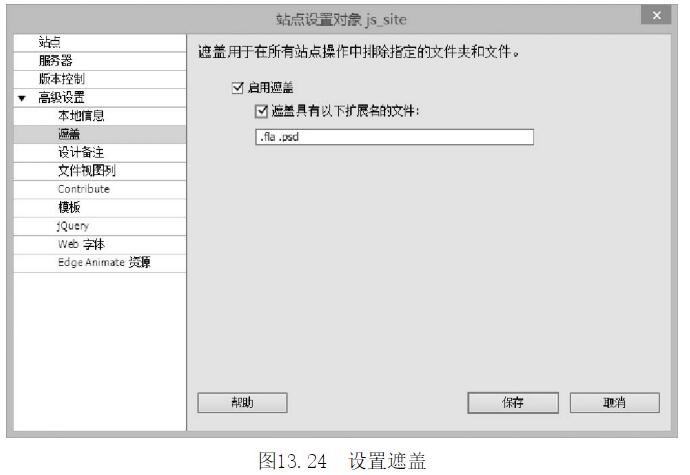
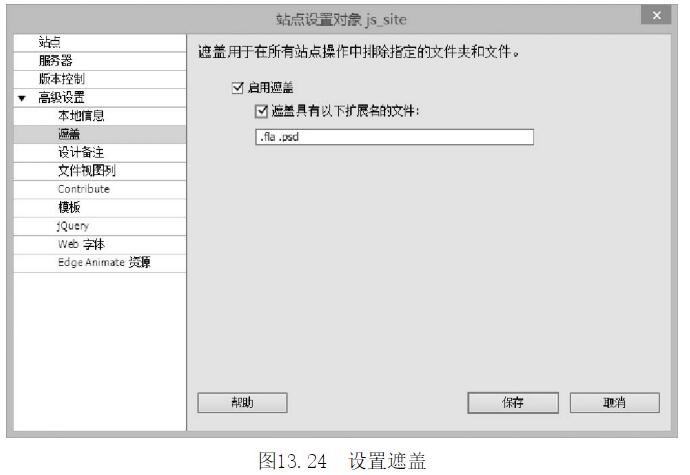
第3步,在默认状态下,站点遮盖功能是被启动的。用户可以关闭遮盖功能,如图13-24所示, 当禁用站点遮盖功能之后,所有遮盖文件都会取消遮盖。当再次启用站点遮盖功能时,所有先前遮盖的文件将恢复遮盖。
当禁用站点遮盖功能之后,所有遮盖文件都会取消遮盖。当再次启用站点遮盖功能时,所有先前遮盖的文件将恢复遮盖。
第4步,在【站点设置对象js_sitel对话框的【遮盖】分类选项中,用户可以设置要遮盖的文件类型,选中【遮盖具有以下扩展名的文件】复选框,然后在下面的文本框中输入要遮盖的文件类型,以扩展名来表示,例如,. png就表示遮盖站点中名称以png结尾的所有文件,如果遮盖多个类型的文件,则应该使用空格分隔多个文件类型,不要使用逗号或分号。
第5步,启动遮盖功能之后,在本地或远程目录中选择个或多个文件夹。
第6步,在右键菜单中选择【遮盖】 【遮盖】命令,即可对选中文件夹执行遮盖功能。此时条红线将穿过受影响的文件夹以及内部文件,如图13-25所示, 指示它们已被遮盖。注意,遮盖功能只能够作用于文件夹或某类文件上面.不能作用于单个文件。
指示它们已被遮盖。注意,遮盖功能只能够作用于文件夹或某类文件上面.不能作用于单个文件。
第7步,用户可以在右键菜单中选择【全部取消遮盖】命令来取消所有文件的遮盖,但这不会禁用遮盖,而且无法重新遮盖所有先前被遮盖的文件夹和文件,除非对各个文件夹和文件类型逐个重新设置遮盖。好了,网站制作公司本文关于“Dreamweaver遮盖上传的方法”经验就分享到这里,谢谢您的关注,博纳网络编辑整理。
 当禁用站点遮盖功能之后,所有遮盖文件都会取消遮盖。当再次启用站点遮盖功能时,所有先前遮盖的文件将恢复遮盖。
当禁用站点遮盖功能之后,所有遮盖文件都会取消遮盖。当再次启用站点遮盖功能时,所有先前遮盖的文件将恢复遮盖。 指示它们已被遮盖。注意,遮盖功能只能够作用于文件夹或某类文件上面.不能作用于单个文件。
指示它们已被遮盖。注意,遮盖功能只能够作用于文件夹或某类文件上面.不能作用于单个文件。