我在网页设计时对于颜色的掌控很重要,以为色彩会直接影响人们的情绪,对于网站来说更是如此,深圳网站制作公司在前面文章中对于网页色彩处理方面的经验做过部分详细介绍,今天我们还是重点与各位分享各种色彩知识,现在我们就冷暖色对人情绪的影响并附上基本配色实操案例。因冷暖差别而形成的色彩对比称为冷暖对比。色彩的冷暖感觉并非为肌肤的温度感觉,而是人们视觉色彩的种心理反应,它与人们的生活经验相联系,是联想的结果。
一般来说.红色、黄色、橙色往往使人联想起阳光、火花,从而与温暖的感觉联系起来。青色、蓝色会使人联想起晴空大海、夜晚及阴影,从而与清凉的感觉联系起来。色彩的冷暖感觉也与生理的刺激有关,红色、橙色的刺激能加快血液循环,青色、蓝色的刺激能降低血液循环速度,前者因血液循环加快而体温上升,后者因血液循环减慢而体温下降,从而使人有了冷暖的感觉。
色彩的冷暖感主要由色相决定,红、橙、黄为暖色系;青绿、青、蓝为冷色系;绿、紫为中性色系,如图10 13所示。不同色相的冷暖以含有红橙和青蓝的比例而定。其次,在同色相中,明度的变化电会引起冷暖倾向的变化,凡掺和白而提高明度者色性趋向冷,凡掺和黑降低明度者色性趋向暖。色彩的冷暖性质不是绝对的,它往往与色性的倾向有关,同为暖色系,偏青光者相对倾向于冷,偏红光者则相对倾向于暖。同为冷色系,偏青光者相对倾向于冷,偏红光者相对倾向于暖,因此色彩的冷暖感觉常常由偏离基本色的倾向色所决定。
色彩的冷暖对比在色彩艺术中具有丰富的表现力,冷暖色可以用些相对应的术语来表示。
1.冷色:透明、镇静、阴影、稀薄、空气感、遥远、轻的、潮湿。
2.暖色:不透明、刺激、日光、浓密、土质感、重的、干燥。
在网页设计中,适当地运用色彩的冷暖对比不仅可以增强远近距离感,而且可以加强色彩的艺术感染力。色彩的明暗对比虽然能强化素描层次,但是易于单调乏味,如果同时采用冷暖转换、冷暖调节等方法,那么色彩效果就会显得更加生动活泼。
色彩对比运用得是否得当,是网页配色成功与否的关键。用户在学习这部分内容时,可以借助于互联网上配色比较好的网页作品和一些平面广告作品,从视觉的角度来加深对色彩知识的理解。
网页制作基本配色实例分析
在实用美术中,常有“远看色彩近看花,先看颜色后看花,七分颜色三分花”的说法。这也就说明,在任何设计中,色彩对视觉的刺激起到第信息传达的作用。因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刀有余。
1.红、黄、蓝三原色配色
原色也叫“三原色”,即红、黄、蓝3种基本颜色。自然界中的色彩种类繁多变化丰富,但这3种颜也却是最基本的原色,颜色调配不出来的。除白色外,把三原色相互混合,可以调和出其他种颜色。根据原色的特性做出相应的色彩搭配,有最迅速、最有力、最强烈的传达视觉信息效果。
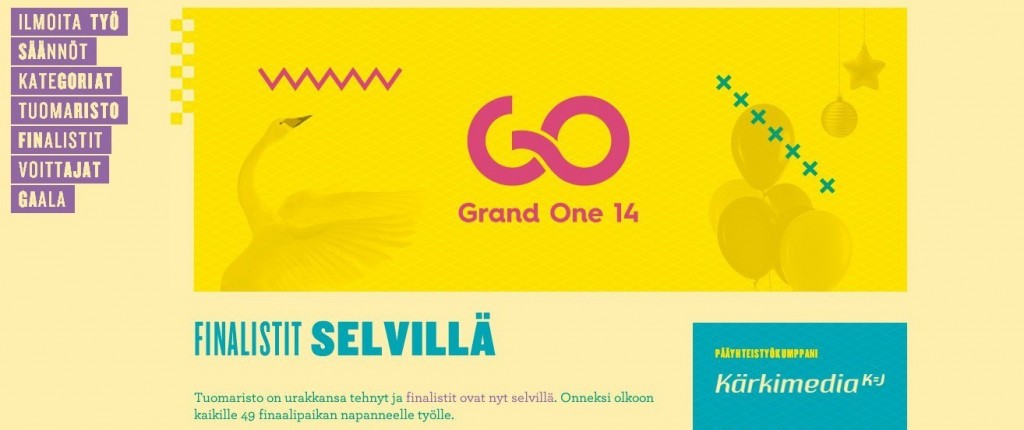
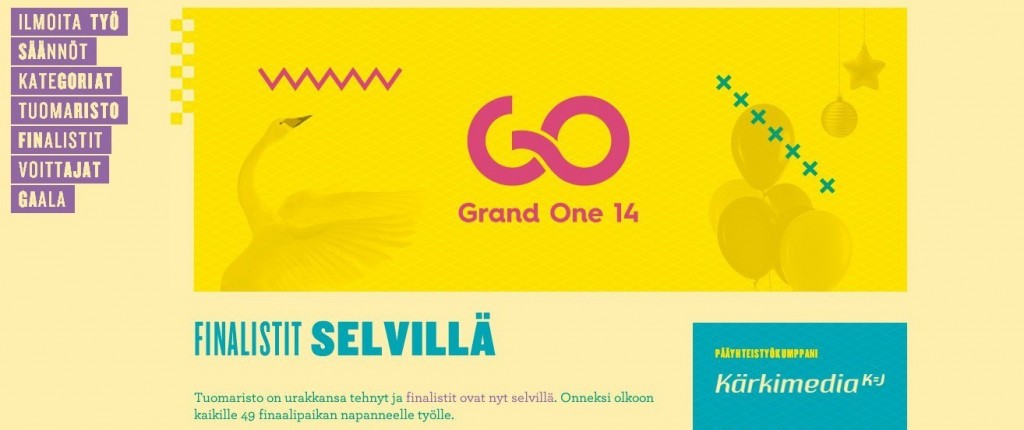
【制作案例】黄色网页示例截图如图10. 14所示
分析:
选取了主色调黄色为示例,RGB数值中RG呈现较高值255和255时,HSB数值中的SB也呈现最高值100%、100%,页面呈现较高纯度亮度:较纯黄色。因此黄色在三原色中岜是亮度最高的颜色。
【提示】
HSB中SB呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,由于黄色是亮度最高的颜色这特性,也给人视觉产生强烈刺激的状态,对视觉刺激是迅速的、警戒、醒目的效果,但不易于长时间观看。
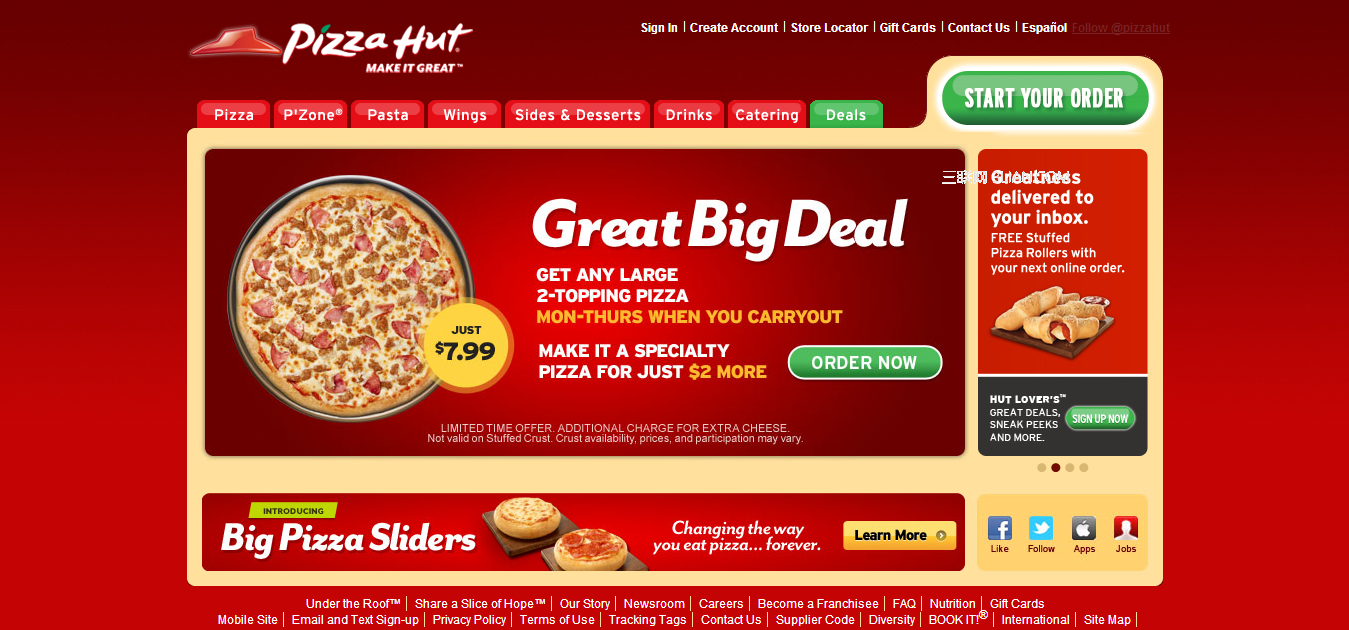
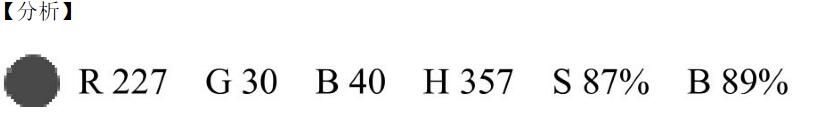
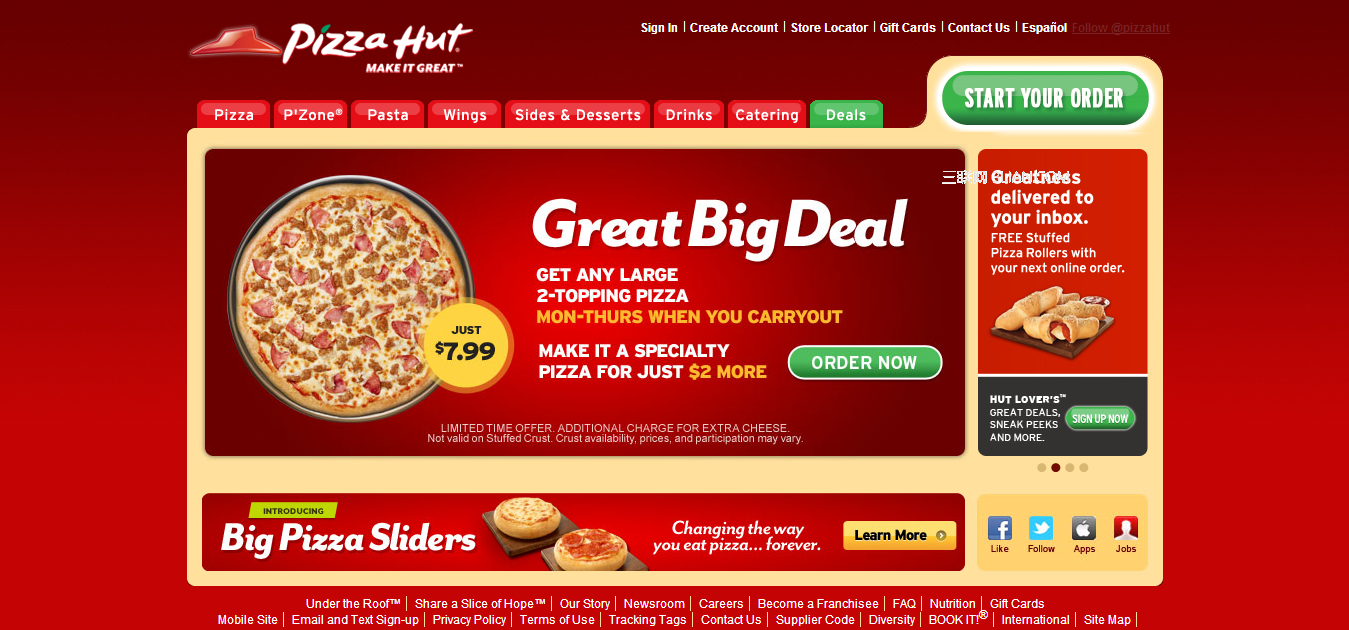
【示例2】红色网页示例截图如图10-15所示。
 选取了主色调红色为示例,RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB数值中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
选取了主色调红色为示例,RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB数值中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
【提示】
主色R227数值较高时,由于混合了G30、B40少许颜色,饱和度明度稍微降低,视 觉刺激减弱,红色特性显得较沉稳。但由于红色是最温暖最有视觉冲击力的颜色特性,该网页整体看来仍然厚重而热烈地表达了主题。
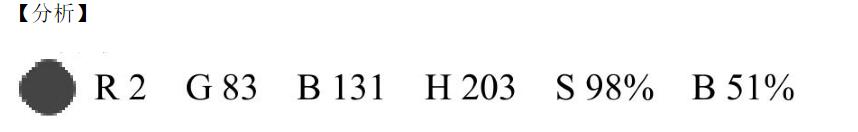
【网站设计配色实例】蓝色网页示例截图如图10-16所示。
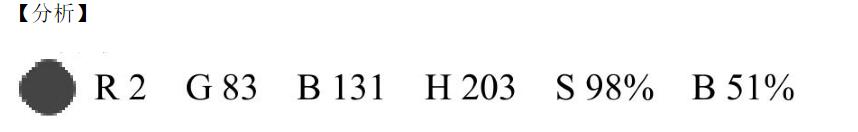
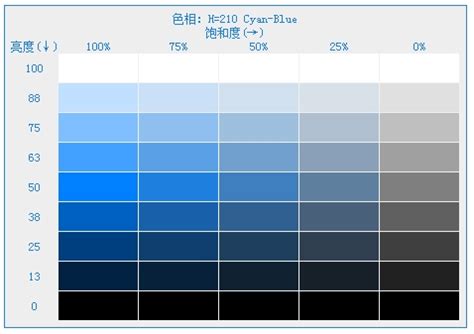
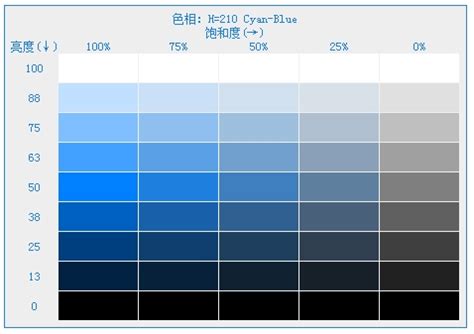
选取了主色调蓝色为示倒,RGB数值中B蓝色的数值是131与R2、G83相混合,蓝色的纯度降低。结合HSB中数值H色相目前显示的是203,而三原色的纯蓝240度来看,蓝色的邑相偏离较大,加上B为51%的明度,颜色偏暗,因此视觉冲击力较弱。页面沉稳、凝重。

网站设计配色实操示意图10-16蓝色页面效果
【提示】
当蓝色色相偏离于三原色的纯蓝时,视觉冲击力削弱。页面呈沉稳、平静的感受。蓝色在三原色里是视觉传递速度最慢的颜色特性,适合用于表达成熟、稳重、安静的网页设计主题。在网页设计里蓝色也是使用得较频繁的颜色。好了
网站制作公司本文关于网页设计时色彩与人情绪之间的关系以及配色实操案例分享本文就到这里。谢谢关注。博纳网络编辑整理。



 选取了主色调红色为示例,RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB数值中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。
选取了主色调红色为示例,RGB中R的数值是227,混合了G30、B40,因此红色的纯度轻微降低,颜色稍偏深红。HSB数值中S显示的饱和度为87%,B为89%,因此颜色还是较为饱和明亮。