制作选项卡
网站设计离不开各种那个样式的选项卡,选项卡组件用于在组不同元素之间切换视角.可以通过单击每个元素的标题来访问该元素包含的内容,这些标题都作为独立的选项卡而出现。每个元素,或者说每个内容片断都具有个与之关联的选项卡,并且在同时刻只能够打开其中个内容片断。深圳网站制作公司,博纳网络整理如下七个步骤,可以轻松解决前端界面选项卡的制作。
【操作步骤】
第1步,启动Dreamweaver,打开站节示例中的orig.html文件,另存为effect.html。在本示例中将在页面中插入个Tab选项卡,设计一个Tab面板切换版面,当鼠标经过时,会自动切换表单面板。
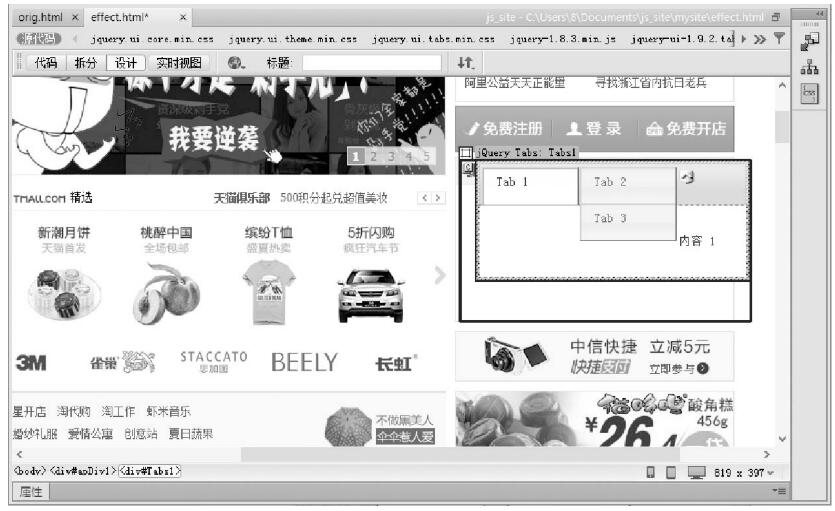
第2步,把光标置于页面所在位置,然后选择【插入】|【iQueryui]【Tabs】命令,在页面当前位置插入个Tabs面板,如图7-60所示。
网站设计选项卡制作步骤实操示意图7-60插入Tabs选项卡
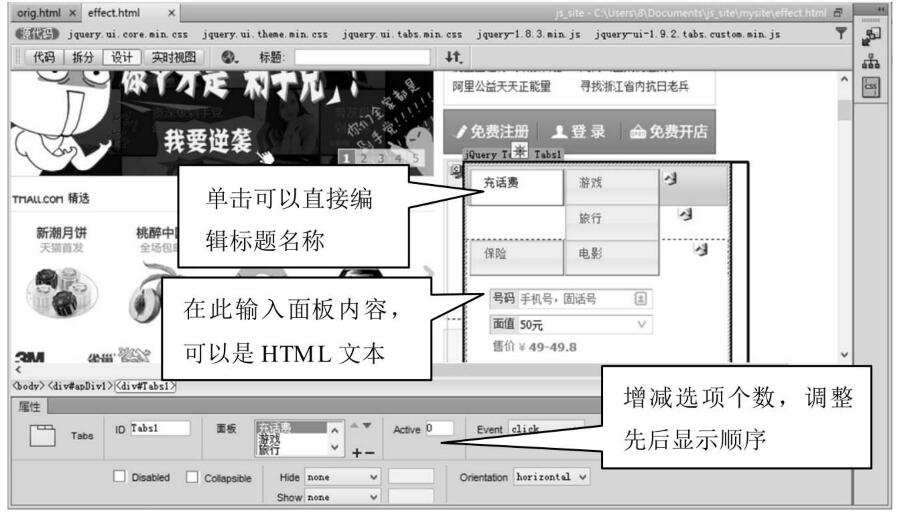
第3步,使用鼠标单击选中Tabs面板,可以在【属性】面板中设置选项卡的相关属性,同时可以在编辑窗口中修改标题名称并填写面板内容,如图7-61所示。
网站设计选项卡制作实操示意图7-6l设置Tabs选项卡
(1)ID文本框:设置Tab选项卡外包含框div元素的ID属性值,以方便JavaScript脚本控制。
(2)【面板】列表框:在这里显示选项卡中每个选项标题的名称,可以单击▲和 按钮图标调整选项显示的先后位置,单击十按钮可以增加个选项,而单击一按钮可以减少个选项。
按钮图标调整选项显示的先后位置,单击十按钮可以增加个选项,而单击一按钮可以减少个选项。
(3)Active文本框:设置在默认状态下显示的选项,第个选项值为。,第二个选项值为l,依此类推
(4)Event下拉列表框:设置选项卡响应事件,包括click(鼠标单击)和mouseover(鼠标经过)。
(5)HeightStyle下拉列表框:设置内容框的高度,包括fill(固定高度)、content(根据内容确定高度)和auto(自动调整)
(6)Disabled复选框:是否禁用选项卡。
(7)Collapsible复选框:是否可折叠选项卡。默认选项是false,不可以折叠。如果设置为true,允许用户单击可以将已经选中的选项卡内容折叠起来。
(8)Hide和Show下拉列表框:设置选项卡隐藏和显示时的动画效果,可以参照下面小节关于iQuery特效介绍。
(9)Orientation下拉列表框:设置选项卡标题栏是在顶部水平显示(horizontal),还是在左侧堆叠显示(vertical)。
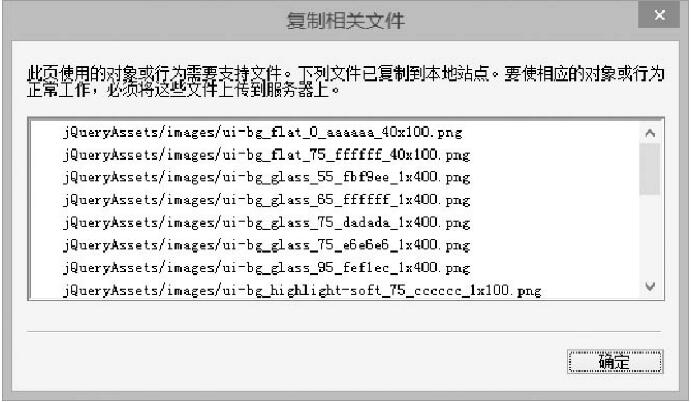
第4步,按图7-61所示设置完毕,保存文档,则Dreamweaver会弹出对话框.要求保存相关的技术支持文件,如图7-62所示。单击【确定】按钮关闭该对话框即可。
网站设计选项卡制作步骤图7-62确定保存相关技术文件
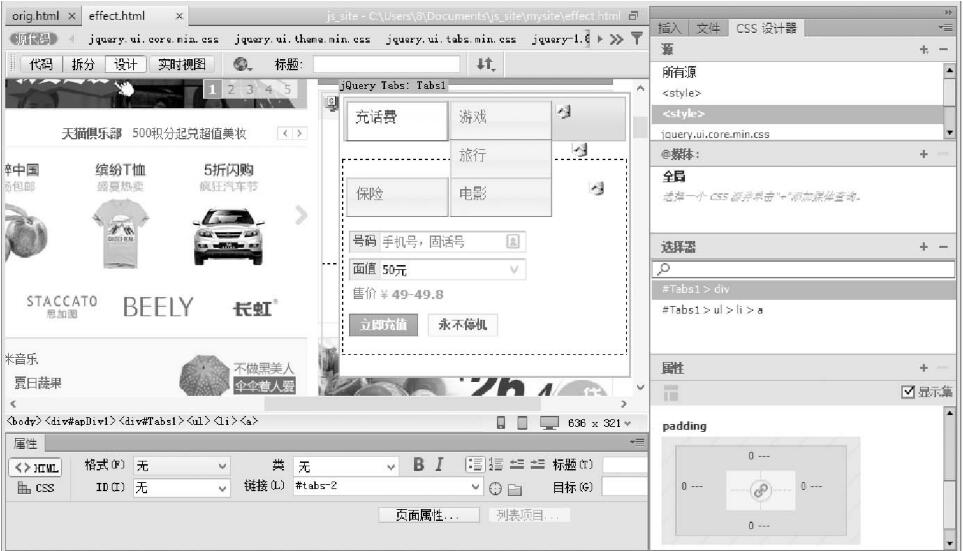
第5步,在内容框中分别输入内容,这里插入表单截图。
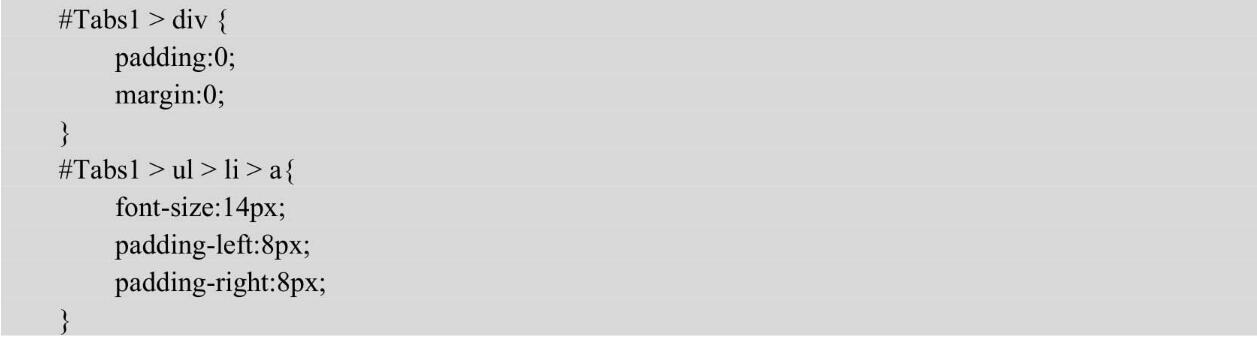
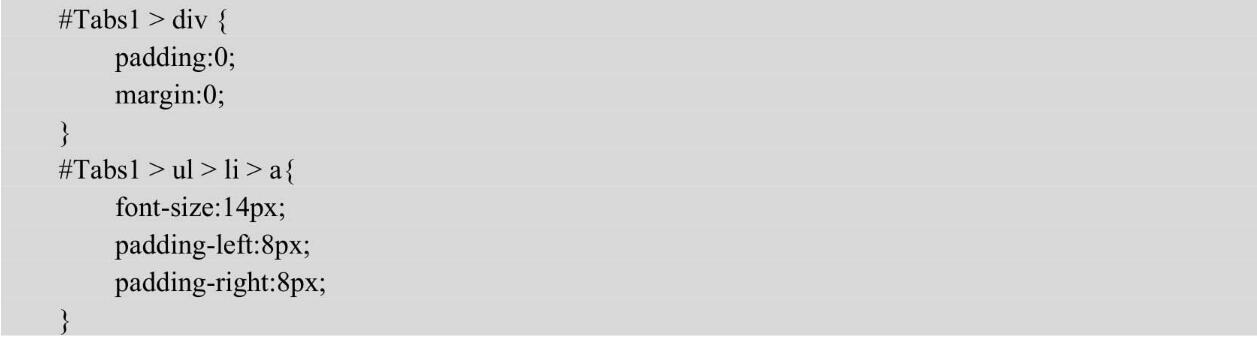
第6步,切换到代码视图,在<head>标签中添加<styletype:”text/css”>标签.定义一个内部样式表,然后定义两个样式.修改Tab选项卡默认的样式,其中#Tabsl>div定义选项卡容器样式,清除容器包含框的边界和补白,避免默认的边界对包含内容的影响。#Tabsl>ul>li>a用来控制Tab选项卡标题栏字体大小和左右补白,以便适应当前页面的栏目布局。设计如图7-63所示。
 网站设计选项卡制作步骤实操示意图7-63清除Tab选项卡默认样式
网站设计选项卡制作步骤实操示意图7-63清除Tab选项卡默认样式第7步,按Ctrl+S快捷键保存文档,然后按F12键预览,则演示效果如图7-64所示。
提示:选项卡组件是基于底层的HTML元素结构,该结构是固定的,组件的运转依赖一些特定的元素。选项卡本身必须从列表元素中创建.列表结构可以是排序的,也可以是无序的,并且每个列表项应当包含个span元素和个a元素。每个链接还必须具有相应的div元素,与它的href属性相关联。例如:
<li><ahref=’’#tabs’’><span>标题</span></a></ll>
</ul>
<divid="tabsl">Tab面板容器</div>
对于该组件来说,必要的css样式是必需的,默认可以导Ajquery.ui.all.css文件,或者jquerv.ui.tabs.css,电可以自定义css样式表用来控制选项卡的基本样式。套选项卡面板包括了几种以特定方式排列的标准HTML元素,根据实际需要可以在页面中编写好,也可以动态添加,或者两者结合。
1.列表元素(ul或ol)。
2.a元素。
3.span元素。
4.div元素。
前3个元素组成了可单击的选项标题,以用来打开选项卡所关联的内容框,每个选项卡应该包含个带有链接的列表项,并且链接内部还应嵌套一个SDan元素。每个选项卡的内容通过div元素创建,其id值是必需的,标记了相应的a元素的链接目标。深圳网站制作-博纳网络关于网站前端选项卡制作的实操经验分享就到这里。谢谢你的关注。