网站在设计过程中,不管是从视觉效果还是从用户提样上来说,网站制作人员都会遇见各种各样的特效,深圳网站制作公司-博纳网络在本文就在页面设计中遇见的高亮显示效果实操经验进行分享。
如何制作高亮显示文本
高亮特效指的是任何调用该方法的对象都被设置为高亮显示效果,即设置背景色为高亮显示,然后再恢复默认样式。这种效果常用来设计交互提示作用。如鼠标经过数据行时,表格行呈现高亮显示效果,或者鼠标单击目标对象时,让目标对象高亮显示一下,以示界面友好。
本示例利用JQuery高亮特效设计段落文本在鼠标经过时,呈现高亮闪现效果,以增强文本的互动特性。
【操作步骤】
第1步,启动Dreamweaver,打开本节示倒中的orig. html文件,另存为effect. html。在本示例中设计一个数据表格版面,当鼠标经过时定义数据行能够高亮闪现下,以提示用户留意和注意。
第2步,把光标置于数据行第1行,然后拖选第1行,在【属性】面板中定义第1行<tr>标签的ID值为t1如图7-44所示。
网站设计制作高亮效果实操示意图7-44设置文本为二级标题
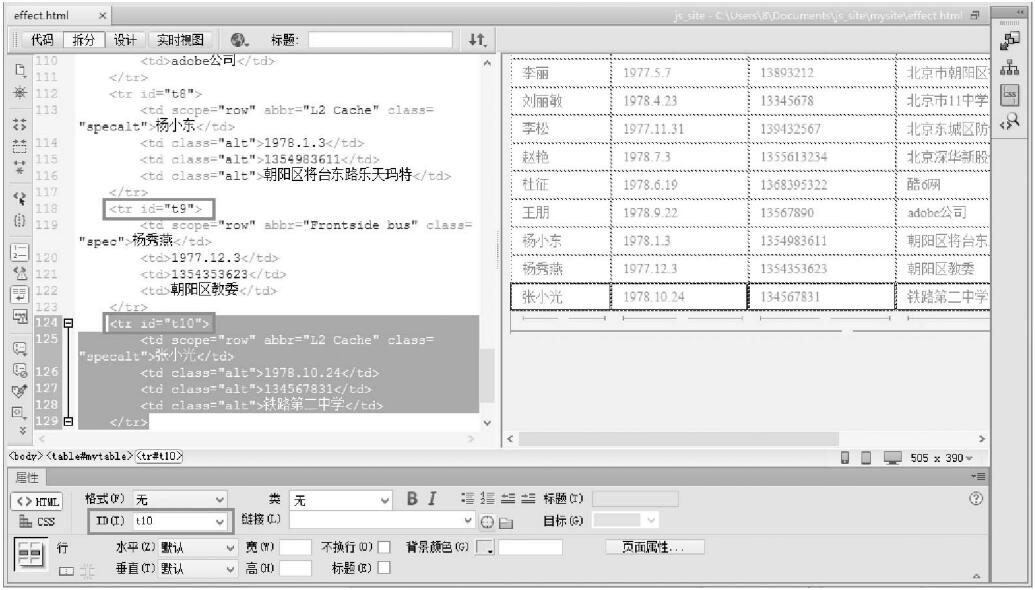
第3步,以同样的方式,分别拖选第2行、第3行、第4行等,在【属性】面板中分别设置ID值为t2、t3、t4等,如图7-45所示。
设计高亮效果制作实操示意图7-45定义标题样式
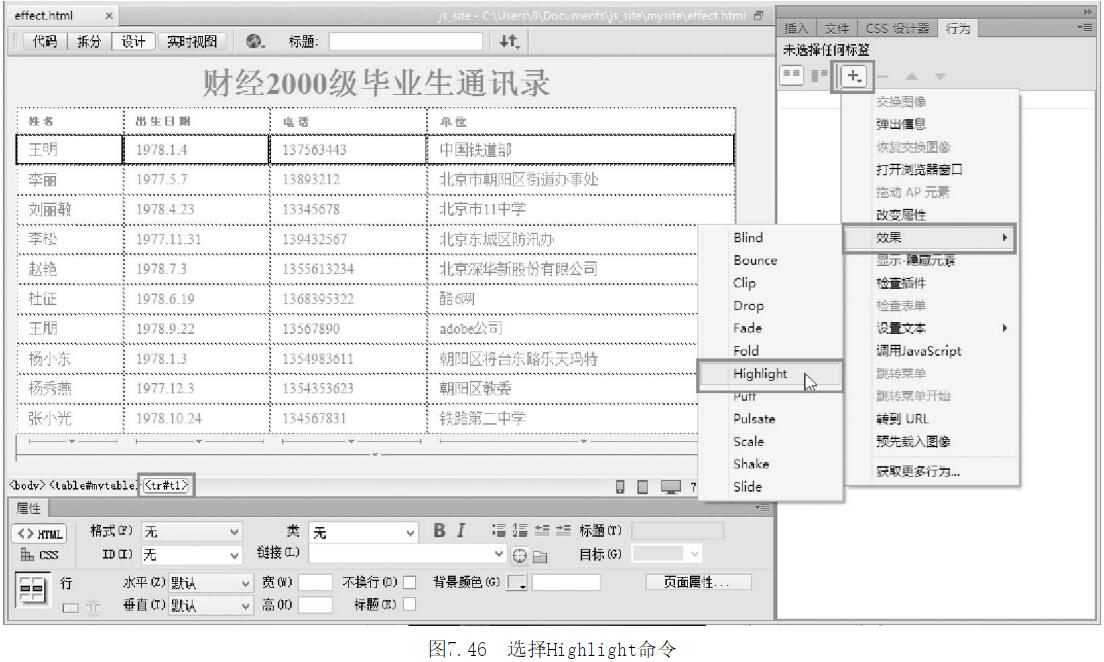
第4步选中第2行标签<tr id:”tl”>.选择【窗口】 【行为】命令打开【行为】面板,单击加号按钮从弹出的下拉菜单中选择【效果】Highligh1命令,如图7-46所示。
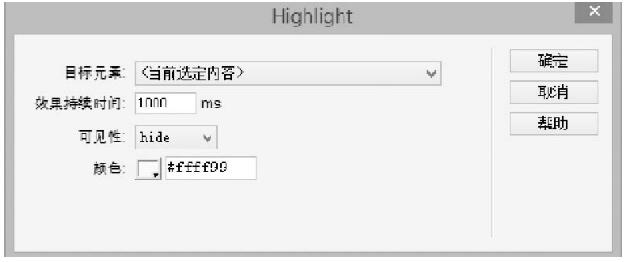
第5步,打开Highlight对话框,设置【目标元素】为“<当前选定内容>”
即效果结束后隐藏元素;设置【颜色】为#ffff99,即定义而亮颜色为亮黄色
【效果持续时间】hiOOOms.即秒钟;设置【可见性】为hide,实操效果设置如图7-47所示。设置完毕,点击【确定】按钮完成操作。
网站设计实操高亮效果示意图7-47设置Highlight对话框
第6步,在【行为】面板中可以看到新增加的行为,单击左侧的onClick,从弹出的下拉菜单中选择onMouseOver.即设计当鼠标经过正文区域时,将触发高亮特效,设置如图7-48所示。
网站设计实操高亮效果触发示意图7-48修改触发事件
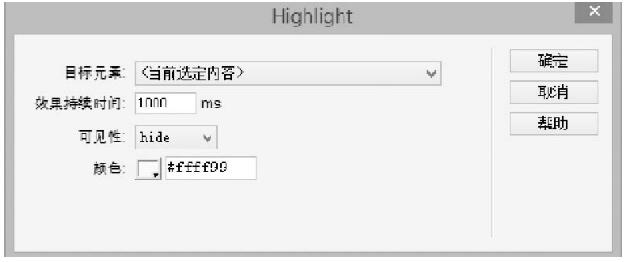
第7步,继续模仿第4、5、6步操作,再添加个Highlight特效,设置如图7-49所示。 其中设置【目标元素】为“<当前选定内容>”,【效果持续时间】为1OOms,即十分之秒钟;设置【可见性】为show,即效果结束后显示元素;设置【颜色】为#ffff99,即定义高亮颜色为亮黄色,然后单击【确定】按钮完成操作。
其中设置【目标元素】为“<当前选定内容>”,【效果持续时间】为1OOms,即十分之秒钟;设置【可见性】为show,即效果结束后显示元素;设置【颜色】为#ffff99,即定义高亮颜色为亮黄色,然后单击【确定】按钮完成操作。
第8步,在【行为】面板中可以看到新增加的行为,单击左侧的onClick,从弹出的下拉菜单中选择onMouseOver,即设计当鼠标经过正文区域时,将触发高亮特效,然后单击同下箭头按钮把当前行为移到下面,让该行为在上步定义的行为之后发生。
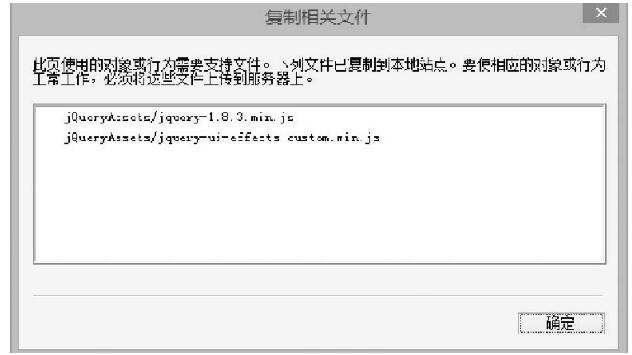
第9步,按Ctrl+S快捷键保存页面,此时Dreamweaver会弹出对话框,提示保存两个插件文件,如图7-50所示。单击【确定】按钮,保存jquery-l.83min.js和jquery-ui-effects cust omlnin.js两个库文件。
网站设计实操示意图7-50保存插件所需要的库文件
第10步,以同样的方式为其他数据行绑定高亮隐藏和显示特效。
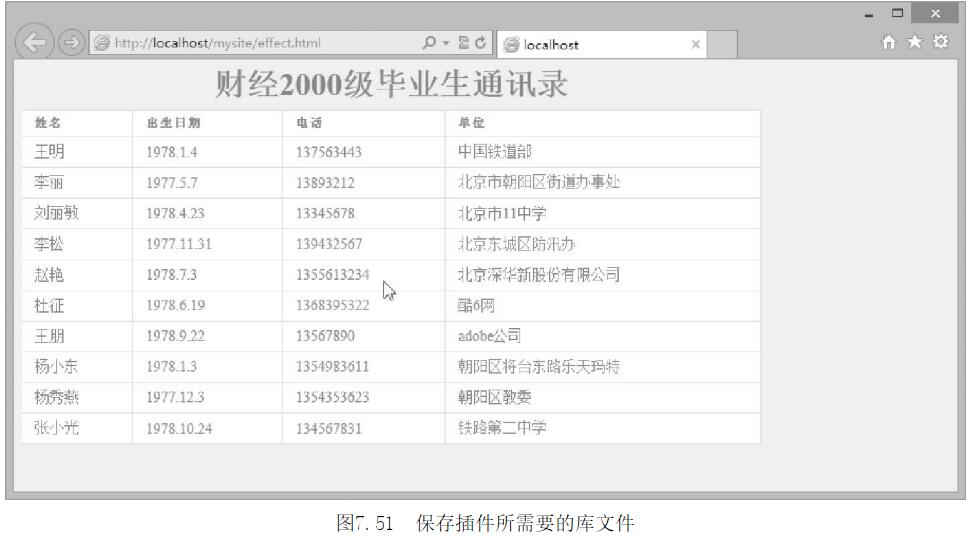
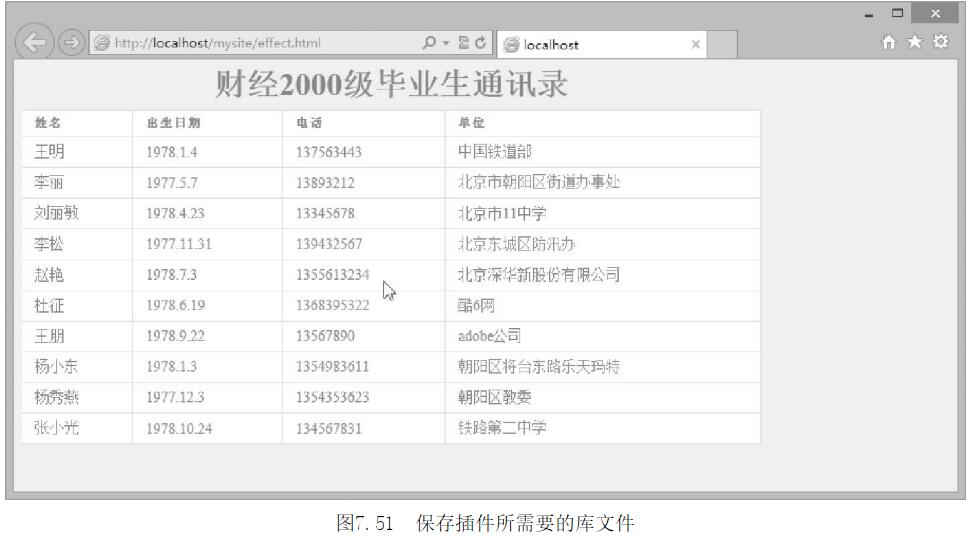
第11步,在浏览器中预览,当鼠标移到摘要正文上时,文字会高亮显示并逐步隐藏,然后再恢复正常显示,演示效果如图7-51所示。
深圳网站设计公司关于网页制作时对于高亮效果现实与隐藏的处理方式本文就介绍到这里,喜欢本站的朋友敬请持续关注本站,深圳网站制作-博纳网络会定期更新这一类型的经验文章。


 其中设置【目标元素】为“<当前选定内容>”,【效果持续时间】为1OOms,即十分之秒钟;设置【可见性】为show,即效果结束后显示元素;设置【颜色】为#ffff99,即定义高亮颜色为亮黄色,然后单击【确定】按钮完成操作。
其中设置【目标元素】为“<当前选定内容>”,【效果持续时间】为1OOms,即十分之秒钟;设置【可见性】为show,即效果结束后显示元素;设置【颜色】为#ffff99,即定义高亮颜色为亮黄色,然后单击【确定】按钮完成操作。