很多产品经理在进行自己公司的产品设计时,很容易陷入“瞎姬霸抄”的情况,首先我并不反对“抄”,但是要知道为什么抄,怎么样抄才是对的。
很多产品经理在进行产品方案构思的时候,往往紧盯大厂,或者盯着自己一直使用的某款产品,照搬过来,但是并没有仔细思考别人为什么要这么做,我们这么做是否适合?
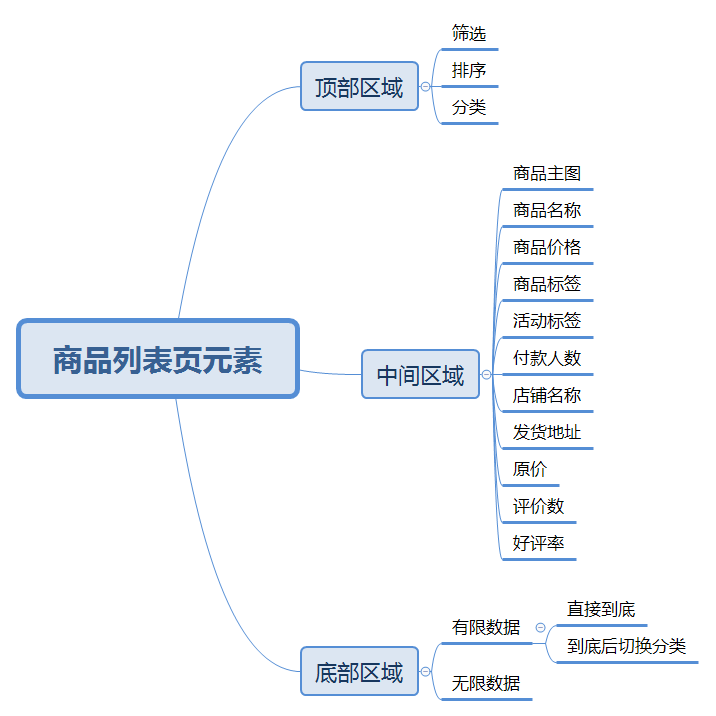
首先统一一下名词解释,本文所阐述的列表,为固定列表项的样式后,根据分页数据显示的多少,按照固定样式依次展示的页面。【主要是区分列表页和活动页】,定制结构的活动页不在此讨论范围。
我们先看一下几种电商类App是如何选择其页面元素的:
如果用户是点击某一个分类进入,或者是进行了搜索,那么用户是有指定性的期望的,那么这个时候就要思考,用户此时想要什么呢?顶部区域的设计有一个很大的关系是:看用户的前置行为是什么?
毫无疑问,对于有指向性质的,那么就是筛选、排序、搜索等一系列能够为用户缩小范围的产品功能。
淘宝搜索“女装”时的列表页
京东搜索“女装”时的列表页
如果用户在进入一个列表页面时是没有指向性需求的,此时列表页面要做的不是去满足用户需求,而是帮助用户发现需求。可以通过切换TAB,提供新的承接版块等方式来解决。
列表底部区域的设计比较简单,目前就几种方式:
无限列表,始终没有底;
有限列表,到底后上滑切换TAB;
有限列表,上滑后到底,提供提示;
有限列表,上滑到底后,尾部使用其他模块拼接。
如何选择和使用还是要看用户需求和业务现状,几种情况:
1. 用户有一定指向性商品需求,但是平台的商品不多
这种情况,无限列表直接PASS掉,本来商品就不多,不可能使用无限列表。
一般情况下,如果是采用底部提示的情况,那么会给用户造成一种平台商品不足的情况(这种情况需要评估以目前的平台定位用户是否会由此对平台产生负面评价),一般来说,采用底部拼接其他模块的方式,友好的告诉用户:“你要找的商品没有了,但是我给你推荐了一些别的,你再看看”的感觉,避免尴尬。
小米商城搜索手机,商品列表快结束后拼接了文章模块和其他产品推荐模块避免尴尬
2. 用户有一定指向性商品需求,但是平台的商品很多
这种情况,可以考虑采用无限列表(可以理解为很长的有限列表),当然需要评估用户平均滑动多少屏才能到达列表底部,那么底部可以提供一个简短的提示。
3. 用户有无指向性商品需求,但是平台的商品很多
这种情况一般使用无限列表,此时用户处于一种“逛”的心态,我们往往会分析用户喜好给用户推荐可能需要的产品,从而试图让用户产生购买。
4. 用户有无指向性商品需求,但是平台的商品不多
前提是平台商品不多,但是用户很多时候进入商城是并没有明确的购买东西,是带有“逛”的因素来看商品,那么这个时候怎么样解决这个问题呢?
一般情况下会在产品的首页和活动遇到这个问题,在平台产品不多的情况下,往往采用分类TAB的形式,用户产生滑动行为的时候,进行TAB定位给用户一定的告知。
如果在该TAB所绑定的商品没有对用户产生吸引,在滑动的时候自动切换到下一个TAB,试图通过其他的TAB中的产品让用户产生购买,同时TAB也能给用户传递一定的认知。
5. 关于中间区域的分析
中间区域在我看来是最关键的区域,也是最能看出东西来的区域,首先如何进行中间区域的产品设计呢?在我看来有几个核心原则:
布局突出用户需求,根据不同产品展示不同需求
根据列表页的商品数量进行列表页的布局设计
避免用户的视觉疲劳
(1)布局突出用户需求,根据不同产品展示不同需求
商品列表页中间区域的布局主要有两种:一种是左右区块,一种是单行区块。
那么什么情况下使用左右区块,什么情况下使用单行区块这个问题不知道大家有没有想过。
首先如果一个用户去买衣服,那么更加注重的是图片;如果一个用户去买电脑,那么图片其实对于给用户的选择参考就少了很多,更多的是依靠产品的参数特点。
那么从布局的角度考虑,如果采用左右区块,屏幕的大部分面积将会被图片占据,用户的视觉聚焦将会很明显的聚焦在图片上。如果采用单行区块,左图右文或者右图左文的形式,那么用户将会把视觉聚焦在某一个固定区域,不用来回转移眼神就能清楚的看到产品的参数特点。
典型例子1:淘宝的女装列表页和淘宝的电脑列表页
当然了,淘宝也提供了用户切换布局的功能,但是默认进来的布局就已经能够说明大部分用户的使用习惯了。
但是其实对于某一个具体商品列表页,这样的分析远远不够,我们还要继续深挖用户的用户进行布局。打一个比方:假设一个用户买电脑,对于大部分用户来说主要会考虑哪些因素?
大家看看那些手机厂商的发布会就知道用户关心什么了:屏幕大小边框、拍照、电池、价格。很多时候是这个在这些问题上做文章。
那么我们接下来看下,如何在列表页突出用户关心的信息的。
典型例子2:淘宝搜手机的列表页和天猫搜手机的列表页
那么在这一步,天猫搜索手机的列表显得更加突出产品特点,突出了大部分用户关心的产品特性。更加符合用户的体验。
(2)根据列表页的商品数量进行列表页的布局设计
从用户角度,我们可以根据产品对用户的认知,进行左右布局或者单行布局,但是很多时候我们也要考虑平台的产品构成。假设对一个新兴的电商平台而言,本身的商品数量不是很多的情况下,我们也要考虑不同的列表布局给用户的感受。
一个很明显的点就是数量的多少,假设一个平台的平均一个列表的商品只有 20 个不到(这个跟平台的商品定位有比较大的关系),如果采用单行布局,用户可能需要滑动 5 屏,可一定程度上降低对平台产品不足的心理认知。
如果采用左右布局,用户将会很快的滑动至底部,此时用户对平台的信任感很难提升,所以此时通常需要文字提示或者交互的方式来提示用户。深圳网站制作公司博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。