网站建设对于页面设计有哪些行业适用自由式结构布局?
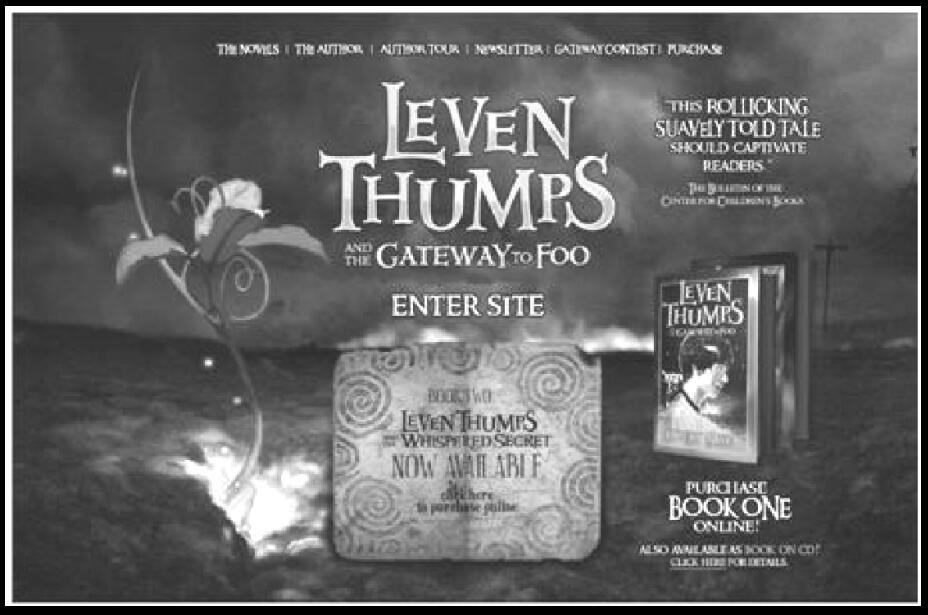
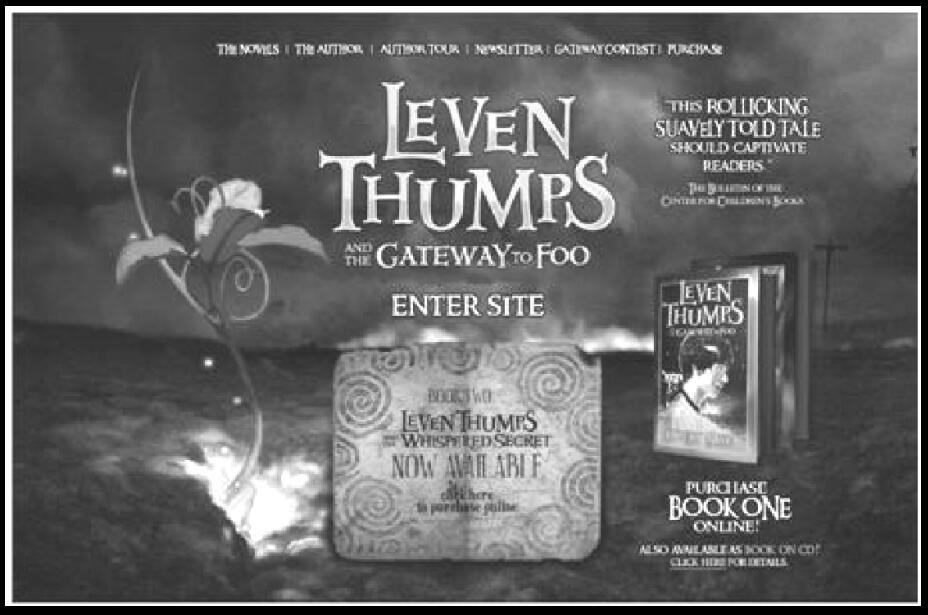
网站建设公司前面在相关栏目说了3种字型结构是传统意义上的结构布局。自由式结构布局相对而言就没有那么“安分守己”了,这种结构的随意性特别大,颠覆了从前以图文为主的表现形式,将图像、Flash动画或者视频作为主体内容,其他的文字说明及栏目条均被分布到不显眼的位置,起装饰作用。这种结构在时尚类网站中使用得非常多,尤其是在时装、化妆用品的网站中。深圳网站建设公司资深设计师认为这种结构富于美感,可以吸引大量的浏览者欣赏,但是却因为文字过少,而难以让浏览者长时间驻足,另外,起指引作用的导航条不明显,因而不便于操作,如图1-10所示。

图1-10 自由式结构布局的网站
网站建设对于页面设计之“另类”结构布局模式
网站建设公司认为如果说自由式结构是现代主义的结构布局,那么“另类”结构布局就可以被称为后现代的代表了。在“另类”结构布局中,传统意义上的所有网页元素全部被颠覆,被打散后融入到一个模拟的场景中。在这个场景中,网页元素化身为某一种实物。采用这种结构布局的网站多用于设计类网站,以显示站长前卫的设计理念。这种结构要求设计者要有非常丰富的想象力和非常强的图像处理技巧,因为这种结构稍有不慎就会因为页面内容太多而拖慢速度,如图1-11所示。

网站建设对于页面设计之分栏布局结构模式如图1-12所示为分栏型布局的网站。

图1-12 分栏型布局的网站
网站建设对于页面设计之封面型布局结构模式如图1-13所示为封面型布局的网站。

图1-13 封面型布局的网站
网站建设对于页面设计之网站首页布局设计模式
网站首页是网站给用户的第一印象,首页页面布局需从主题、导航、内容等方面入手,下面以百度百科的页面为例进行首页页面布局分析。
1.首页主题
首页是网站的核心页面,首页的主题也就是网站的核心内容。首页主题需让用户很容易地了解网站是做什么的。首页主题体现在网站的标题、关键词、描述上,其中最重要的是标题,用户在搜索引擎上看到的搜索结果就是网站的标题和描述内容。例如,图1-14所示的百度百科,用户通过图中内容即可了解到百度百科是做中文百科的,以及百科涵盖的知识和服务领域。
在首页页面上,首页主题还体现在Logo及网站标题上。准确概括的首页主题可以很好地帮助用户选择自己有确切需求的网站。
2.首页导航
网站导航可以看作是对网站内容的分类,把网站的内容进行细分,方便用户跟据个人需求选择浏览相应栏目页面。网站首页导航要做到分类清晰,导航栏目间不重复。百度百科的首页导航就做得很好,我们可以学习一下。
3.首页内容
布置好网站首页导航就可以进行网站首页内容的布局设计了。页面的内容布局需先对网站的用户群体进行需求分析,把用户关注最多的内容放置在首页的重要位置。一般按照用户的浏览方式,页面内容布局按照内容的重要程度由左上到右下进行布置。也就是说最重要的内容要放置在首页左上位置,而广告或最不重要的内容可以放置在页面的右下位置。网站首页布局除了做好主题、导航和内容外,还需要注意页面的尺寸、网站打开速度及友情链接布置等方面。好了,
深圳网站建设公司本文关于“网站建设对于页面设计有哪些行业适用自由式结构布局?”知识就分享到这里。如果您需联系深圳网站建设公司为您定制开发高端网站,请咨询我们网站在线客服或者拨打我们建站技术客服联系电话,为您提供详细的高端网站建设解决方案。谢谢关注,博纳网络编辑整理。