一个好的APP开发公司在解决加载速度时都有哪些方法?深圳APP开发公司资深程序员结合多年开发经验,在本文与各位分享怎样解决APP页面加载服务的。首先不滥用Web字体通过@font-face,可以在页面上使用所希望显示的任意字体。在@font-face的规则定义中,首先定义字体的名称(例如colourFont),然后指定该字体的文件路径。在需要使用该字体的HTML元素的样式表中,通过font-family属性来引用字体的名称(即如前定义的colourFont)。
【代码9-3】
01 @font- face { 02 font- family: global- iconfont; 03 src: url( iconfont. eot); 04 src: url( iconfont. eot?# iefix) format(" embedded- opentype"), url( iconfont. woff) format(" woff"), url( iconfont. ttf) format(" truetype"), url( iconfont. svg# uxiconfont) format(" svg") 05 } 06 .nav .iconfont { 07 font- family: global- iconfont; 08 font- size: 12px; 09 font- style: normal; 10 -webkit- font- smoothing: antialiased; 11 -moz- osx- font- smoothing: grayscaleFont type
12 }
从代码第3~4行可以看出,src属性分别引用了不同类型的字体文件。不同字体文件类型的浏览器支持情况如图9.28所示。
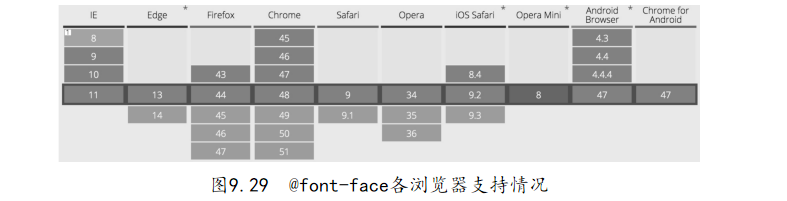
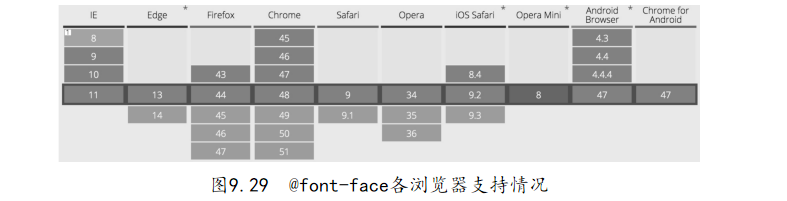
@font-face的浏览器支持情况如图9.29所示,可以参考http://caniuse.com/#search=font-face。
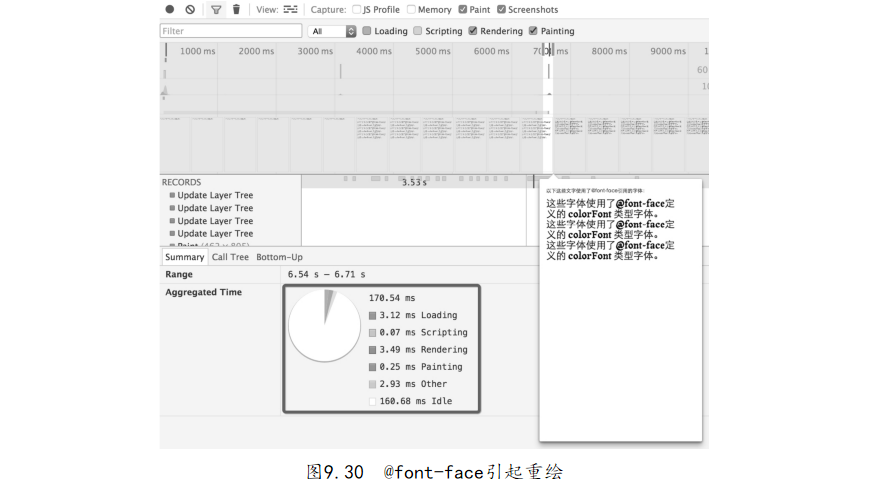
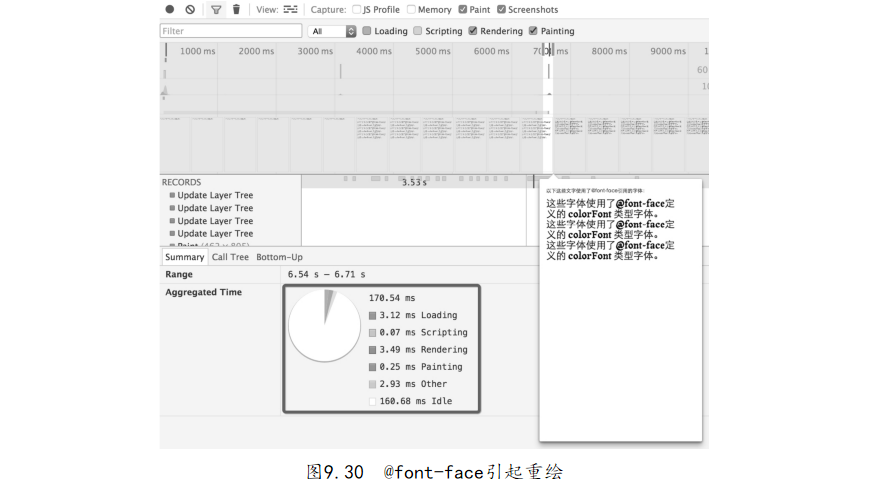
那么@font-face对页面的性能有什么影响呢?首先,Web字体文件需要下载,下载完成后需要经历解析的过程,并重绘当前页面。
建议除非该字体对页面是非常重要、必不可少的,否则不要使用@font-face。同时,在移动端还建议将字体文件转换成base64格式,可以有效地减少http请求,例如:01 @font- face { 02 font- family: 'bottom- iconfont'; 03 src: url( data: application/ x- font- ttf; base64, AAEAAAAPAIAUARAAAAA==) format(' truetype');
04 } 05 .iconfont{ 06 font- family: "bottom- iconfont"; 07
好了,APP开发公司本文关于“一个好的APP开发公司在解决加载速度时都有哪些方法?”的相关APP制作知识就分享到这里,谢谢关注,博欧那网络编辑整理。