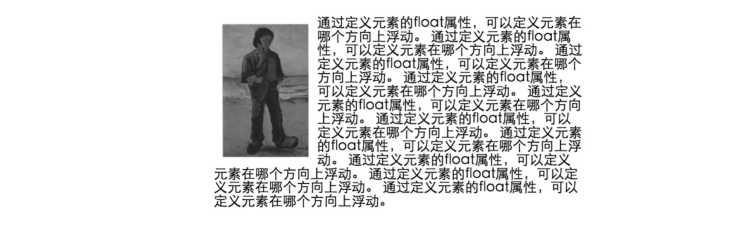
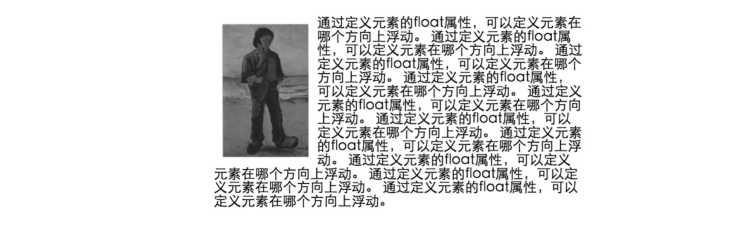
开发APP加载优化解决方案之请勿滥用float属性,深圳APP开发公司提醒通过定义元素的float属性,可以定义元素在哪个方向上浮动。例如,实现文字环绕在图像周围的效果,常常对图像使用浮动,使文本围绕在图像周围。
【代码9-2】
01 <! DOCTYPE html> 02 < html> 03 < head> 04 < title> float</ title> 05 < meta charset=" utf- 8"> 06 < meta content=" width= device- width, initial- scale= 1. 0, maximum- scale= 1. 0, user- scalable= no" name=" viewport"> 07 < meta content=" yes" name=" apple- mobile- web- app- capable"> 08 < meta content=" black" name=" apple- mobile- web- app- status- bar- style"> 09 < meta name=" format- detection" content=" telephone= no"> 10 < style type=" text/ css"> 11 img { 12 float: left; 13 margin: 10px; 14 } 15 </ style> 16 </ head> 17 < body>
18 < p> 19 < img src="./ images/ man. jpg" width=" 100" /> 20 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 21 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 22 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 23 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 24 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 25 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 26 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 27 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 28 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 29 通过 定义 元素 的 float 属性, 可以 定义 元素 在哪 个 方向 上 浮动。 30 </ p> 31 </ body> 32 </ html>
通过对img元素设置浮动,实现文字环绕的效果,如图9.26所示。
不过在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。所以,我们发现越来越多场景里的元素使用了float属性,例如分栏布局、列表排列等。而float属性在渲染时会造成“高度塌陷”,例如:
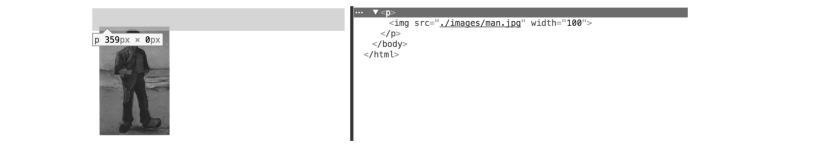
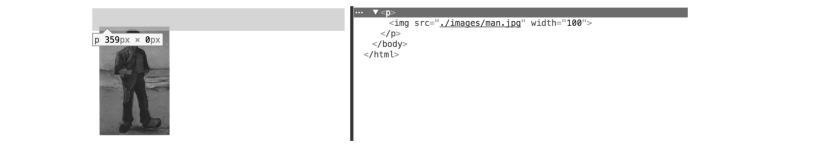
01 < p> 02 < img src="./ images/ man. jpg" width=" 100" /> 03 </ p>
同时,仍然设置img元素为浮动:
01 img { 02 float: left; 03 }
通过控制台审查元素,我们发现,img的父元素p的高度为0,如图9.27所示。
解决高度塌陷问题的常用方法就是清除浮动。常用的清除浮动方法如下:
01 .clearfix { 02 zoom: 1; 03 } 04 .clearfix: after { 05 display: block; 06 content: 'clear'; 07 clear: both; 08 line- height: 0; 09 visibility: hidden; 10
清除浮动均会造成渲染时的重绘过程,影响性能。因此,慎用元素的float属性。好了,APP开发公司本文关于“开发APP加载优化解决方案之请勿滥用float属性”的APP制作解决方案就分享到这里,谢谢关注,博纳网络编辑整理。