代码第09~13行定义了打开手机相册的列表,其中第09行代码<li>标签内定义了一个JS脚本方法clicked(this.id),用于打开手机相册页面,而“this.id”定义的页面地址就是“plus/gallery.html”。找到“plus”目录下的“gallery.html”页面,具体代码如下:【代码8-3】
01 <! DOCTYPE HTML> 02 < html> 03 < head> 04 < meta charset=" utf- 8"/> 05 < meta name=" viewport" content=" initial- scale= 1. 0, maximum- scale= 1. 0, user- scalable= no"/> 06 < meta name=" HandheldFriendly" content=" true"/> 07 < meta name=" MobileOptimized" content=" 320"/> 08 < title> Hello H5+</ title> 09 < script type=" text/ javascript" src="../ js/ common. js"></ script> 10 < script type=" text/ javascript"> 11 function plusReady(){ 12 // 用户 侧滑 返回 时 关闭 显示 的 图片 13 plus. webview. currentWebview(). addEventListener( "popGesture", function( e){ 14 if( e. type==" start"){ 15 closeImg(); 16 } 17 }, false ); 18 }
19 document. addEventListener(' plusready', plusReady, false); 20 function getImage(){ 21 var cmr = plus. camera. getCamera(); 22 cmr. captureImage( function ( path ) { 23 plus. gallery. save( path ); 24 outSet( "照片 已成 功 保存 到 系统 相册" ); 25 }, function ( e ) { 26 outSet( "取消 拍照" ); 27 }, {filename:"_ doc/ gallery/", index: 1} ); 28 } 29 function galleryImg() { 30 // 从 相册 中选 择 图片 31 outSet(" 从 相册 中选 择 图片:"); 32 plus. gallery. pick( function( path){ 33 outLine( path); 34 //showImg( path ); 35 //createItem( path); 36 }, function ( e ) { 37 outSet( "取消 选择 图片" ); 38 }, {filter:" image"} ); 39 } 40 function galleryImgs(){ 41 // 从 相册 中选 择 图片 42 outSet(" 从 相册 中 选择 多 张 图片:");
43 plus. gallery. pick( function( e){ 44 for( var i in e. files){ 45 outLine( e. files[ i]); 46 } 47 }, function ( e ) { 48 outSet( "取消 选择 图片" ); 49 },{filter:" image", multiple: true, system: false}); 50 } 51 function galleryImgsMaximum(){ 52 // 从 相册 中选 择 图片 53 outSet(" 从 相册 中 选择 多 张 图片( 限定 最多 选择 3 张):"); 54 plus. gallery. pick( function( e){ 55 for( var i in e. files){ 56 outLine( e. files[ i]); 57 } 58 }, function ( e ) { 59 outSet( "取消 选择 图片" ); 60 },{filter:" image", multiple: true, maximum: 3, system: false, onmaxed: function (){ 61 plus. nativeUI. alert(' 最多 只能 选择 3 张 图片'); 62 }});// 最多 选择 3 张 图片 63 } 64 var lfs= null;// 保留 上次 选择 图片 列表 65 function galleryImgsSelected(){
66 // 从 相册 中选 择 图片 67 outSet(" 从 相册 中 选择 多 张 图片( 限定 最多 选择 3 张):"); 68 plus. gallery. pick( function( e){ 69 lfs= e. files; 70 for( var i in e. files){ 71 outLine( e. files[ i]); 72 } 73 }, function ( e ) { 74 outSet( "取消 选择 图片" ); 75 },{filter:" image", multiple: true, maximum: 3, selected: lfs, system: false, onm axed: function(){ 76 plus. nativeUI. alert(' 最多 只能 选择 3 张 图片'); 77 }});// 最多 选择 3 张 图片 78 } 79 function showImg( url ){ 80 // 兼容 以“ file:” 开头 的 情况 81 if( 0!= url. indexOf(" file://")){ 82 url=" file://"+ url; 83 } 84 var _body_ = document. body; 85 var _div_ = document. createElement(" div"); 86 _div_. style. top=" 0px"; 87 _div_. style. left=" 0px"; 88 _div_. style. height=" 100%";
89 _div_. style. width=" 100%"; 90 _div_. style. zIndex=" 99999"; 91 _div_. style. position=" fixed"; 92 _div_. style. background="# ffffff"; 93 _div_. id=" imgShow"; 94 _div_. onclick= closeImg; 95 var _img_= document. createElement(" img"); 96 _img_. src= url; 97 _img_. style. width=" 100%"; 98 _body_. appendChild(_ div_); 99 _div_. appendChild(_ img_); 100 } 101 function closeImg(){ 102 var trnode= document. getElementById(" imgShow"); 103 trnode&& trnode. parentNode. removeChild( trnode); 104 } 105 var list= null, first= null; 106 document. addEventListener(" DOMContentLoaded", function(){ 107 list= document. getElementById(" list"); 108 first= document. getElementById(" empty"); 109 },false); 110 // 添加 列 表项 111 function createItem( path) { 112 var li = document. createElement(" li");
113 li. className = "ditem"; 114 li. innerHTML = '<span class=" iplay">< font class=" aname"></ font>< br/>< font class=" ainf"></ font></ span>'; 115 li. setAttribute( "onclick", "displayMedia( this);" ); 116 list. insertBefore( li, first. nextSibling ); 117 var i = path. lastIndexOf("/"); 118 if( i< 0){ 119 i = path. lastIndexOf("\\"); 120 } 121 li. querySelector(". aname"). innerText = path. substr( i+ 1); 122 li. querySelector(". ainf"). innerText = path; 123 li. path = path; 124 // 设置 空 项 不 可见 125 first. style. display = "none"; 126 } 127 // 清除 列表 记录 128 function cleanList() { 129 list. innerHTML = '<li id=" empty" class=" ditem- empty"> 无记录</ li>'; 130 empty = document. getElementById( "empty" ); 131 // 删除 音频 文件 132 outSet( "清空 选择 照片 记录:" ); 133 } 134 // 返回 后 关闭 图片 显示
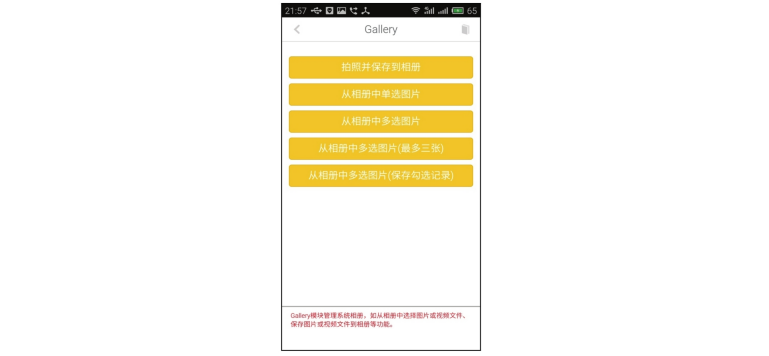
135 var _back= window. back; 136 window. back= function(){ 137 closeImg(); 138 _back(); 139 }; 140 </ script> 141 < link rel=" stylesheet" href="../ css/ common. css" type=" text/ css" charset= "utf- 8"/> 142 </ head> 143 < body> 144 < header id=" header"> 145 < div class=" nvbt iback" onclick=" back( true);"></ div> 146 < div class=" nvtt"> Gallery</ div> 147 < div class=" nvbt idoc" onclick=" openDoc(' Gallery Document',' /doc/ gallery. html')"></ div> 148 </ header> 149 < div id=" dcontent" class=" dcontent">< br/> 150 < div class=" button" onclick=" getImage()"> 拍照 并 保存 到 相册</ div> 151 < div class=" button" onclick=" galleryImg()"> 从 相册 中 单选 图片</ div> 152 < div class=" button" onclick=" galleryImgs()"> 从相册 中 多 选 图片</ div> 153 < div class=" button" onclick=" galleryImgsMaximum()"> 从 相册 中 多 选 图片 (最多 3 张)</ div> 154 < div class=" button" onclick=" galleryImgsSelected()"> 从 相册 中 多 选 图片 (保存 勾 选 记录)</ div>< br/> 155 </ div> 156 < div id=" output"> 157 Gallery 模块 管理 系统 相册, 如从 相册 中选 择 图片 或 视频 文件、 保存 图片 或 视频 文件 到 相册 等 功能。 158 </ div> 159 </ body> 160 < script type=" text/ javascript" src="../ js/ immersed. js" ></ script> 161 </ html>
 。点击图中的“Gallery手机相册”列表项,则会打开功能选择按钮列表,如图8.5所示。
。点击图中的“Gallery手机相册”列表项,则会打开功能选择按钮列表,如图8.5所示。