 图7.1中箭头所指区域均使用了CSS3动画效果,用到了@keyframes和animation样式功能。读者可以继续向下滚动页面查看更多的CSS3动画效果。这里推荐一个CSS3的体验网站(网址为http://beta.theexpressiveweb.com/),上面通过CSS3制作的动画生动地介绍了HTML5和CSS3的新特性。
图7.1中箭头所指区域均使用了CSS3动画效果,用到了@keyframes和animation样式功能。读者可以继续向下滚动页面查看更多的CSS3动画效果。这里推荐一个CSS3的体验网站(网址为http://beta.theexpressiveweb.com/),上面通过CSS3制作的动画生动地介绍了HTML5和CSS3的新特性。
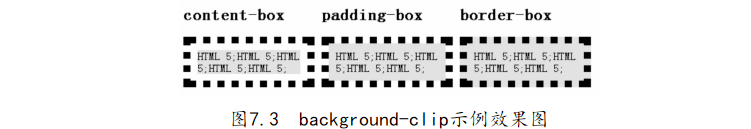
 2.background-clipbackground-clip用于指定对象的背景图像向外裁剪的区域,同样具有3种可选值:padding-box表示从padding区域(不含padding)开始向外裁剪背景,border-box表示从border区域(不含border)开始向外裁剪背景,content-box表示从content区域开始向外裁剪背景。通过background-clip示例比较3种属性,使用Chrome浏览器打开backgound-clip.htm文件,效果如图7.3所示。
2.background-clipbackground-clip用于指定对象的背景图像向外裁剪的区域,同样具有3种可选值:padding-box表示从padding区域(不含padding)开始向外裁剪背景,border-box表示从border区域(不含border)开始向外裁剪背景,content-box表示从content区域开始向外裁剪背景。通过background-clip示例比较3种属性,使用Chrome浏览器打开backgound-clip.htm文件,效果如图7.3所示。


[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。