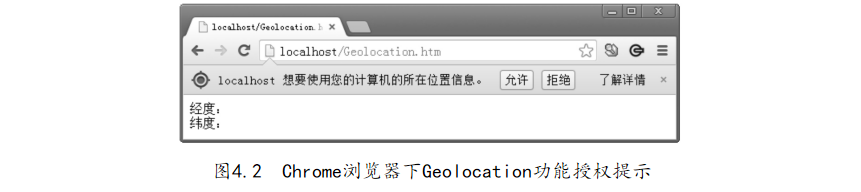
 Chrome浏览器下Geolocation功能授权提示不同的浏览器,Geolocation用户授权提示信息形式也不同。Firefox的授权提示如图4.3所示。
Chrome浏览器下Geolocation功能授权提示不同的浏览器,Geolocation用户授权提示信息形式也不同。Firefox的授权提示如图4.3所示。
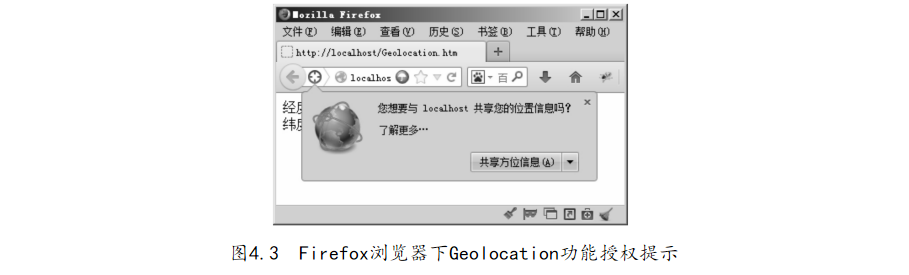
 Firefox浏览器下Geolocation功能授权提示HTML5Geolocation方法在使用时除了会进行用户授权,还允许对过往进行授权的网站进行再修改。用户可以通过修改网站授权保护自己的隐私,比如在咖啡厅使用带有Geolocation的应用查找周边的商户信息,这时通过经纬度信息定位周边商户,可以方便地寻找信息,但当环境发生变化时,如回到家中,此时可以重新将授权私有,以起到保护作用。下面将通过图示来学习如何对已授权的网站取消授权。以Chrome浏览器为例,首先点击浏览器导航栏右侧圆形类似定位的按钮,如图4.4所示。
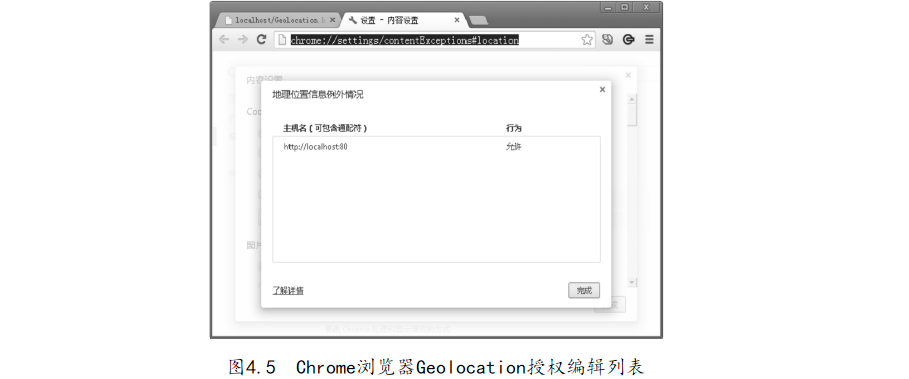
Firefox浏览器下Geolocation功能授权提示HTML5Geolocation方法在使用时除了会进行用户授权,还允许对过往进行授权的网站进行再修改。用户可以通过修改网站授权保护自己的隐私,比如在咖啡厅使用带有Geolocation的应用查找周边的商户信息,这时通过经纬度信息定位周边商户,可以方便地寻找信息,但当环境发生变化时,如回到家中,此时可以重新将授权私有,以起到保护作用。下面将通过图示来学习如何对已授权的网站取消授权。以Chrome浏览器为例,首先点击浏览器导航栏右侧圆形类似定位的按钮,如图4.4所示。 然后点击弹出提示框的“管理位置设置”链接,此时会重新打开一个窗口,链接地址为“chrome://settings/contentExceptions#location”,新开的页面显示当前浏览器的地理位置信息情况列表,用户可以通过编辑列表选择是否再次对网站进行授权,如图4.5所示。
然后点击弹出提示框的“管理位置设置”链接,此时会重新打开一个窗口,链接地址为“chrome://settings/contentExceptions#location”,新开的页面显示当前浏览器的地理位置信息情况列表,用户可以通过编辑列表选择是否再次对网站进行授权,如图4.5所示。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。