视频类APP开发是怎样解决添加视频进度条的?深圳APP开发公司本例将完成给自定义播放器添加进度条的工作。一共会添加两种进度条,分别为下载进度条和播放进度条。使用Chrome浏览器打开网页文件,点击屏幕中央的三角播放按钮,播放器底部出现自定义工具条,同时进度条慢慢地向右伸长,运行效果如图3.7所示。
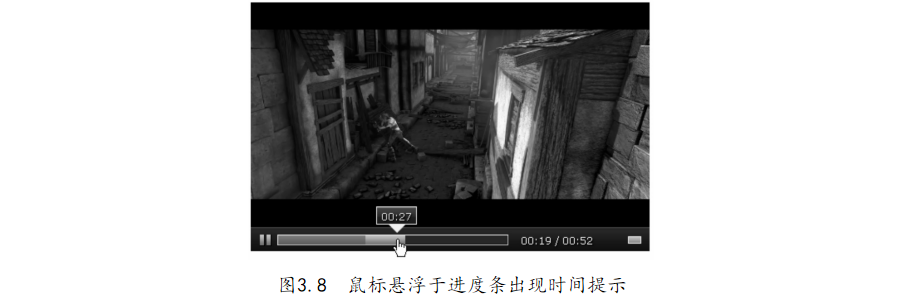
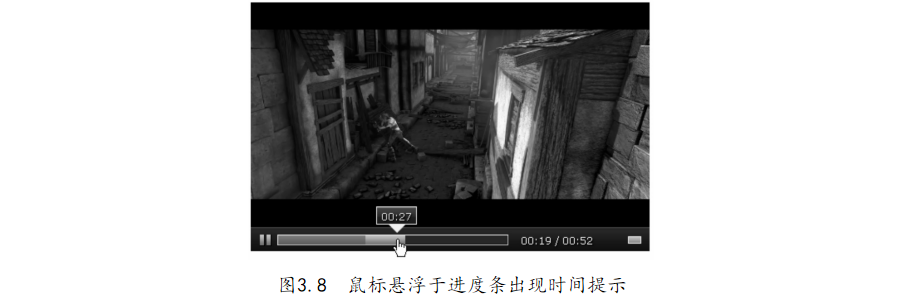
图3.7中的蓝色进度条表示播放时间,灰色条表示视频下载进度。将鼠标悬浮于进度条之上,此时进度条上方会出现对应的时间提示框,效果如图3.8所示。
本例的代码构建在“3-5.添加视频进度条.html”的功能基础之上。下面对增添的代码部分做一个分析。字符串模板CONTROLS_HTML增加进度条HTML结构,代码如下:
'<div class=" control progress_ control">' + // 进度 条 外围 层 '<div class=" progress_ bar_ bg"></ div>' + // 进度 条 背景 层 '<div class=" progress_ bar_ buffered"></ div>' + //
// 下载 进度 条 层 '<div class=" progress_ bar_ played"></ div>' + // 播放 进度 条 层 '<div class=" progress_ bar_ time">' + // 悬浮 提示 外围 层 '<div class=" progress_ bar_ time_ line"></ div>' + '<div class=" progress_ bar_ time_ txt"> 00: 00</ div>' + // 悬浮 时间 提示 '</div>' + '</div>' +
APP开发公司提示HTML模板对应的CSS可以参考源码。视频工具类VideoControl的prototype原型上增加_progress和_bartime方法。其中_progress方法用于控制下载进度条的移动,代码如下:
_progress: function () { // 控制 下载 进度 条 var self = this, video = self. video, // 实例 上 的video 属性 video_ ele = video. get( 0), // 视频 的 原生 元素 progress_ bar = self. wraper. find(' div. progress_ control'), // 进度 条 外围 元素 progress_ bar_ buffered = self. wraper. find(' div. progress_ bar_ buffered');// 下载 进度 条 元素 video. on({ 'progress': function (e) { // 监听 video 的 下载 进度 事件 if (this. buffered && this. buffered. length) { // 判断 是否 开始 接收 数据 var percent = video_ ele. buffered. end( 0) / video_ ele. duration; // 下载 数据 相对 总 时间 百分比 progress_ bar_ buffered. width( percent * progress_ bar. width()); // 设置 下载 进度 条 长度 }; } }); },
video的buffered属性返回1个TimeRanges对象。TimeRanges对象表示音视频的已缓冲部分,对象具有1个length属性,表示音视频中已缓冲范围的数量,同时还具有两个方法,即start和end,语法如下:
video. buffered. start( index); // 获得 某个 已 缓冲 范围 的 开始 位置 video. buffered. end (index); // 获得 某个 已 缓冲 范围 的 结束 位置
_bartime方法用于实现鼠标悬浮进度条的时间提示,代码如下:
_bartime: function () { // 鼠标 悬浮 进度 条 的 时间 提示 var wraper = this. wraper, progress_ control = wraper. find(' div. progress_ control'),// 进度 条 外围 元素 progress_ bar_ bg = wraper. find(' div. progress_ bar_ bg'), // 进度 条 背景 层 progress_ bar_ time = wraper. find(' div. progress_ bar_ time'), // 时间 悬浮 提示 层 外框 progress_ bar_ time_ txt = wraper. find(' div. progress_ bar_ time_ txt'), video_ ele = this. video. get( 0); // 悬浮 提示 时间 元素 progress_ bar_ bg. on({ // 绑 定 进度 条 背景
'mousemove': function (e) { var offsetX = e. clientX - progress_ bar_ bg. offset(). left, // 相对于 进度 条 横轴 距离 percent = offsetX / progress_ bar_ bg. width(); progress_ bar_ time. css(' left', offsetX + 6); // 设置 时间 浮动 框 位置 progress_ bar_ time_ txt. html( timeFormat(( percent * video_ ele. duration)|| 0)); }, 'mouseenter': function (){ progress_ bar_ time. show(); },// 移入 显示 时间 提醒 'mouseleave': function (){ progress_ bar_ time. hide(); }// 移出 隐藏 时间 提醒 }); }
最后,完成播放进度条的动态更新功能,修改原型方法_timeupdate,代码如下:
this. video. on({ 'timeupdate': function () { // 视频 播放 位置 变动 时 触发 currentTime. html( timeFormat( video. currentTime)); // 当前
播放 时间 动态 更新 var percent = video. currentTime / video. duration; // 播放 时间 占 总 时间 百分比 progress_ bar_ played. width( percent * progress_ bar. width()); // 设置 播放 进度 条 宽度 }, 'loadedmetadata': function () { // 视频 元 数据 加载 完毕 后 触发 duration. html( timeFormat( video. duration)); } });
在上面的代码中,将之前监听video的play事件换为loadedmetadata事件,是为了保证视频的元数据下载完毕后再设置视频总耗时,避免在play事件触发时获取video的duration属性为空。提示视频的元素据包含时长、尺寸(仅视频)以及文本轨道等信息。好了,APP开发公司本文关于“视频类APP开发是怎样解决添加视频进度条的”的相关APP制作知识我们就分享到这里,谢谢关注,博纳网络编辑整理。