开发APP怎样解决客户端控制缓存?APP把数据保存到本地后,APP自己设置缓存的有效期和判断缓存数据是否过期了,过期则直接清除数据。深圳APP开发公司针对这个问题归纳整理出如下几种解决方案,希望能给你的APP开发以及维护工作有所帮助。
开发APP关于缓存实现
1.缓存数据的保存
为了能够正常清除与应用相关的缓存,需将缓存文件存放在getCacheDir()方法或者getExternalCacheDir()方法获取的路径下。在保存数据时,最好把当前APP的版本号和数据一起保存,这样方便后续对不同版本的数据做兼容性处理。为了安全起见,缓存的文件名可以使用MD5加密,对某些文件内容也可以进行加密。
2.缓存数据的更新
有两种方式判断是否需要更新本地的缓存文件:根据文件的修改时间或根据文件的版本号。如果APP存储有缓存文件的修改时间或版本号,APP每次向服务器发起请求时,把修改时间或版本号发给服务器;服务器据此判断APP是否需要更新缓存文件:如果需要,返回新的数据文件给APP;否则,只返回相关状态码。
开发APP关于WebView缓存
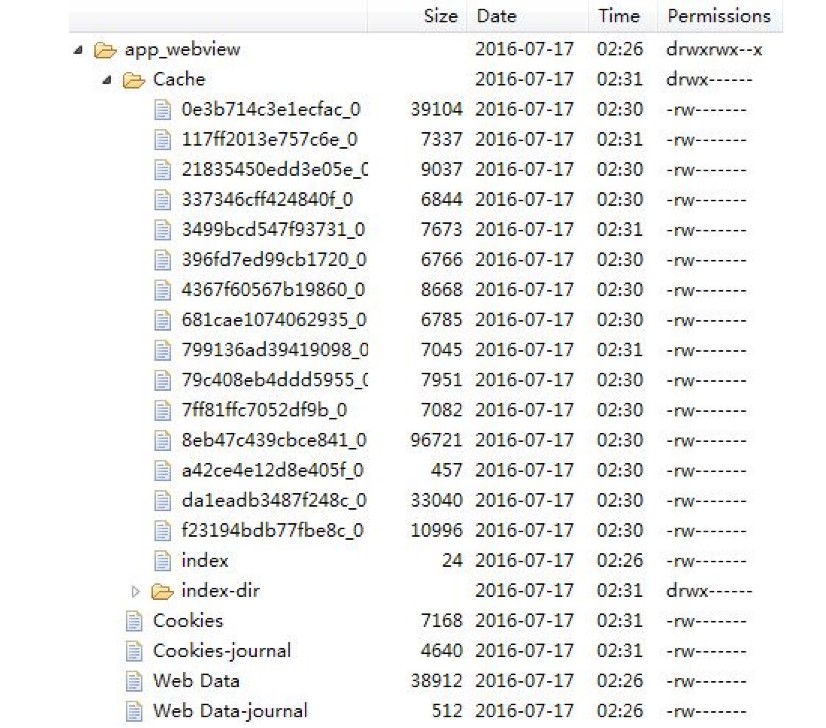
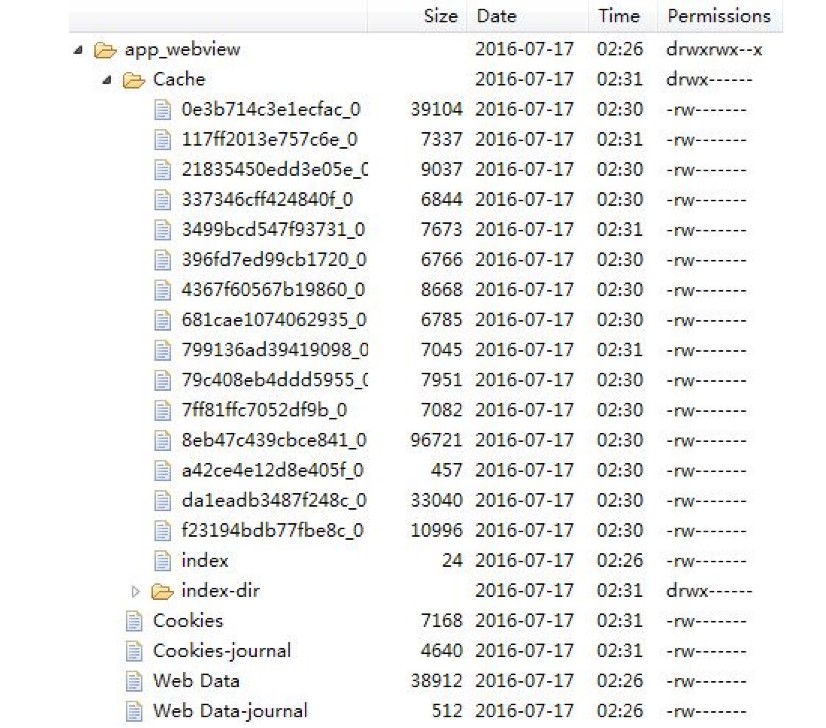
使用WebView控件加载网页的时候,设置缓存模式为true,代码如下:mWebView.getSettings().setAppCacheEnabled(true);将会在/data/data/package_name/下的app_webview文件夹里保存和网页相关的数据,如图26-1所示。
缓存模式如下所述。LOAD_CACHE_ONLY:不使用网络,只读取本地缓存数。LOAD_DEFAULT:根据cache-control决定是否从网络上取数据。LOAD_NO_CACHE:则不使用缓存,只从网络获取数据。LOAD_CACHE_ELSE_NETWORK:只要本地有,无论是否过期或者no-cache,都使用缓存中的数据。建议的缓存策略为:在设备连接网络的情况下,使用LOAD_DEFAULT模式;没有连接网络时,使用LOAD_CACHE_ELSE_NETWORK模式。好了,APP开发公司本文关于“开发APP怎样解决客户端控制缓存?”的解决方案就分享到这里,谢谢关注,博纳网络编辑整理。