
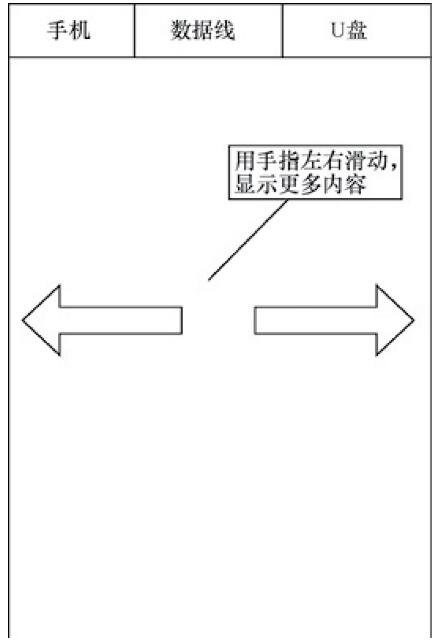
 ,如果显示的图片不只一张,在用户第一次看到这个界面的时候,在此界面上方可再显示一个界面,提示用户“用手指左右滑动页面,显示更多图片”,用户点击屏幕,提示界面消失。
,如果显示的图片不只一张,在用户第一次看到这个界面的时候,在此界面上方可再显示一个界面,提示用户“用手指左右滑动页面,显示更多图片”,用户点击屏幕,提示界面消失。
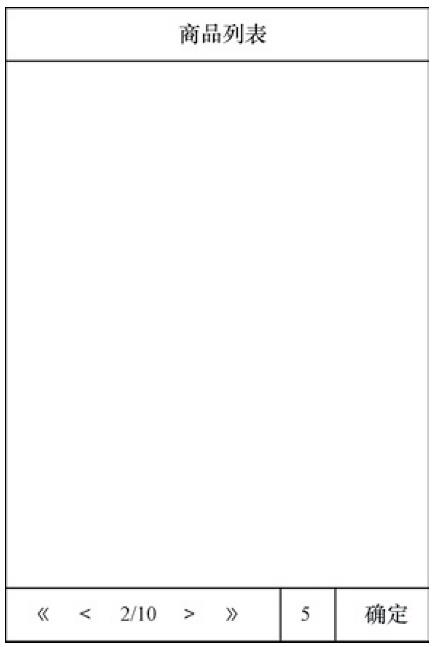
 商品列表数据共有10页,当前显示的是第2页的内容,左右两边4个箭头对应的功能是跳到第一页、跳到上一页、跳到下一页和跳到最后一页。在编辑框中输入5,然后单击按钮,则会直接跳到第5页。
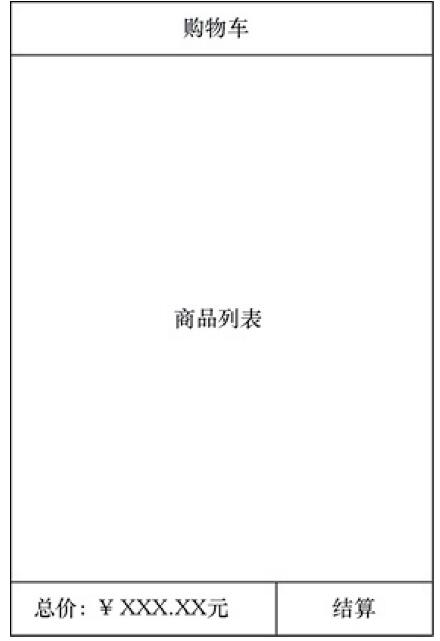
商品列表数据共有10页,当前显示的是第2页的内容,左右两边4个箭头对应的功能是跳到第一页、跳到上一页、跳到下一页和跳到最后一页。在编辑框中输入5,然后单击按钮,则会直接跳到第5页。 如图2-5所示的是电商APP里必有的购物车界面,购物车里的商品可能一屏显示不下,需要用户滑动商品列表显示更多商品内容,但在界面底部的商品总价和按钮需要一直显示,方便用户随时进入结算界面下单,这就需要使用悬浮设计。
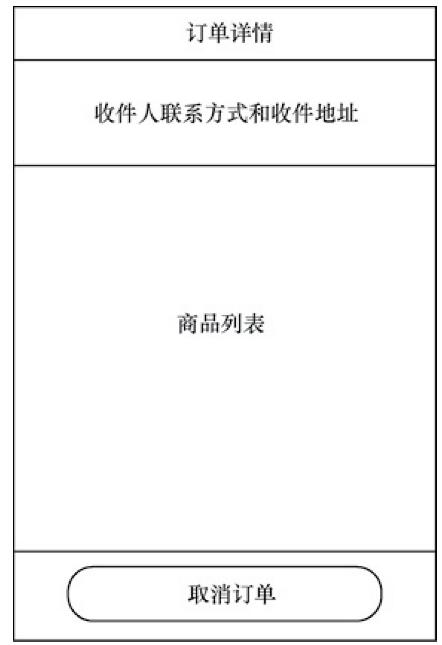
如图2-5所示的是电商APP里必有的购物车界面,购物车里的商品可能一屏显示不下,需要用户滑动商品列表显示更多商品内容,但在界面底部的商品总价和按钮需要一直显示,方便用户随时进入结算界面下单,这就需要使用悬浮设计。 如图2-6所示的订单详情界面,上部区域显示收件人的联系方式和收件地址,底部显示按钮,只有中间区域用于显示商品列表。当用户向上滑动手指,则显示更多的商品,此时用户并不关注收件人的联系方式和收件地址信息,就可让这部分区域随着商品列表一起向上滑动,或者把收件人联系方式和收件地址信息隐藏起来,将此区域用于显示商品列表数据;当商品列表停止滑动时,可再显示收件人的联系方式和收件地址信息。
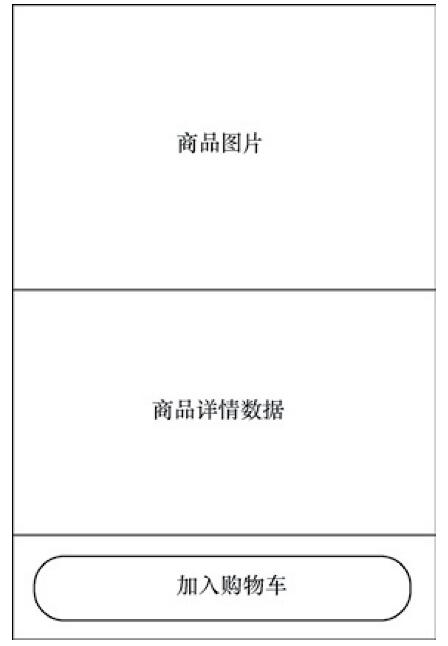
如图2-6所示的订单详情界面,上部区域显示收件人的联系方式和收件地址,底部显示按钮,只有中间区域用于显示商品列表。当用户向上滑动手指,则显示更多的商品,此时用户并不关注收件人的联系方式和收件地址信息,就可让这部分区域随着商品列表一起向上滑动,或者把收件人联系方式和收件地址信息隐藏起来,将此区域用于显示商品列表数据;当商品列表停止滑动时,可再显示收件人的联系方式和收件地址信息。 如图2-7所示的商品详情界面,将标题栏区域去掉,整个上部区域都用于显示商品图片,中间用于显示商品规格等数据,底部用于显示功能按钮。
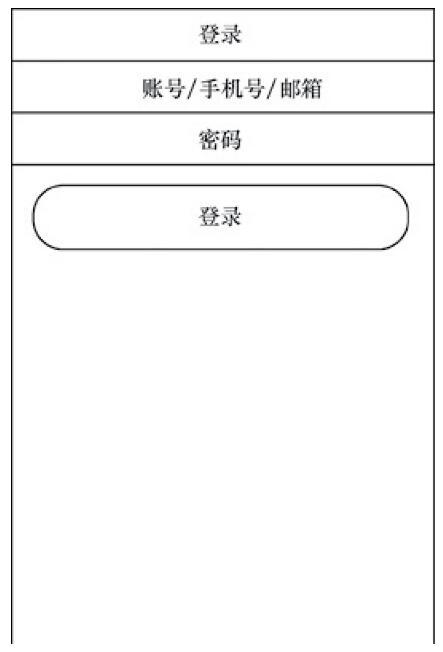
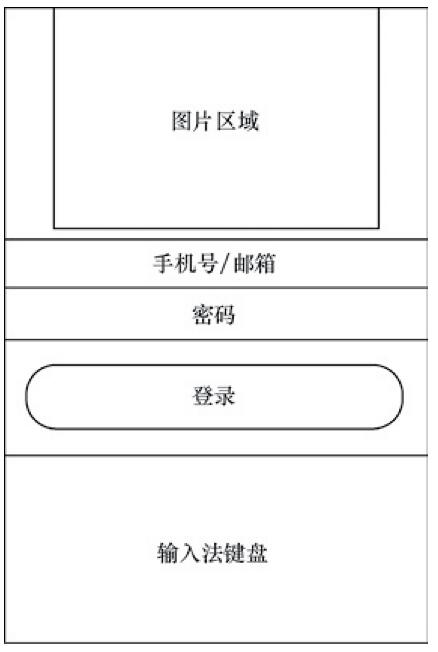
如图2-7所示的商品详情界面,将标题栏区域去掉,整个上部区域都用于显示商品图片,中间用于显示商品规格等数据,底部用于显示功能按钮。 如图2-8所示,文本输入框和按钮都在屏幕的上半部分,以避免输入法键盘被遮住。
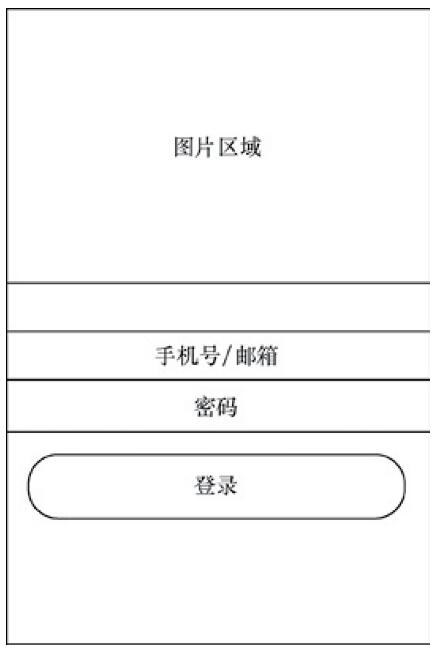
如图2-8所示,文本输入框和按钮都在屏幕的上半部分,以避免输入法键盘被遮住。 如图2-9所示为没有显示输入法键盘时的界面。
如图2-9所示为没有显示输入法键盘时的界面。 图2-10所示为显示输入法键盘时的界面。好了,APP开发公司本文关于“不同APP开发应用前端界面设计方法详解”知识就分享到这里,谢谢关注,博纳网络编辑整理。
图2-10所示为显示输入法键盘时的界面。好了,APP开发公司本文关于“不同APP开发应用前端界面设计方法详解”知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。