对于App开发人员来说只有定位和创意是远远不够的,这就像开车,只知道一个大致的方向和去哪儿,而对路况不熟悉是很难到达终点的。因此,制作App需要有更具体的设计思路,然后运用科学的方法,按照预设的思路去一步步地努力实现。深圳APP开发公司根据多年经验,整理出APP项目开发前的策划是需要注意的几个方面。
(1)设置App架构图App的架构图通常有三类,分别为NativeApp架构、WebApp构架和HybridApp构架。每种App的运作原理、内部结构是不同的,给用户带来的体验也不同。
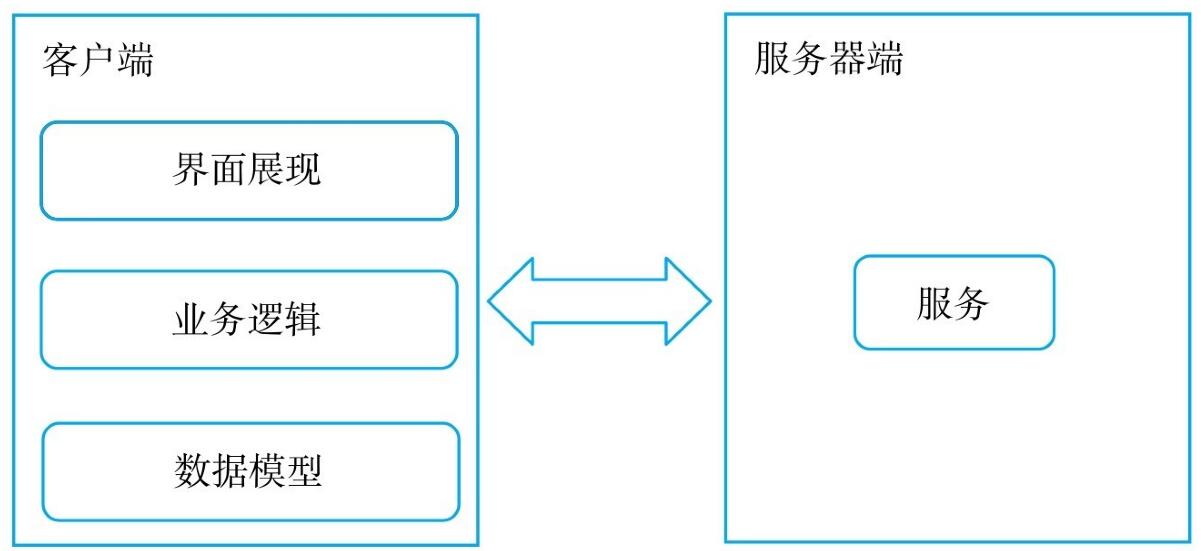
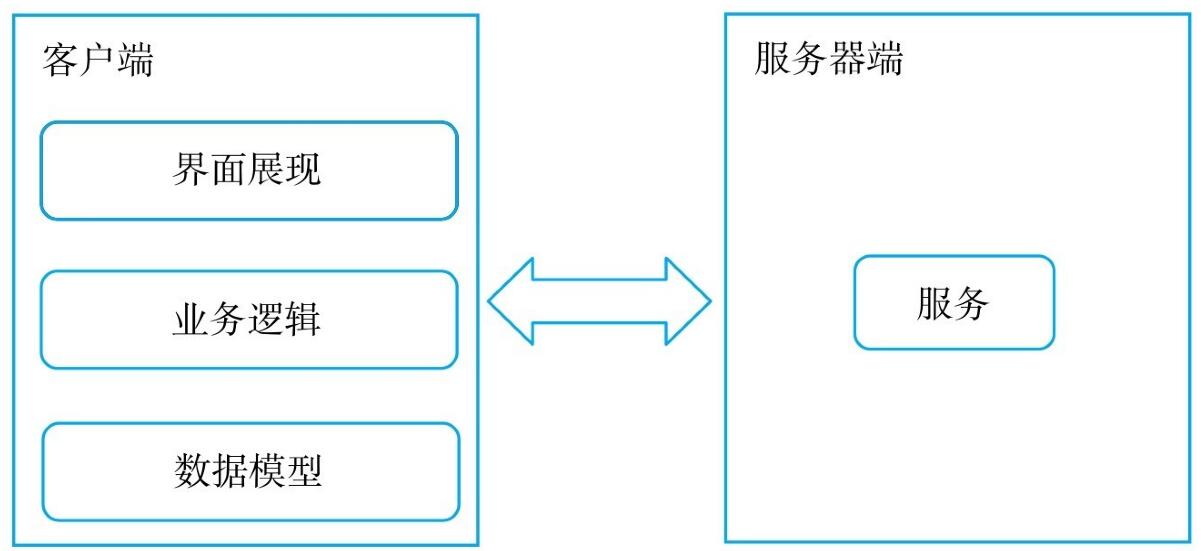
①NativeApp构架NativeApp也叫本地App,是一种基于智能手机的本地操作系统,使用原生程式编写运行的第三方应用程序,如IOS、Android、WP。这类App包含界面展现、业务逻辑、数据模型三个部分,NativeApp架构模型如图2-9所示。
NativeApp架构模型以手机导航类App为例,这类应用常使用这类操作系统开发界面。利用此调度业务逻辑,当需要展现地图时,系统就会使用经纬度坐标访问服务器上的地图服务,从服务器获取地图数据,解析后再通过界面绘制出来。在这样的交互作用下,服务器端的服务独立性更强,其业务形态可完全由客户端控制和调度。
●优势:使用了客户端的众多特性,客户端的表现力相当丰富,性能较高,用户体验也比较出色。
●劣势:客户端的开发工作量大,逻辑复杂;客户端不利于移植,必须针对不同的操作系统进行单独的适配开发工作;客户端软件升级和维护困难;服务器端要支持多客户端,难于扩展。
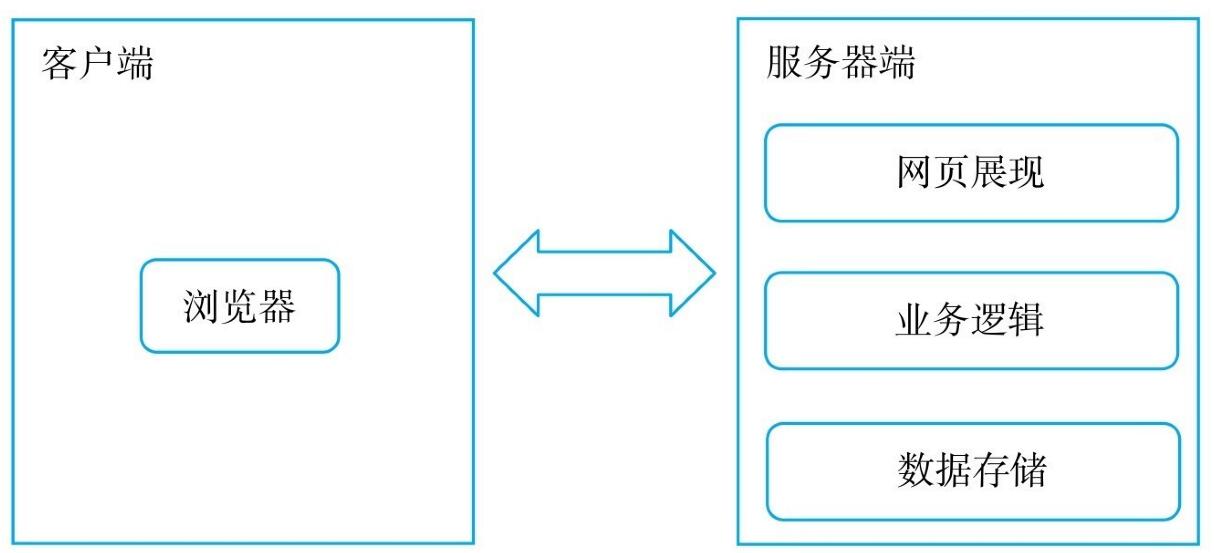
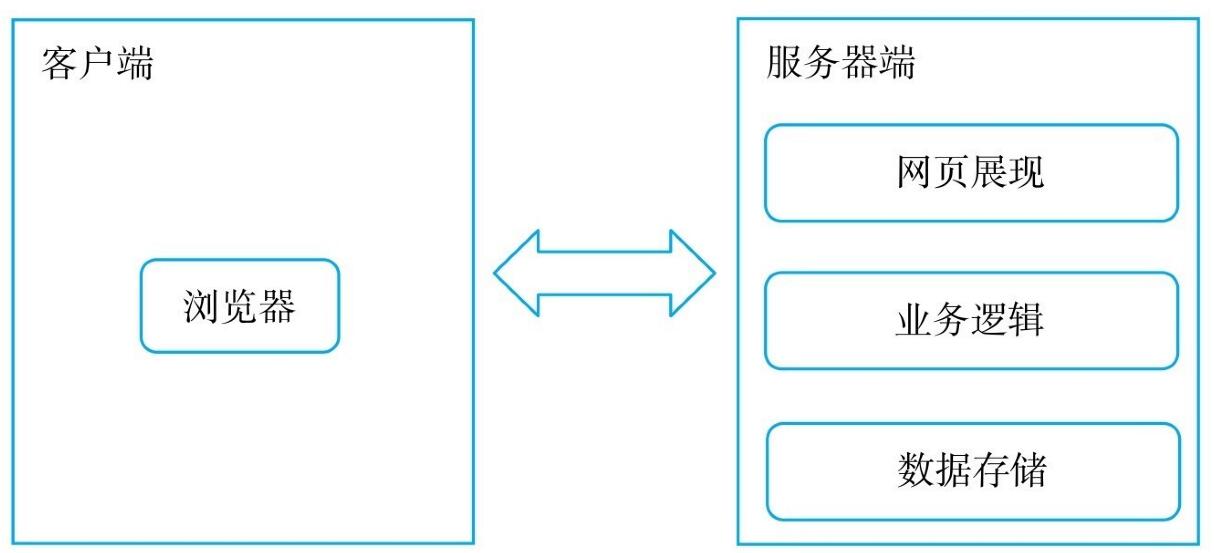
②WebApp构架WebApp是指基于Web系统的一种应用,简单的WebApp可以是个网页,复杂的WebApp可以是专业人员使用的,具有全套服务的大型的、复杂的Web站点。它包括完整的Web站点、Web站点专门功能以及在Internet、Intranet或ExtraNet上的信息处理应用。这类App包含“网页展现”、“业务逻辑”、“数据存储”三个部分,WebApp架构模型具体如图2-10所示。
WebApp架构模型这种架构的App客户端不再需要开发工作,可直接利用使用内置的浏览器与用户交互。服务器端以HTML5、CSS3、JavaScript作为前端供浏览器展示,其他服务器端技术进行业务逻辑和数据库管理。
优势:无客户端,不需要专门的开发和移植工作。即使使用WebView控件的客户端,也易于开发和移植。代码全部在服务器端易于扩展和升级。劣势:服务器端开发工作量大,逻辑复杂;界面响应稍慢,性能弱;难于使用设备的特性,例如传感器、GPS定位、本地文件系统等。
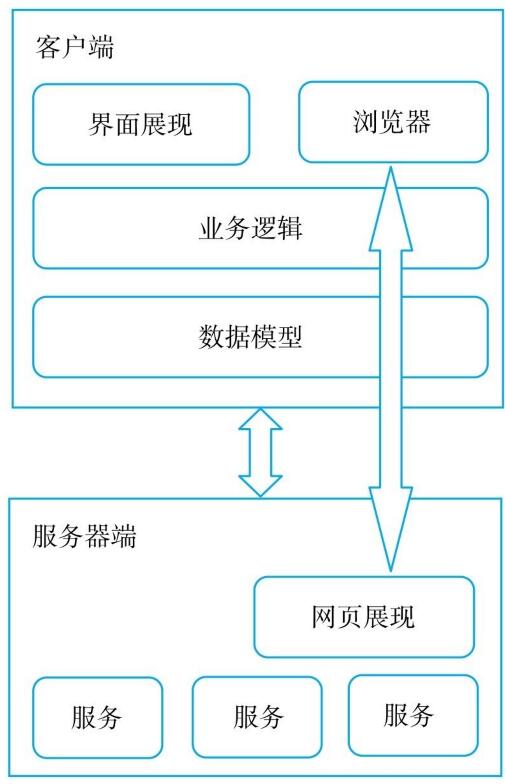
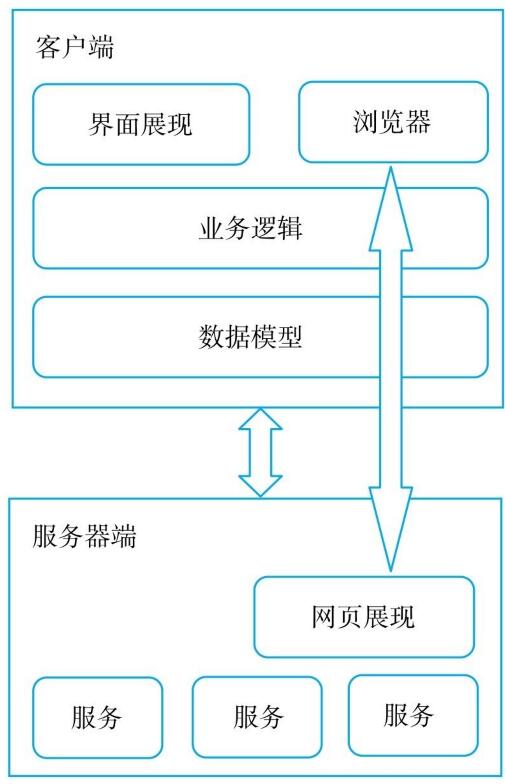
③HybridApp构架HybridApp是Native和Web构架的综合体,其功能也融合了两种模式的优势。两者的结合可以有效地形成互补,这就像在B/S结构上增加浏览器插件一样,是二者融合的结果。两者虽然合为一体,但在分工上却很明确,有所侧重,如性能、体验、设备特性、本地数据管理的部分采用Native方式,其余的部分采用Web方式,HybridApp架构模型具体如图2-11所示。
HybridApp架构模型目前,采用这种融合模式的App正在日渐增多,既可以发挥本地应用的优势,又能有机地整合后端资源。对于需要本地化的部分,继续采用操作系统的API接口进行客户端开发,对于适合Server端的部分,可通过嵌入WebView等浏览器控件的方式进行实现,也可以采用像PhoneGap这样的框架来消除网页展现中难于使用设备本身特性的缺点。
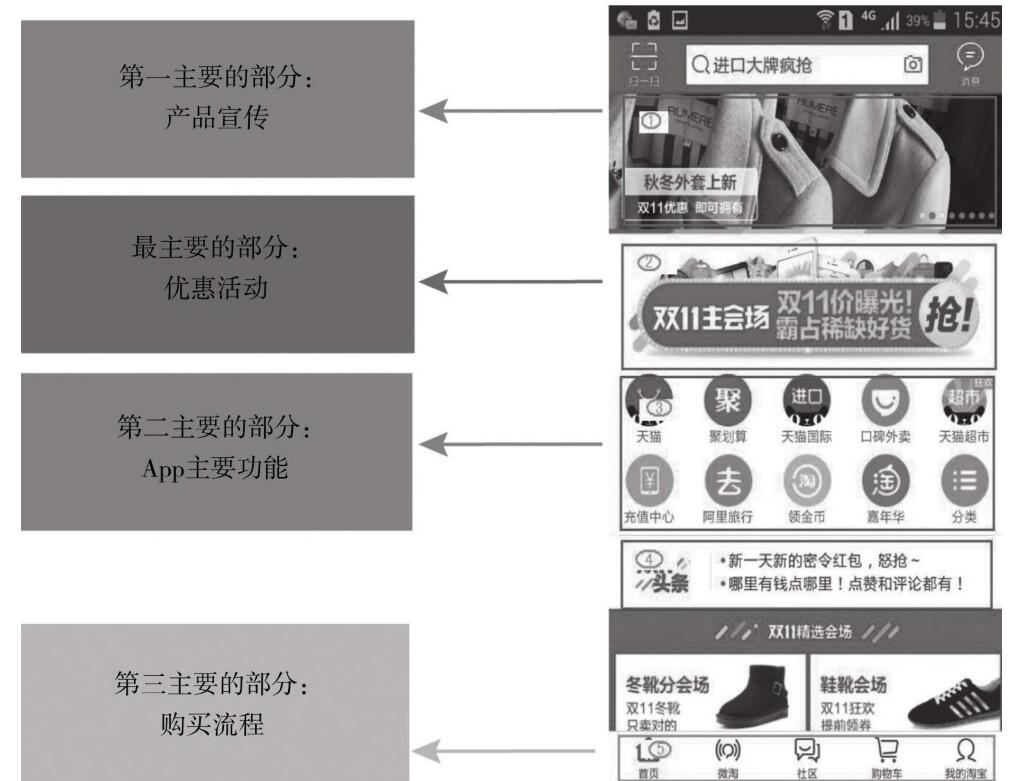
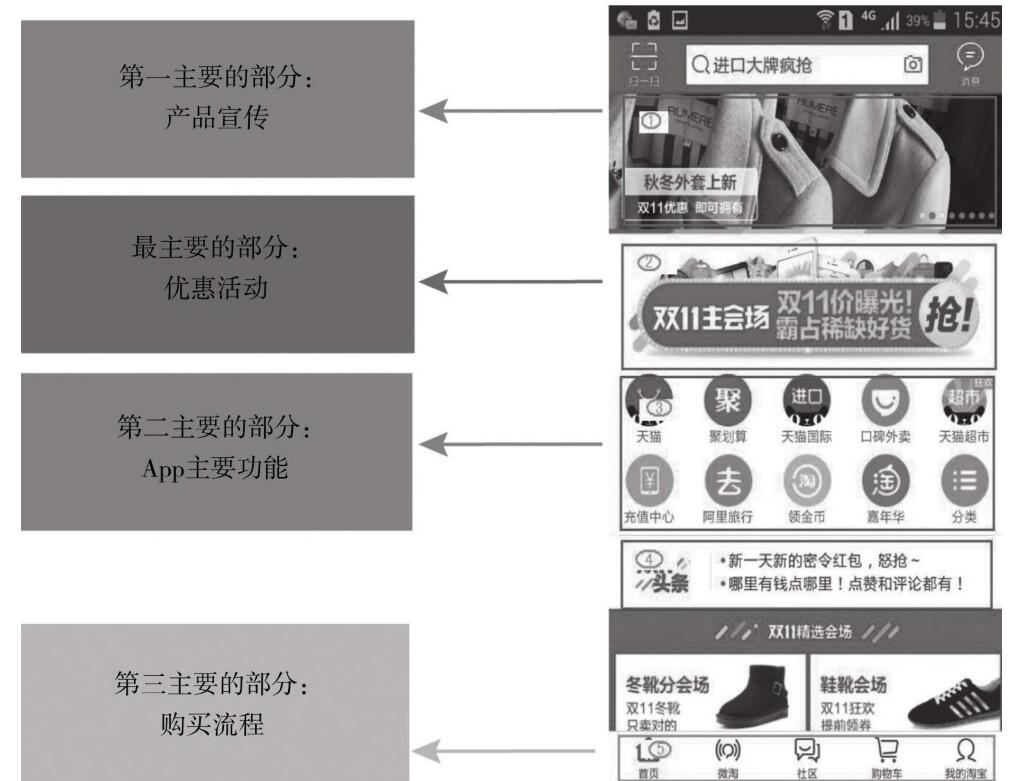
(2)丰富App画面①合理设置结构图制作结构图是App设计的重要一步,毕竟手机屏幕是有限的,在同一界面不可能把所有内容都展现出来。因此,需要按照重要性程度进行设置,使其以不同组合、不同层次循序渐进地展现出来。例如,很多网购App,会在首页优先展示优惠、特卖等广告信息图片,其他内容则将在顶部和底部出现文字或其他形式的提示,或者直接让宣传广告占满首页位置,其他内容则通过导航安排在下一页。我们以一个G购物类App为例,看其是如何设置首页信息的,某购物App结构示意如图2-12所示。
某购物App结构示意一个优秀的结构设计可以帮助用户在App首页就获得最重要的内容,并且在需要其他功能时,能够通过翻阅或者切换操作轻松实现。
②优化每个功能流程细化每个部分的流程,通过细化流程,可以将整个App连接成一个有机的整体,通过数据交换等形式实现各种功能相通,打通App各部分之间的数据交流并轻松实现用户需要的各种功能的有效连接,以便给用户带来高质量的用户体验。
③插入图片和动画一个吸引力超强的图片或动画有利于用户更好地关注并使用App,增加用户使用App的欲望和兴趣。常用的App图片和动画的存在形式可分为以下2种。
第1种:展示App的主要功能。这种介绍经常出现在App初次启动时的界面,用一系列图片连续向用户展示App的功能、特点和使用方法等。
第2种:展示App中的隐含功能以及一些便捷手势操作。这种介绍通常在用户使用到相关功能时展现,能够帮助用户更加全面地了解这款App。
(3)制造故事情节App营销并不像传统的广告那样,只是单纯地、机械地将产品信息传递给用户,它需要营造一个场景、讲述一个故事,将产品放置在特定的场景之中,通过场景让用户自动自觉地对产品产生购买需求。如星巴克“闹钟”EarlyBird(早起鸟),是星巴克在2012年开发的一款手机App,这款App被誉为当年最成功、影响力最大的应用之一,如图2-13所示。
星巴克闹钟App这款别具匠心的手机闹钟App,可提醒用户到了设定起床的约定时间,用户只需按提示点击起床即可。同时,在点击起床按钮时还可得到一颗星,并且只要在1小时内去任一星巴克店都能买到打折的咖啡……千万不要小看这款App,它让用户从睁眼的那刻便与星巴克联系在了一起。好了,APP开发公司本文关于“怎样策划设计出方便实用的APP项目?”就分享到这里谢谢关注,博纳网络编辑整理。