
 。
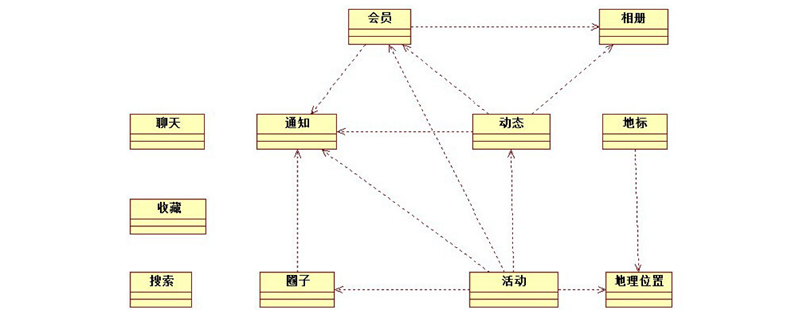
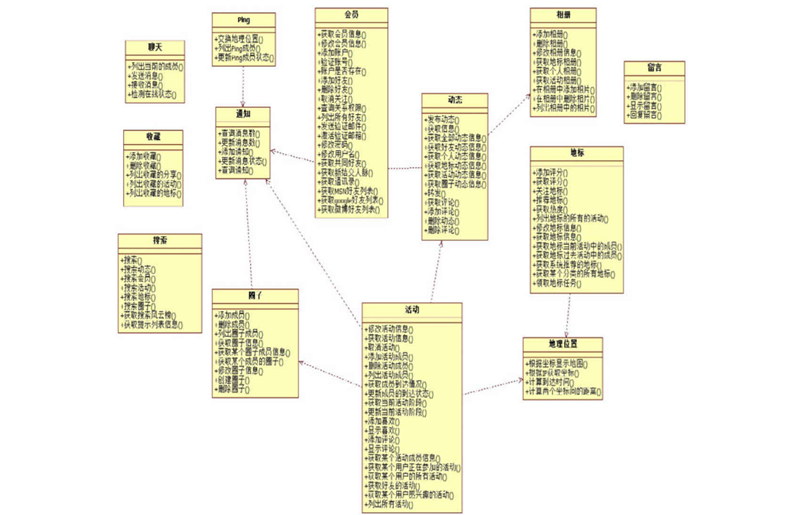
。 。上面的图就是所整理的API,把这些中文变成英文,就是熟悉的API。
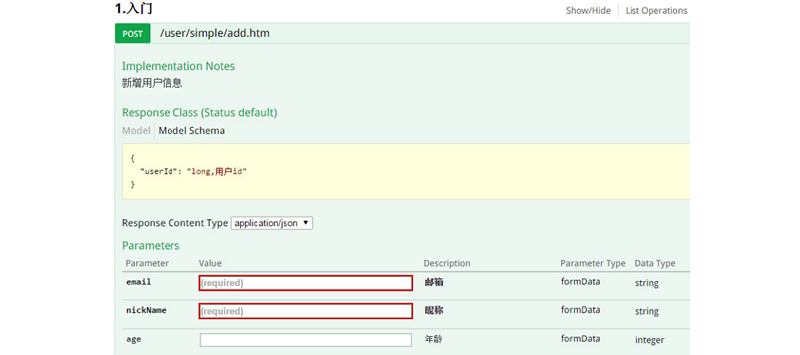
。上面的图就是所整理的API,把这些中文变成英文,就是熟悉的API。 是用Swagger-UI搭建的API文档中的一个API的例子,我们可以看到,整个API的提交方式、作用、参数都非常清晰明了。在Swagger-UI上发送一个API请求后,返回的结果也一目了然,如图所示
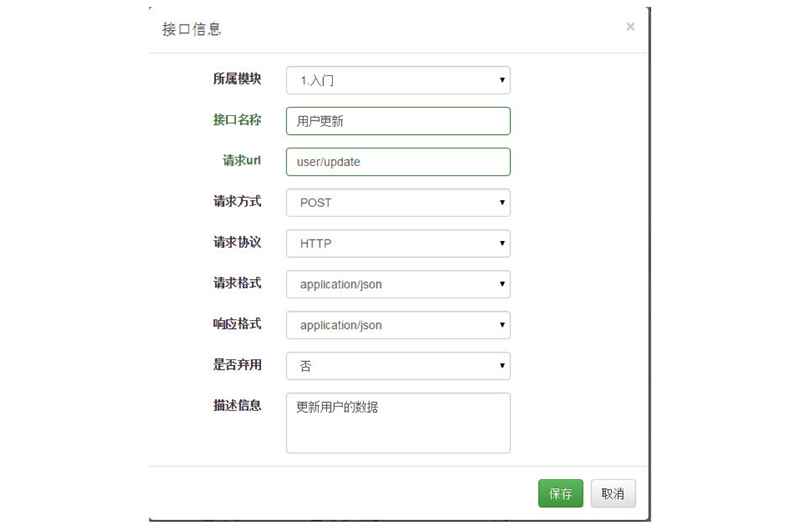
是用Swagger-UI搭建的API文档中的一个API的例子,我们可以看到,整个API的提交方式、作用、参数都非常清晰明了。在Swagger-UI上发送一个API请求后,返回的结果也一目了然,如图所示 。Swagger-UI的部署需要和相应的MVC框架结合,而且在Swagger-UI定义的接口在JSON配置文件中读取,JSON里面的配置项多,编写起来麻烦,一不小心就会出错,排查困难。笔者推荐一个网站:API接口管理的网站(www.sosoapi.com)提供了在线编辑和预览测试接口的功能,其基于Swagger-UI,方便地解决了Swagger-UI部署和编写接口的不便之处。API接口管理的网站提供填写表单的方式来创建新的接口,如图
。Swagger-UI的部署需要和相应的MVC框架结合,而且在Swagger-UI定义的接口在JSON配置文件中读取,JSON里面的配置项多,编写起来麻烦,一不小心就会出错,排查困难。笔者推荐一个网站:API接口管理的网站(www.sosoapi.com)提供了在线编辑和预览测试接口的功能,其基于Swagger-UI,方便地解决了Swagger-UI部署和编写接口的不便之处。API接口管理的网站提供填写表单的方式来创建新的接口,如图 所示。由于APP开发后台模块较多,本文由于篇幅关系不能一次性再次全部列举出来,如果您认为这类型的文章对您的平台营运有所帮助,敬请关注本站,深圳APP开发会持续更新此类型文章。博纳网络编辑整理。
所示。由于APP开发后台模块较多,本文由于篇幅关系不能一次性再次全部列举出来,如果您认为这类型的文章对您的平台营运有所帮助,敬请关注本站,深圳APP开发会持续更新此类型文章。博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。